Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- JS typeof연산자
- CSS기초
- git 협업셋팅
- JS appendChild
- JS 기초
- JS append
- JS setTimeout
- JS null undefined
- JS prompt
- JS setInterval
- JS 데이터타입
- JS 숫자
- CSS속성정리
- JS 연산
- JS 함수
- JS redirection
- js 변수
- JS 화살표함수
- JS 타이머기능
- JS 삼항연산
- JS 스코프
- JS classList
- JS localStorage
- JS 형변환
- JS clearInterval
- JS form action
- JS value속성
- HTML기초
- JS form
- JS preventDefault
Archives
공부기록용
jQuery의 메서드와 이벤트 본문
jQuery' 메서드
jQuery 라이브러리가 제공하는 함수로, HTML요소를 선택하고 조작하는 함수를 의미한다. 일반적으로 선택된 요소의 스타일을 변경하거나 DOM구조를 조작하는데 사용된다.
jQuery' 이벤트
웹 페이지에서 발생하는 사용자와의 상호작용(클릭, 마우스 오버, 키 입력 등)에 반응하는 동작을 의미한다. 이벤트 핸들러를 등록하여 특정 이벤트가 발생했을 때 원하는 동작을 수행할 수 있다.
이벤트 처리를 위해 제이쿼리에서는 .on() 메소드를 사용한다.
✔️제이쿼리 1.7부터는 .bind()나 .click() 메소드를 사용해도, 내부적으로 .on() 메소드를 이용하여 이벤트 핸들러와 연결한다.
$(document).ready(function() {
$("button").on("click", function() {
alert("버튼이 클릭되었습니다.");
});
});
$(document).ready(function() {
$("button").click(function() {
alert("버튼이 클릭되었습니다.");
});
});
// 문서가 준비되면(document ready), 페이지 내의 모든 버튼 요소에 클릭 이벤트 핸들러를 등록
// 버튼을 클릭할 때마다 경고창이 뜬다.$(function() {
$("button").on({ // 모든 <button>요소에 설정하고 싶은 이벤트를 각각 작성
mouseenter: function() { // mouseenter 이벤트를 설정
$("#text").append("마우스가 버튼 위로 진입했어요!<br>");
},
click: function() { // click 이벤트를 설정
$("#text").append("마우스가 버튼을 클릭했어요!<br>");
},
mouseleave: function() { // mouseleave 이벤트를 설정
$("#text").append("마우스가 버튼 위에서 빠져나갔어요!<br>");
}
});
}); <body>
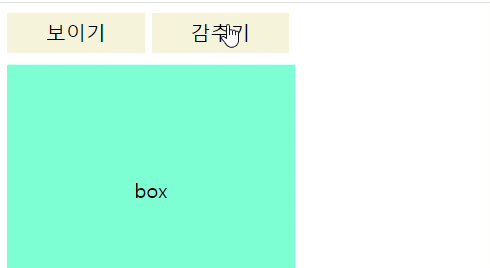
<a class="show" href="#none">보이기</a>
<a class="hidden" href="#none">감추기</a>
<div>box</div>
<!-- 제이쿼리 open source 파일 -->
<script src="script/jquery-1.12.4.js"></script>
<!-- 우리가 만드는 커스텀 js -->
<script src="script/index.js"></script>
</body>a {
text-decoration: none;
color: black;
/* a태그는 인라인 요소로 크기값을 지정할 수 없으니까
inline-block으로 속성을 바꿔주고 크기 값과
text를 중앙으로 배치해 준다. */
display: inline-block;
width: 100px;
text-align: center;
padding: 5px;
background-color: beige;
}
div {
height: 200px;
width: 230px;
background-color: aquamarine;
margin-top: 10px;
/* 정중앙에 오게 하게 */
text-align: center;
line-height: 200px; /*line-heignt를 높이만큼 설정해주기*/
display: none;
}$(".show").click(function () {
$("div").show();
});
$(".hidden").click(function () {
$("div ").hide();
});
<body>
<a class="btn" href="#none">보이기/감추기</a>
<div>box</div>
<!-- 제이쿼리 open source 파일 -->
<script src="script/jquery-1.12.4.js"></script>
<!-- 우리가 만드는 커스텀 js -->
<script src="script/index.js"></script>
</body>$(".btn").mouseover(function () {
$("div").show();
});
$(".btn").mouseenter(function () {
$("div").show();
});
$(".btn").mouseleave(function () {
$("div ").hide();
});
📌mouseover과 mouseenter의 차이
- mouseover: 마우스 포인터가 요소 위에 올라갈 때마다 발생하는 이벤트로 해당 요소나 그 자식 요소 위를 지나갈 때마다 계속해서 발생한다. 따라서 요소 안에서 마우스를 움직일 때마다 이벤트가 발생한다.
- mouseenter: 마우스 포인터가 해당 요소 위로 이동할 때만 발생하는 이벤트이다. 이벤트는 요소에 진입할 때 한 번만 발생하며, 해당 요소의 자식 요소 위로 이동하더라도 다시 발생하지 않는다. 즉, 요소 밖에서 요소로 이동할 때만 이벤트가 발생한다.
따라서, 이벤트 핸들링의 목적에 따라 두 이벤트 중 하나를 선택하여 사용할 수 있다. 만약 요소에 마우스가 올라갔을 때 한 번만 동작해야 한다면 mouseenter를 사용하고, 요소 안에서 마우스 움직임에 따라 반복적으로 동작해야 한다면 mouseover를 사용한다.
'💡깨달음💡 > jQuery' 카테고리의 다른 글
| jQuery의 메서드(2) (0) | 2024.02.09 |
|---|---|
| jQuery의 메서드(1) (0) | 2024.02.09 |
| jQuery의 기본 구문과 선택자 (0) | 2024.02.02 |
| jQuery적용하기 (0) | 2024.01.31 |
| jQuery란, (3) | 2024.01.09 |
Comments




