💡깨달음💡/jQuery
jQuery의 메서드(2)
과부하가즈아
2024. 2. 9. 14:15
🔴요소의 탐색
🔻조상 요소
🔻형제 요소
🔻자식 요소
🔻기타 탐색
🔻필터링
조상 요소의 탐색
| .parent() | 선택한 요소의 부모(parent) 요소를 선택함. 이때 선택자를 인수로 전달하여, 전달받은 선택자에 해당하는 부모 요소만을 선택할 수도 있다. |
| .parents() | 선택한 요소의 조상(ancestor) 요소를 모두 선택함. 이때 선택자를 인수로 전달하여, 전달받은 선택자에 해당하는 조상 요소만을 선택할 수도 있다. |
| .parentsUntil() | 선택한 요소의 조상 요소 중에서 지정한 선택자에 해당하는 요소 바로 이전까지의 요소를 모두 선택함. 이때 선택자를 인수로 전달하지 않으면, .parent() 메소드와 같이 선택한 요소의 조상 요소를 모두 선택한다. |
| .closest() | 선택한 요소를 포함한 조상 요소 중에서 지정한 선택자에 해당하는 요소 중 가장 첫 번째 요소를 선택함. 이 메서드가 요소를 탐색하는 방식은 .parents()메서드와 비슷하지만, 해당 요소의 상위 요소뿐만 아니라 해당 요소의 자신까지도 포함하여 탐색한다는 점이 다르다. |
형제 요소의 탐색
| .siblings() | 선택한 요소의 형제(sibling) 요소 중에서 지정한 선택자에 해당하는 요소를 모두 선택함. |
| .next() | 선택한 요소의 바로 다음에 위치한 형제 요소를 선택함. |
| .nextAll() | 선택한 요소의 다음에 위치한 형제 요소를 모두 선택함. |
| .nextUntil() | 선택한 요소의 형제 요소 중에서 지정한 선택자에 해당하는 요소 바로 이전까지의 요소를 모두 선택함. |
| .prev() | 선택한 요소의 바로 이전에 위치한 형제 요소를 선택함. |
| .prevAll() | 선택한 요소의 이전에 위치한 형제 요소를 모두 선택함. |
| .prevUntil() | 선택한 요소의 형제 요소 중에서 지정한 선택자에 해당하는 요소 바로 다음까지의 요소를 모두 선택함. |
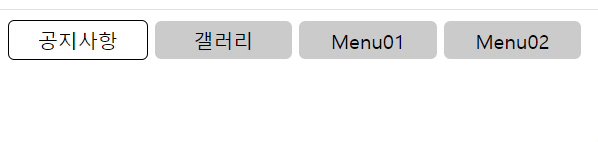
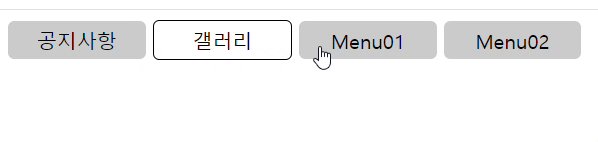
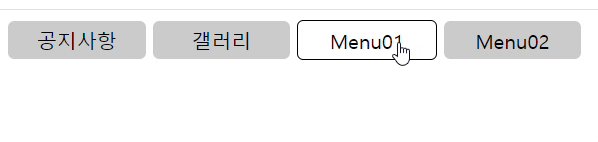
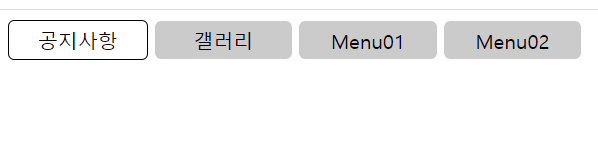
.siblings(): 선택요소의 형제요소를 선택
<body>
<div class="btn">
<!--하나는 기본으로 셋팅이 되어있어야 하니까 클래스 미리 부여-->
<span class="active">공지사항</span>
<span>갤러리</span>
<span>Menu01</span>
<span>Menu02</span>
</div>
<!-- 제이쿼리 open source 파일 -->
<script src="script/jquery-1.12.4.js"></script>
<!-- 우리가 만드는 커스텀 js -->
<script src="script/index.js"></script>
</body>.btn span {
border-radius: 5px;
background-color: #ccc;
display: inline-block;
width: 100px;
