📚강의록📚/노마드)React
ReactJS로 영화 웹 서비스 만들기(03_3/state활용)
과부하가즈아
2023. 7. 12. 21:43
https://nomadcoders.co/react-for-beginners/lobby
ReactJS로 영화 웹 서비스 만들기 – 노마드 코더 Nomad Coders
왕초보를 위한 React
nomadcoders.co
<!DOCTYPE html>
<html>
<body>
<div id="root"></div>
</body>
<!-- import -->
<!-- React -->
<script src="https://unpkg.com/react@17.0.2/umd/react.development.js"></script>
<!-- ReactDOM -->
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.development.js"></script>
<!-- babel -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
function MinutesToHours() {
const [amount, setAmount] = React.useState();
const [inverted, setInverted] = React.useState(false);
const onChange = (event) => {
setAmount(event.target.value);
};
const reset = () => {
setAmount(0);
};
//const Flip = () => {setFlipped((currnet) => {!currnet})};
const FlipClick = () => {
setInverted((current) => !current)
reset();
};
return (
<div>
<div>
<label htmlFor="minutes">Minutes</label>
<input
value={inverted ? amount*60 : amount}
id="minutes"
placeholder="Minutes"
type="number"
onChange={onChange}
disabled={inverted === true}
/>
</div>
<div>
<label htmlFor="hours">Hours</label>
<input
value={inverted ? amount : Math.round(amount / 60)}
id="hours"
placeholder="Hours"
type="number"
disabled={inverted === false} // disabled속성: 값이 true이면 비활성화, false이면 활성화 그래서 state값으로 활성화할지 비활성화할지 결정할 수 있다.
onChange={onChange}
/>
</div>
<button onClick={reset}>Reset</button>
<button onClick={FlipClick}>Flip</button>
</div>
);
}
function KmToMiles(){
return <h3>KM 2 M</h3>
}
function App() {
const [index, setIndex] = React.useState(0);
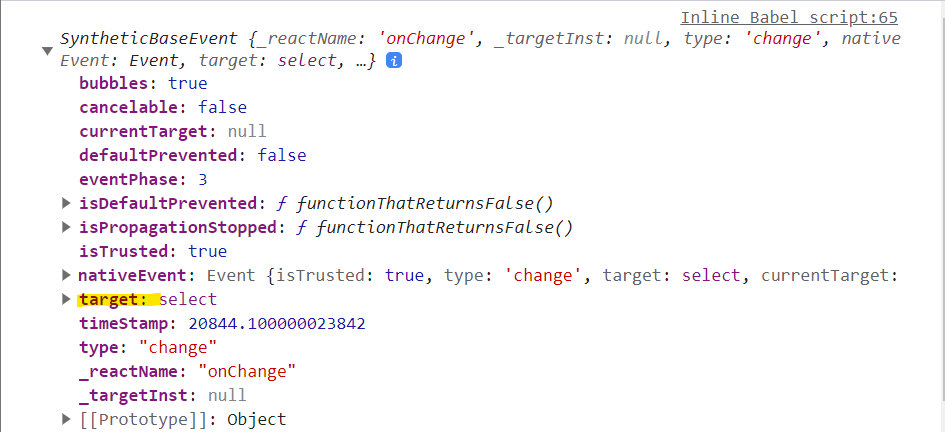
const onSelect=(event)=>{
console.log(event)
}
return (
<div>
<h1 className="hi">Super Converter</h1>
<select onChange={onSelect}>
<option value="0">Minutes & Hours</option>
<option value="1">Km & Miles</option>
</select>
</div>
);
}
const root = document.getElementById("root");
ReactDOM.render(<App />, root);
</script>
</html>function App() {
const [index, setIndex] = React.useState(0);
const onSelect=(event)=>{
console.log(event.target.value)
}
return (
<div>
<h1 className="hi">Super Converter</h1>
<select onChange={onSelect}>
<option value="0">Minutes & Hours</option>
<option value="1">Km & Miles</option>
</select>
</div>
);
}


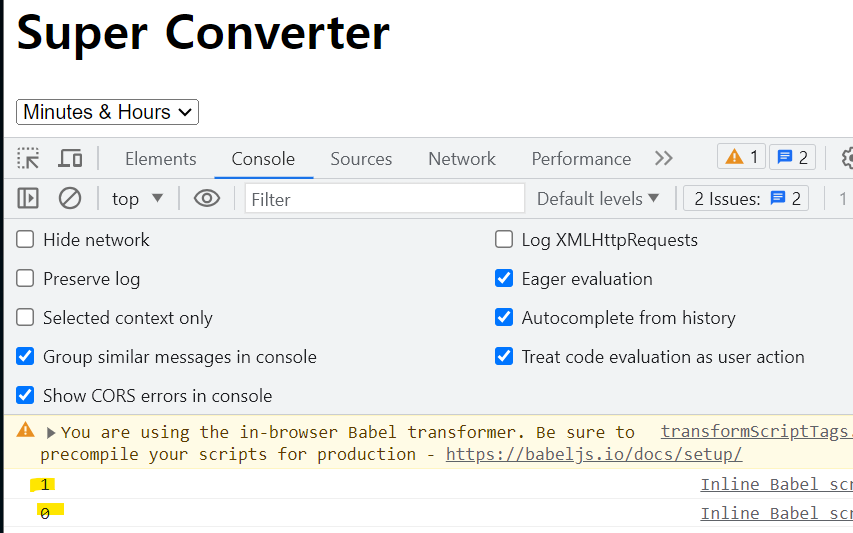
<option value="0">Minutes & Hours</option>
