Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- JS 스코프
- git 협업셋팅
- JS value속성
- HTML기초
- JS form action
- CSS기초
- JS form
- JS setInterval
- JS 기초
- JS prompt
- JS appendChild
- JS preventDefault
- JS classList
- JS setTimeout
- CSS속성정리
- JS clearInterval
- JS 화살표함수
- JS 숫자
- JS typeof연산자
- JS redirection
- JS 삼항연산
- JS null undefined
- JS 데이터타입
- JS 형변환
- JS 연산
- JS 함수
- JS append
- JS 타이머기능
- js 변수
- JS localStorage
Archives
공부기록용
React숙련주차06(React Hooks - useContext(Context API)💫) 본문
useContext

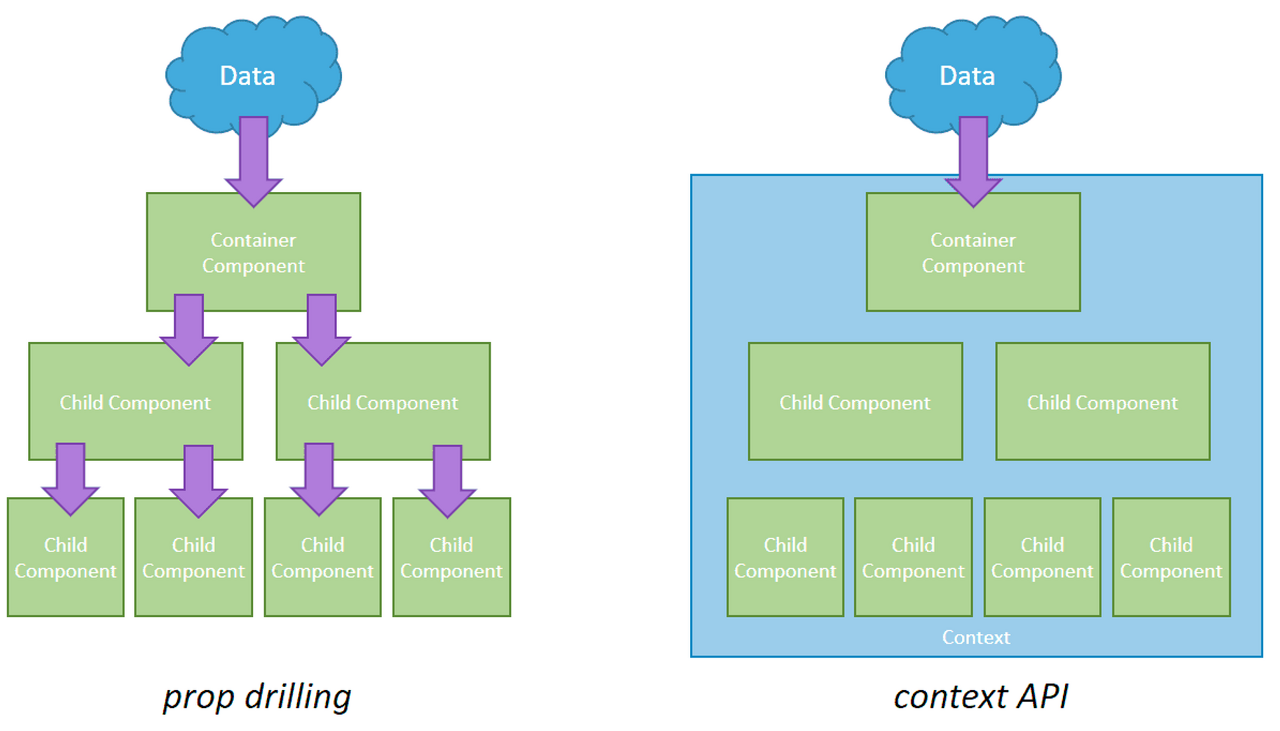
많은 props로 prop drilling이 너무 깊어지면 유지 보수 및 오류 파악이 힘들어 진다. 그래서 prop drilling이 되는 것 대신에 context API를 사용하게 되는데, useContext hook을 통해 쉽게 전역 데이터를 관리할 수 있게 된다.
💫context API 필수 개념
createContext : context 객체를 생성
Consumer : context 변화 감지
Provider : context 전달(to 하위 컴포넌트)
prop drilling

