📚강의록📚/스파르타)React
React입문 1주차(반복컴포넌트02)
과부하가즈아
2023. 6. 26. 21:10
🔴컴포넌트 분리(같은 파일내에서)
🔴컴포넌트 분리(파일 분리로)
삭제기능 분리
import React, { useState } from "react"; // useState를 import해주는 것 확인
import './App.css';
const App = () => {
const [users, setUsers] = useState([
{ id: 1, age: 30, name: "송중기" },
{ id: 2, age: 24, name: "송강" },
{ id: 3, age: 21, name: "김유정" },
{ id: 4, age: 29, name: "구교환" },
]);
// 아래 return에서 받아 오는, input안에 입력되는 값들이 바로바로 셋팅되는 것
// 이름
const [name, setName] = useState(''); // 이름이니까
// 나이
const [age, setAge] = useState(''); // 나이니까
// 이름과 나이 handler
const nameChangeHandler = (event) => {
setName(event.target.value)
}
const ageChangeHandler = function (event) {
setAge(event.target.value)
}
// 추가
const clickAddBtnHandler = function (event) {
const newUser = {
id: users.length + 1, // users에서 id는 번호에 불과하니 길이로써 +1해준다.
age: age, // 받아오는게 age, name이니까 value에 그대로 적는다.
name, // 이렇게 key-value가 같은 경우 생략 가능하다.
}
// 원래있던 users배열을 spread operater을 이용해서 풀고,
// 입력된 배열(의 변수)를 추가
// ✨불변성 유지
setUsers([...users, newUser]);
}
// 삭제
const clickRemoveBtnHandler = (id) => {
// const newUsers = users.filter(user => user.ld !== id);
const newUsers = users.filter(function (user) {
return user.id !== id;
})
setUsers(newUsers);
}
return (
<div>
<div>
이름 : <input
value={name}
// 같음
onChange={(event) => nameChangeHandler(event)} />
<br />
나이 : <input
value={age}
// 같음 event만 쓸꺼면 이렇게 해도 됨
onChange={ageChangeHandler} />
</div>
<br />
<button onClick={clickAddBtnHandler}>추가!</button>
<div className="app-style">
{users.map(function (a) {
return (
// App컴포넌트가 가지고 있는 a값을 하위 컴포넌트인 User로 전달, 내려줌
<User key={a.id} a={a} removeFunction={clickRemoveBtnHandler} />
)
})}
</div>
</div>
);
};
const User = ({ a, removeFunction }) => {
return (
<div key={a.id} className="component-style ">{a.age} - {a.name}
<button onClick={() => removeFunction(a.id)}>X</button>
</div>
)
}
export default App;추가버튼 분리
import React, { useState } from "react"; // useState를 import해주는 것 확인
import './App.css';
const App = () => {
const [users, setUsers] = useState([
{ id: 1, age: 30, name: "송중기" },
{ id: 2, age: 24, name: "송강" },
{ id: 3, age: 21, name: "김유정" },
{ id: 4, age: 29, name: "구교환" },
]);
// 아래 return에서 받아 오는, input안에 입력되는 값들이 바로바로 셋팅되는 것
// 이름
const [name, setName] = useState(''); // 이름이니까
// 나이
const [age, setAge] = useState(''); // 나이니까
// 이름과 나이 handler
const nameChangeHandler = (event) => {
setName(event.target.value)
}
const ageChangeHandler = function (event) {
setAge(event.target.value)
}
// 추가
const clickAddBtnHandler = function (event) {
const newUser = {
id: users.length + 1, // users에서 id는 번호에 불과하니 길이로써 +1해준다.
age: age, // 받아오는게 age, name이니까 value에 그대로 적는다.
name, // 이렇게 key-value가 같은 경우 생략 가능하다.