<option value="1">Km & Miles</option>설정한 value 값을 잘 나타내고 있는걸 알 수 있다. 즉 사용자가 어떤 옵션을 선택했는지 알 수 있다.
function App() {
const [index, setIndex] = React.useState(0);
const onSelect=(event)=>{
setIndex(event.target.value)
}
return (
<div>
<h1 className="hi">Super Converter</h1>
<select value={index} onChange={onSelect}>
<option value="0">Minutes & Hours</option>
<option value="1">Km & Miles</option>
</select>
</div>
);
}<select value={index} onChange={onSelect}>> 에서 옵션을 선택하면
const onSelect=(event)=>{
setIndex(event.target.value)
}>그 선택의 value를 뽑아내서 setIndex로 가고
const [index, setIndex] = React.useState(0);> 그 값은 또 새로운 state_index가 되어서
<select value={index} onChange={onSelect}>> UI를 통해 value를 통해 나타나게 된다. 그리고 그 value에 따라서 MinutesToHours를 나타내어 줄지 KmToMiles를 나타내어줄지를 정한다.
index안에 어떤 데이터_value가 있는지에 따라 MinutesToHours 또는 KmToMiles를 나타내어줄지를 정한다.
function App() {
const [index, setIndex] = React.useState("0");
const onSelect=(event)=>{
setIndex(event.target.value)
}
return (
<div>
<h1 className="hi">Super Converter</h1>
<select value={index} onChange={onSelect}>
<option value="0">Minutes & Hours</option>
<option value="1">Km & Miles</option>
</select>
<hr/>
{index === "0"? <MinutesToHours/> : null }
{index === "1"? <KmToMiles/> : null }
</div>
);
}<!DOCTYPE html>
<html>
<body>
<div id="root"></div>
</body>
<!-- import -->
<!-- React -->
<script src="https://unpkg.com/react@17.0.2/umd/react.development.js"></script>
<!-- ReactDOM -->
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.development.js"></script>
<!-- babel -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
function MinutesToHours() {
const [amount, setAmount] = React.useState();
const [inverted, setInverted] = React.useState(false);
const onChange = (event) => {
setAmount(event.target.value);
};
const reset = () => {
setAmount(0);
};
//const Flip = () => {setFlipped((currnet) => {!currnet})};
const FlipClick = () => {
setInverted((current) => !current);
reset();
};
return (
<div>
<div>
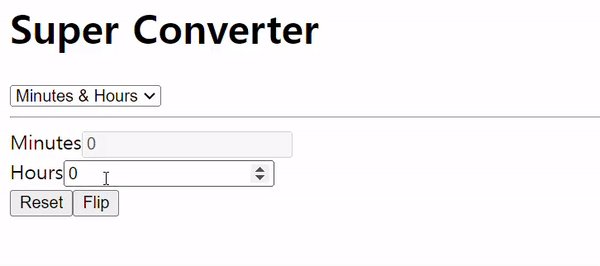
<label htmlFor="minutes">Minutes</label>
<input
value={inverted ? amount * 60 : amount}
id="minutes"
placeholder="Minutes"
type="number"
onChange={onChange}
disabled={inverted === true}
/>
</div>
<div>
<label htmlFor="hours">Hours</label>
<input
value={inverted ? amount : Math.round(amount / 60)}
id="hours"
placeholder="Hours"
type="number"
disabled={inverted === false} // disabled속성: 값이 true이면 비활성화, false이면 활성화 그래서 state값으로 활성화할지 비활성화할지 결정할 수 있다.
