CSS_Grid garden🥕🥕(~19)
Grid Garden
A game for learning CSS grid layout
cssgridgarden.com
🥕 start가 end보다 커도 된다!
grid-column-start: 5;
grid-column-end:2 ;
🥕 그리드 왼쪽의 기준이 아닌 오른쪽으로 기준을 하고싶다면, grid-column-start 와 grid-column-end를 음수로 설정하면 된다.
grid-column-start: 1;
grid-column-end: -2;
grid-column-start: -3;
grid-column-start: -1;
🥕 span 활용하기 ➕깨달음➕
'span'은 CSS 그리드 레이아웃에서 사용되는 단어로, 그리드 아이템이 그리드 컨테이너 내에서 얼마나 많은 그리드 열(column)을 차지하는지를 나타낸다. 이는 그리드 아이템의 너비를 조절하는 데 사용된다.
예를 들어, 'grid-column-end: span 2;'라고 설정한다면,
해당 그리드 아이템은 현재 위치에서 시작해서 2개의 그리드 열을 차지하게 된다. 이렇게 함으로써 그리드 아이템의 너비를 조절하고, 다른 그리드 아이템들과 어떻게 배치될지를 결정할 수 있다.
'span'은 그리드 아이템이 현재 위치에서 얼마나 넓게 퍼져야 하는지를 나타내는 역할을 한다. 다른 말로는 그리드 아이템의 확장 범위를 지정하는 데 사용되는 값이라고 할 수 있다.
요소 { grid-column: N / span M; }> N은 시작 열을 의미하고, M은 그리드 아이템이 차지할 열의 개수를 의미한다.
.item { grid-column: 2 / span 3; }> 해당 요소는 두 번째 열에서 시작하여 총 3개의 열을 차지하게 된다.
grid-column-start에서는 span키워드를 사용할 수 없다. 그리드 아이템의 시작 열을 설정하고, 그 후에 grid-column-end속성을 사용하여 끝 열을 지정하거나 end에 span키워드 설정으로 범위를 정해서 구현해야 한다.
grid-row-start에서는 사용가능하다.
선의 시작과 끝 위치를 기준으로 그리드 항목을 정의하는 대신, span을 이용하여 열(column)의 넓이를 지정할 수 있다.
단, span은 양수만 설정 가능하다. ➕깨달음➕
grid-column-start: 2;
grid-column-end: 4;🟰
grid-column-start: 2;
grid-column-end: span 2;
grid-column-end: 6;
⬇️
grid-column-start: 3;
grid-column-end: 6;
🥕 grid-column과 grid-row로 위치 이동하기
grid-column: 2 / 3;
grid-row: 5 / 6
grid-column: 2 / 6;
grid-row: 1 / 6;
🥕 grid area활용하기 ➕깨달음➕
그리드 셀의 행과 열을 한 번에 지정하여 그리드 아이템의 위치와 범위를 설정
요소 { grid-area: 행 시작 / 열 시작 / 행 끝 / 열 끝; } /* 행 시작: 요소가 시작하는 행의 위치를 나타냅니다. grid-row-start 열 시작: 요소가 시작하는 열의 위치를 나타냅니다. grid-column-start 행 끝: 요소가 끝나는 행의 위치를 나타냅니다. grid-row-end 열 끝: 요소가 끝나는 열의 위치를 나타냅니다. grid-column-end */
grid-area: 1 / 2 / 4 / 6
🥕 order활용하기 ➕깨달음➕


저 고동색 땅이 position, 물 줄기들이 water이다. 이 위치들의 값이 모두 0인 상태에서 저렇게 위치가 지정 되어있는 것이다.
water은 order로 기본 값인 0으로 명시를 해주었고, position은 따로 지정을 하지 않으므로 기본 값이라는 것을 알 수 있다.
⬇️


그래서 기본 값으로 모두 0이라고 설정된 water과 position에서 position을 0보다 큰 정수로 설정하게 되면

다음과 같은 배치로 바뀌게 된다.

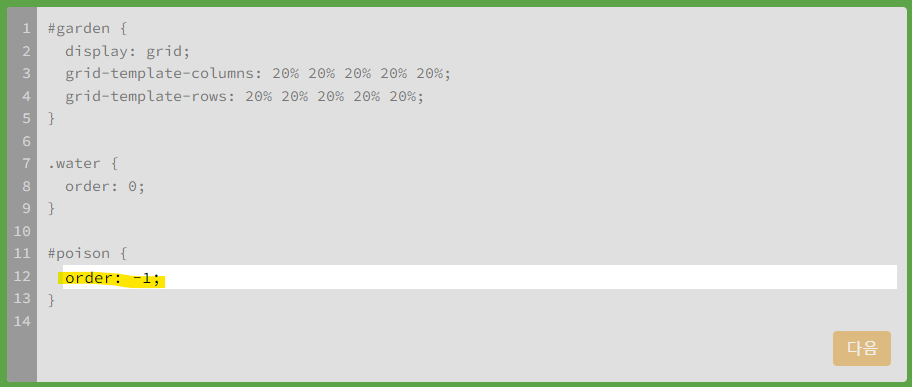
만약 0보다 작은 정수로 지정한다면

다음과 같이 0보다 앞으로 배치되는 것을 알 수 있다.


고동 색 흙들이 물 줄기보다 앞으로 이동되어야 한다.


water의 order이 0이므로 0보다 작은 값을 넣어주면 된다. 만약 0보다 큰 값을 넣어주면 water보다 뒤로간다.
