| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JS 타이머기능
- CSS기초
- HTML기초
- CSS속성정리
- JS null undefined
- JS 데이터타입
- JS 형변환
- JS 화살표함수
- JS setInterval
- JS 스코프
- JS 함수
- JS 기초
- JS 연산
- JS clearInterval
- JS value속성
- JS preventDefault
- JS 삼항연산
- JS 숫자
- JS classList
- JS append
- JS redirection
- JS prompt
- JS typeof연산자
- JS appendChild
- git 협업셋팅
- js 변수
- JS localStorage
- JS form action
- JS form
- JS setTimeout
공부기록용
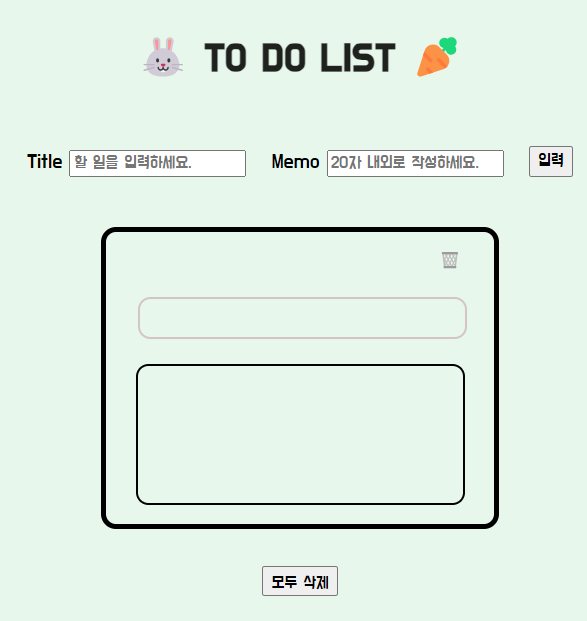
Javascript로 Todo List 만들기(1주) 본문
🕐1주차 개발일지🕧

✍️회고✍️
강의를 따라하거나 다른 분들과 뭔가를 만들어 본적은 있었어도 온전히 처음부터 만들어본 적은 없었기 때문에 우선, 첫 기본 뼈대가 되는 웹 페이지를 만들고 CSS를 구현해보면서 많은 걸 느꼈다.
특히 CSS를 잘하고 싶은데 생각처럼 구현되지 않아서 별 것 없는 CSS지만 많은 시간이 들었던것 같다. 디자인된 레퍼런스들이 많았지만 혼자 진행해 보고 싶었기 때문에 하나하나 적용해봤고, 기존에 많이 나와있는 todo의 list 형식이 아닌 다른 방식으로 진행해 보고 싶어서 이것저것 시도해보다 보니 시간이 더 많이 들었던 것 같다.
덕분에 div를 활용해서 공간을 분리하는 것에 많은 도움이 되었고, 요소들에 id나 class를 명확하게 부여해야 잘 알아보겠구나,,,를 많이 느꼈다. 그래서 점점 class명이 길어지고,,, 더 많아지면 어떻게 관리할지 똑똑하게 생각하면서 해야겠다고 또또 다짐했다,,,
또한 요소들의 간격을 위해서 부모 요소의 CSS에 gap속성을 지정해주는 것이나 background에서의 투명 지정과 opacity로 전체 투명도를 조정하는 것의 차이를 명확하게 알게 되었고 div padding속성을 부여함으로써 내부에 작성된 텍스트의 위치조정하는 것을 알게 되었다.
📌2주차 목표📌
- todo작성
- 아무것도 없는 페이지에 작성하면 해당 css와 내용이 함께 입력
- 작성일자 함께 입력
- todo삭제
- 단일 todo 삭제
- alert로 삭제 여부 확인하기
- 모든 todo 일괄삭제
- alert로 전체 삭제 여부 확인하기
- 단일 todo 삭제
- CSS추가
- Animation넣어보기
🤔아쉬운 점🤔
만들다보니 html구성을 전부 div만을 사용해서 이것이 최선인것인가 생각이 들었다. 원하는 위치대로 조정을 하려고 하다보니 div안에 div,,,,div,,,div,,,,,, 일단 3주까지 원하는 대로 완성을 해보고 마지막주에 이런 아쉬운 점들을 가지고 리팩토링을 해보기로🫡
index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>STUDY 01</title>
<link rel="stylesheet" href="style.css" />
<style>
@import url('https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap');
</style>
</head>
<body>
<h1>🐰 TO DO LIST 🥕</h1>
<!-- todo입력 구현 -->
<div class="todo-wrapper">
<!-- 할일입력 -->
<div class="todo-input-box">
<div class="title-input-box">
<label class="input-title">Title</label>
<input class="todo-title-input" type="text" placeholder="할 일을 입력하세요." maxlength=15/>
</div>
<div class="memo-input-box">
<label class="input-title">Memo</label>
<input class="todo-memo-input" type="text" placeholder="20자 내외로 작성하세요." maxlength=20></input>
</div>
<button class="todo-input-btn">입력</button>
</div>
<!-- 할일출력 -->
<div class="todo-list">
<div class="todo-item">
<div class="todo-item-top">
<div class="todo-create-date"></div>
<button class="element-delete">🗑️</button>
</div>
<div class="todo-title"></div>
<div class="todo-memo"></div>
</div>
</div>
<!-- 부가기능 -->
<div class="footer">
<button class="all-delete">모두 삭제</button>
</div>
</div>
<script src="index.js"></script>
</body>
</html>style.css
* {
font-family: "Do Hyeon", sans-serif;
}
body {
background-color: rgb(231, 247, 235);
}
h1 {
text-align: center;
}
.todo-input-box {
margin: 50px auto 40px;
display: flex;
justify-content: center;
gap: 20px;
}
.todo-input-btn {
cursor: pointer;
}
.todo-list {
margin: 0px auto;
display: flex;
/* 자식요소들간의 간격 */
gap: 15px;
/* 중앙정렬 */
justify-content: center;
/* align-content는 flex-wrap와 같이 써야 되고
요소와 요소사이의 간격을 가운데를 기준으로의 설정을
믜미한다. */
flex-wrap: wrap;
align-content: space-around;
height: auto;
}
.todo-item {
border: 4px solid black;
border-radius: 12px;
padding: 12px 20px 15px;
width: 270px;
/* height: 210px; */
}
.todo-item-top {
display: flex;
}
.todo-create-date {
width: 50%;
font-size: 12px;
}
.element-delete {
border: none;
border-radius: 8px;
/* 배경을 투명하게 */
background-color: transparent;
/* opacity: 0; -> 전체 투명도 조절(내용까지) */
margin-left: 50%;
cursor: pointer;
}
.todo-title {
font-weight: bold;
/* 테두리는 삭제 예정 */
border: 2px solid rgb(211, 197, 197);
border-radius: 10px;
width: 250px;
height: 20px;
margin: 20px 5px;
/* 내부 텍스트의 위치를 조정 */
padding: 5px 5px;
}
.todo-memo {
border: 2px solid black;
border-radius: 10px;
margin: 0px 4px;
width: 240px;
height: 100px;
/* 내부 텍스트의 위치 조정 */
padding: 5px 10px;
}
.footer {
margin: 30px auto;
padding: auto;
display: flex;
justify-content: center;
}
.all-delete {
cursor: pointer;
}
'🗂️프로젝트🗂️' 카테고리의 다른 글
| Javascript로 Todo List 만들기(4주) (0) | 2023.10.26 |
|---|---|
| Javascript로 Todo List 만들기(3주) (0) | 2023.10.24 |
| Javascript로 Todo List 만들기(2주) (0) | 2023.10.16 |


