📚강의록📚/노마드)Javascript
바닐라 JS로 크롬 앱 만들기(08)
과부하가즈아
2023. 7. 10. 18:04
https://nomadcoders.co/javascript-for-beginners/lobby
바닐라 JS로 크롬 앱 만들기 – 노마드 코더 Nomad Coders
Javascript For Beginners
nomadcoders.co
🔴navigator.geolocation.getCurrentPosition(success, error, [options])
Geolocation.getCurrentPosition() 메서드는 장치의 현재 위치를 가져온다.(Geolocation API 메소드)
navigator.geolocation.getCurrentPosition(success, error, [options])매개변수
- success : GeolocationPosition 객체를 유일한 매개변수로 받는 콜백 함수
- error (택) : GeolocationPositionError (en-US) 객체를 유일한 매개변수로 받는 콜백 함수
Geolocation API 메소드
geolocation API는 사용자의 현재 위치 정보를 가져올 때 사용하는 자바스크립트 API이다. 사용자의 위도 및 경도에 관한 정보는 자바스크립트를 이용해 웹 서버로 전송된다.사용자의 위치를 지도에 표시하거나, 사용자 근처의 상점을 찾아주는 등의 위치기반 서비스를 할 수 있다.
| getCurrentPosition() | 사용자의 현재 위치를 가져옴. |
| watchPosition() | 사용자의 현재 위치를 가져오고 나서, 사용자의 움직임에 따라 지속적으로 위치 정보를 갱신함. |
| clearWatch() | watchPosition() 메소드의 실행을 중지함. |
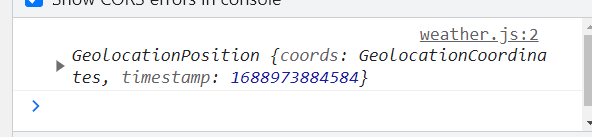
function onGeoOk(position){
console.log(position)
}
function onGeoError(){
alert("Can't find you. No weather fot you." )
}
navigator.geolocation.getCurrentPosition(onGeoOk, onGeoError)
function onGeoOk(position){
const lat = position.coords.latitude;
const lng = position.coords.longitude;
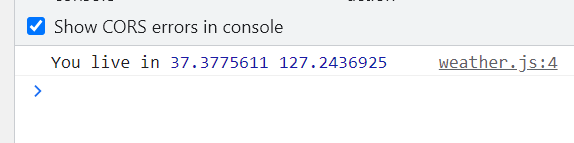
console.log("You live in", lat, lng);
}
function onGeoError(){
alert("Can't find you. No weather fot you." )
}
navigator.geolocation.getCurrentPosition(onGeoOk, onGeoError)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="CSS/style.css">
<title>momentum App</title>
</head>
<body>
<form class="hidden" id="login-form">
<input required maxlength="15" type='text' placeholder="what is your name?" />
<input type="submit" value="Log In" />
</form>
<h2 id="clock">00:00:00</h2>
<h1 id="greeting" class="hidden"></h1>
<form id="todo-form">
<!-- required : 필수의 -->
<input type="text" placeholder="Write a To Do and Press Enter" required />
</form>
<ul id="todo-list"></ul>
<div id="quote">
<span> </span>
<span> </span>
</div>
<div id="weather">
<span> </span>
<span> </span>
</div>
<script src="js/clock.js"></script>
<script src="js/greeting.js"></script>
<script src="js/quotes.js"></script>
<script src="js/background.js"></script>
<script src="js/todo.js"></script>
<script src="js/weather.js"></script>
</body>
</html>const API_KEY = "b8d7233bb19e7531aed3ed39b03e6000"
function onGeoOk(position){
const lat = position.coords.latitude;
const lon = position.coords.longitude;
// console.log("You live in", lat, lon);
const url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}&units=metric`
// console.log(url)
fetch(url)
.then(response => response.json())
.then(data => {
console.log(data.name, data.weather[0].main);
const weather = document.querySelector("#weather span:first-child")
const city = document.querySelector("#weather span:last-child")
city.innerText = data.name
weather.innerText = `${data.weather[0].main} / ${data.main.temp}`
} )
}
function onGeoError(){
alert("Can't find you. No weather fot you." )
}
navigator.geolocation.getCurrentPosition(onGeoOk, onGeoError)