onChange={onChange}
/>
</div>
<button onClick={reset}>Reset</button>
<button onClick={FlipClick}>Flip</button>
</div>
);
}
function KmToMiles() {
const [miles, setMiles] = React.useState();
const [inverted, setInverted] = React.useState(false);
const onChange = (event) => {
setMiles(event.target.value);
};
const reset = () => {
setMiles(0);
};
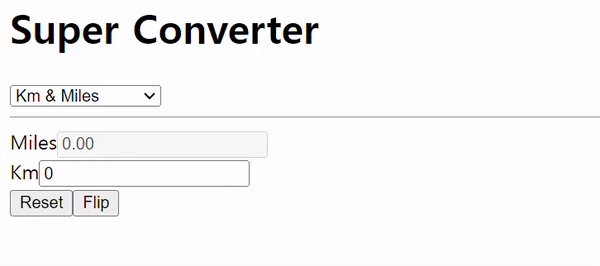
const FlipClick = () => {
setInverted((current) => !current);
reset();
};
return (
<div>
<div>
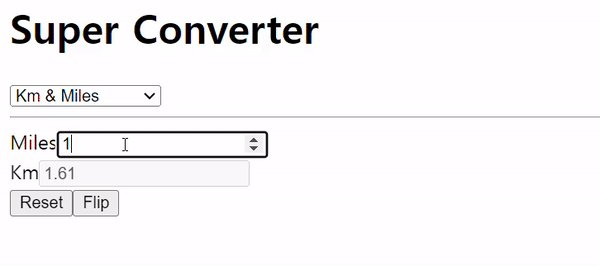
<label htmlFor="miles">Miles</label>
<input
value={inverted ? (miles / 1.609344).toPrecision(3) : miles}
id="miles"
placeholder="Miles"
type="number"
onChange={onChange}
disabled={inverted === true}
/>
</div>
<div>
<label htmlFor="km">Km</label>
<input
value={inverted ? miles : (miles *1.609344).toPrecision(3)}
id="km"
placeholder="Km"
type="number"
disabled={inverted === false} // disabled속성: 값이 true이면 비활성화, false이면 활성화 그래서 state값으로 활성화할지 비활성화할지 결정할 수 있다.
onChange={onChange}
/>
</div>
<button onClick={reset}>Reset</button>
<button onClick={FlipClick}>Flip</button>
</div>
);
}
function App() {
const [index, setIndex] = React.useState("x");
const onSelect = (event) => {
setIndex(event.target.value);
};
return (
<div>
<h1 className="hi">Super Converter</h1>
<select value={index} onChange={onSelect}>
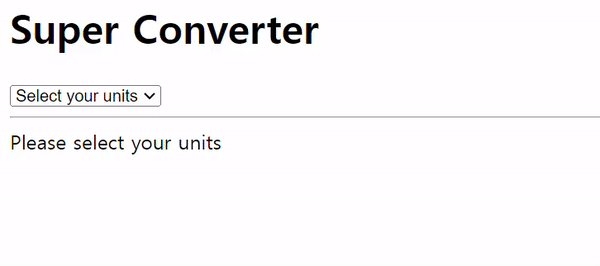
<option value="x">Select your units</option>
<option value="0">Minutes & Hours</option>
<option value="1">Km & Miles</option>
</select>
<hr />
{index === "x" ? "Please select your units" : null}
{index === "0" ? <MinutesToHours /> : null}
{index === "1" ? <KmToMiles /> : null}
</div>
);
}
const root = document.getElementById("root");
ReactDOM.render(<App />, root);
</script>
</html>