}
// 원래있던 users배열을 spread operater을 이용해서 풀고,
// 입력된 배열(의 변수)를 추가
// ✨불변성 유지
setUsers([...users, newUser]);
}
// 삭제
const clickRemoveBtnHandler = (id) => {
// const newUsers = users.filter(user => user.ld !== id);
const newUsers = users.filter(function (user) {
return user.id !== id;
})
setUsers(newUsers);
}
return (
<div>
<div>
이름 : <input
value={name}
// 같음
onChange={(event) => nameChangeHandler(event)} />
<br />
나이 : <input
value={age}
// 같음 event만 쓸꺼면 이렇게 해도 됨
onChange={ageChangeHandler} />
</div>
<br />
<Button clickAddBtnHandler={clickAddBtnHandler}/>
<div className="app-style">
{users.map(function (a) {
return (
// App컴포넌트가 가지고 있는 a값을 하위 컴포넌트인 User로 전달, 내려줌
<User key={a.id} a={a} removeFunction={clickRemoveBtnHandler} />
)
})}
</div>
</div>
);
};
const Button = ({clickAddBtnHandler}) => {
return <button onClick={clickAddBtnHandler}>추가!</button>
}
const User = ({ a, removeFunction }) => {
return (
<div key={a.id} className="component-style ">{a.age} - {a.name}
<button onClick={() => removeFunction(a.id)}>X</button>
</div>
)
}
export default App;컴포넌트 파일 분리(한 파일에 있으면 관리하기 어려움)

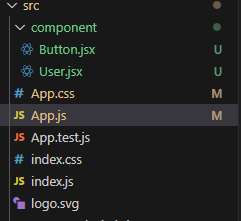
src안에 component로 폴더를 하나 생성하고 그 안에 만든 컴포넌트의 이름으로 파일을 만들어 준다.
그 각각의 컴포넌트 안에 해당 컴포넌트의 내용을 넣어주고, export까지 해주고
// ./src/Button.jsx
const Button = ({ clickAddBtnHandler }) => {
return <button onClick={clickAddBtnHandler}>추가!</button>
}
export default Button;// ./src/User.jsx
const User = ({ a, removeFunction }) => {
return (
<div key={a.id} className="component-style ">{a.age} - {a.name}
<button onClick={() => removeFunction(a.id)}>X</button>
</div>
)
}
export default User;전체를 관리하는 App.js(App.jsx)파일에 분리한 컴포넌트 부분 지워주고 파일을 import해주면 된다.
import React, { useState } from "react"; // useState를 import해주는 것 확인
import './App.css';
import Button from "./component/Button";
import User from "./component/User";
const App = () => {
const [users, setUsers] = useState([
{ id: 1, age: 30, name: "송중기" },
{ id: 2, age: 24, name: "송강" },
{ id: 3, age: 21, name: "김유정" },
{ id: 4, age: 29, name: "구교환" },
]);
// 아래 return에서 받아 오는, input안에 입력되는 값들이 바로바로 셋팅되는 것
// 이름
const [name, setName] = useState(''); // 이름이니까
// 나이
const [age, setAge] = useState(''); // 나이니까
// 이름과 나이 handler
const nameChangeHandler = (event) => {
setName(event.target.value)
}
const ageChangeHandler = function (event) {
setAge(event.target.value)
}
// 추가
const clickAddBtnHandler = function (event) {
const newUser = {
id: users.length + 1, // users에서 id는 번호에 불과하니 길이로써 +1해준다.
age: age, // 받아오는게 age, name이니까 value에 그대로 적는다.
name, // 이렇게 key-value가 같은 경우 생략 가능하다.
}
// 원래있던 users배열을 spread operater을 이용해서 풀고,
// 입력된 배열(의 변수)를 추가
// ✨불변성 유지
setUsers([...users, newUser]);
}
// 삭제
const clickRemoveBtnHandler = (id) => {
// const newUsers = users.filter(user => user.ld !== id);
const newUsers = users.filter(function (user) {
return user.id !== id;
})
setUsers(newUsers);
}
return (
<div>
<div>
이름 : <input
value={name}
// 같음
onChange={(event) => nameChangeHandler(event)} />
<br />
나이 : <input
value={age}
// 같음 event만 쓸꺼면 이렇게 해도 됨
onChange={ageChangeHandler} />
</div>
<br />
<Button clickAddBtnHandler={clickAddBtnHandler} />
<div className="app-style">
{users.map(function (a) {
return (
// App컴포넌트가 가지고 있는 a값을 하위 컴포넌트인 User로 전달, 내려줌
<User key={a.id} a={a} removeFunction={clickRemoveBtnHandler} />
)
})}
</div>
</div>
);
};
export default App;