💡깨달음💡/jQuery
jQuery적용하기
과부하가즈아
2024. 1. 31. 18:09
jQuery적용하기
오픈 소스 파일을 다운로드하여 사용하거나 URL로 연결하여 사용할 수 있다. 오픈 소스를 다운 받아 사용할 시 https://jquery.com/download/에서 다운받아 삽입해주면 된다.
<head> 태그 내에 위치하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery</title>
<link rel="stylesheet" href="style.css">
<!-- 📌제이쿼리 open source 파일 -->
<script src="script/jquery-1.12.4.js"></script>
<!-- 📌제이쿼리로 작성된 js파일 -->
<script src="script/index.js"></script>
</head>
<body>
</body>
</html>✨<body> 태그 내에 위치하기_body 마감 태그 바로 앞에 작성해 줄 것
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 📌제이쿼리 open source 파일 -->
<script src="script/jquery-1.12.4.js"></script>
<!-- 📌제이쿼리로 작성된 js파일 -->
<script src="script/index.js"></script>
</body>
</html>
head태그에 넣어도 되고 body태그 내에 넣어도 상관없지만 순서는 제이쿼리 오픈소스 → 제이쿼리 작성 js파일 순서로 삽입해줄 것
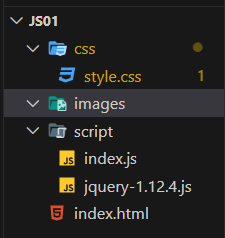
✔️이때의 폴더 구조

❓소스 파일의 head태그와 body태그 내에서의 위치 차이❓
일반적으로 웹 페이지의 로딩 및 성능에 관련이 있다.
<head> 태그 내에 스크립트를 넣는 경우
- 로딩 순서: 보통 <head> 태그 내에 스크립트를 위치시키면 웹 브라우저는 페이지의 나머지 부분을 파싱하는 동안에 스크립트를 먼저 로드하려고 함
- 브라우저 파싱 지연: 스크립트 로딩이 끝날 때까지 페이지의 렌더링이 지연될 수 있다. 특히, 스크립트가 크거나 외부에서 불러와지는 경우에 더 뚜렷한 차이가 나타날 수 있다.
<body> 태그 내에 스크립트를 넣는 경우
- 로딩 순서: <body>태그 내에 스크립트를 위치시키면 페이지의 나머지 부분을 먼저 파싱한 다음 스크립트를 로드한다. 이로 인해 페이지는 더 빨리 표시될 수 있다.
- 렌더링 지연 최소화: 페이지의 기본 구조와 콘텐츠를 사용자에게 빠르게 표시할 수 있으며, 스크립트가 필요한 경우에만 스크립트를 로드하므로 초기 로딩 시간이 단축될 수 있다.
일반적으로는 최적의 성능을 위해서는 `<body>` 태그의 맨 아래에 스크립트를 위치시키는 것이 좋다.
이렇게 하면 기본 콘텐츠가 빨리 표시되면서도 스크립트가 필요한 경우에만 로드되기 때문에 사용자 경험이 향상된다. 하지만 모든 상황에 따라 다르므로 특정 상황에서는 다른 방식이 더 적합할 수 있다.
🔗참고🔗