// App.js
import React from 'react'
import GrandFather from './components/GrandFather'
function App() {
return <GrandFather />
}
export default App▼
// GrandFather.jsx
import React from 'react'
import Father from './Father';
// GrandFather -> Child 어떤 정보를 알려줘서 Child가 그 내용을 출력
function GrandFather() {
const houseName = '스파르타'
const pocketMoney = 10000;
return <Father houseName={houseName} pocketMoney={pocketMoney} />
}
export default GrandFather▼
// Father.jsx
import React from 'react'
import Child from './Child'
function Father({houseName, pocketMoney}) {
return (
<Child houseName={houseName} pocketMoney={pocketMoney}/>
)
}
export default Father▼
// Child.jsx
import React from 'react'
const style = {
color: "red",
fontWeight: "900",
};
function Child({houseName, pocketMoney}) {
return (
<div>
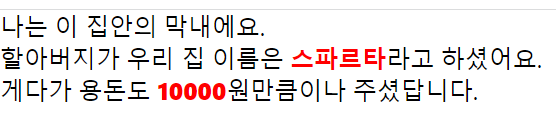
나는 이 집안의 막내에요.<br />
할아버지가 우리 집 이름은 <span style={style} >{houseName}</span>라고 하셨어요. <br />
게다가 용돈도 <span style={style}>{pocketMoney}</span>원만큼이나 주셨답니다.
</div>
)
}
export default Child
context API_useContext
💫context API 필수 개념다시 확
createContext : context 객체를 생성
Consumer : context 변화 감지
Provider : context 전달(to 하위 컴포넌트)

// FamilyContext.jsx
import { createContext } from "react";
export const FamilyContext = createContext(null)▼
// App.js
import React from 'react'
import GrandFather from './components/GrandFather'
function App() {
return <GrandFather />
}
export default App▼
// GrnadFather.jsx
import React from 'react'
import Father from './Father';
import { FamilyContext } from "../context/FamilyContext";
// GrandFather -> Child 어떤 정보를 알려줘서 Child가 그 내용을 출력
function GrandFather() {
const houseName = '스파르타'
const pocketMoney = 10000;
// Father컴포넌트로 해당 데이터를 전달할 것
// vlaue안에는 객체로 들어감 (key-vlaue같으면 생략가능)
return (
<FamilyContext.Provider value={{ houseName:houseName, pocketMoney }}>
<Father />
</FamilyContext.Provider>
);
}
export default GrandFather▼
import React from 'react'
import Child from './Child'
function Father() {
return (
<Child />
)
}
export default Father▼
// Child.jsx
import React, { useContext } from 'react'
import { FamilyContext } from "../context/FamilyContext";
const style = {
color: "red",
fontWeight: "900",
};
function Child() {
// FamilyContext에서 받아와야하는데
const data = useContext(FamilyContext);
return (
<div>
나는 이 집안의 막내에요.<br />
할아버지가 우리 집 이름은 <span style={style} >{data.houseName}</span>라고 하셨어요. <br />
게다가 용돈도 <span style={style}>{data.pocketMoney}</span>원만큼이나 주셨답니다.
</div>
)
}
export default Child;
'📚강의록📚 > 스파르타)React' 카테고리의 다른 글
| React숙련주차08(LifeCycle) (0) | 2023.06.30 |
|---|---|
| React숙련주차07(React Hooks 최적화 - React.memo/useCallback/useMemo💫) (0) | 2023.06.30 |
| React숙련주차05(React Hooks - useRef💫) (0) | 2023.06.29 |
| React숙련주차04(React Hooks - useEffect) (0) | 2023.06.29 |
| React숙련주차03(React Hooks - useState) (0) | 2023.06.29 |
Comments