height: 20px;
text-align: center;
padding: 5px;
cursor: pointer;
}
/* active클래스 부여된 요소의 css*/
.btn span.active {
background-color: #fff;
border: 1px solid black;
}$(".btn span").click(function () {
// this=클릭되는 span자체에 active라는 클래스 부여해주면서
// 클릭된 요소임을 인지함과 동시에
$(this).addClass("active");
// this=클릭되는 span자체의 형제 요소 즉, 다른 요소에서 active클래스를
// 제거해주면서 기본css로 돌아가도
$(this).siblings().removeClass("active");
});
자식 요소의 탐색
| .children() | 선택한 요소의 자식(child) 요소를 모두 선택함. |
| .find() | 선택한 요소의 자손(descendant) 요소 중에서 전달받은 선택자에 해당하는 요소를 모두 선택함. |
.chilldren(): 선택요소의 바로 아래 단의 개인 자식요소만을 선택
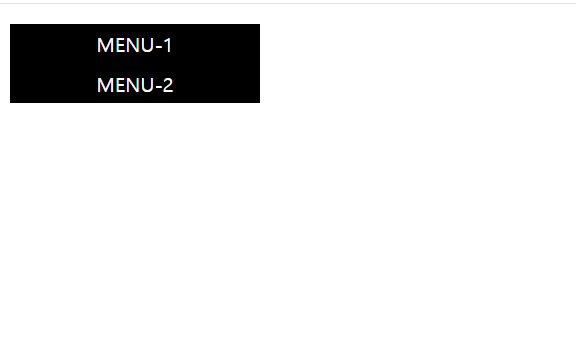
<body>
<ul class="menu">
<li>
<a href="#none">MENU-1</a>
<div class="sub-menu">
<a href="#none">SUB-MENU-1</a>
<a href="#none">SUB-MENU-2</a>
<a href="#none">SUB-MENU-3</a>
<a href="#none">SUB-MENU-4</a>
</div>
</li>
<li>
<a href="#none">MENU-2</a>
<div class="sub-menu">
<a href="#none">SUB-MENU-1</a>
<a href="#none">SUB-MENU-2</a>
<a href="#none">SUB-MENU-3</a>
<a href="#none">SUB-MENU-4</a>
</div>
</li>
</ul>
<!-- 제이쿼리 open source 파일 -->
<script src="script/jquery-1.12.4.js"></script>
<!-- 우리가 만드는 커스텀 js -->
<script src="script/index.js"></script>
</body>a {
text-decoration: none;
}
/* ul */
.menu {
list-style: none;
padding: 0;
width: 200px;
/* border: 1px solid red; */
}
.menu li > a {
/*클래스가 menu인 요소 아래의 li바로 밑에 있는 a*/
background-color: black;
color: white;
display: block;
text-align: center;
padding: 5px;
}
.sub-menu {
border: 1px solid black;
/* 여기서 none */
display: none;
}
.sub-menu > a {
display: block;
text-align: center;
padding: 5px;
color: black;
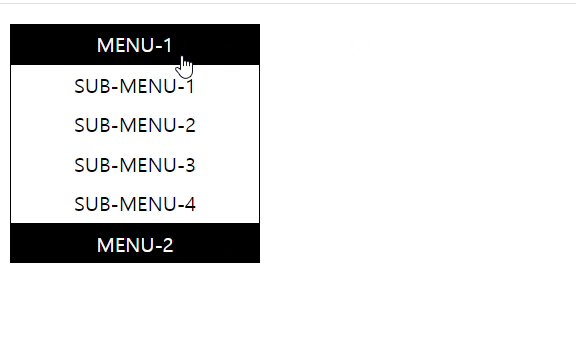
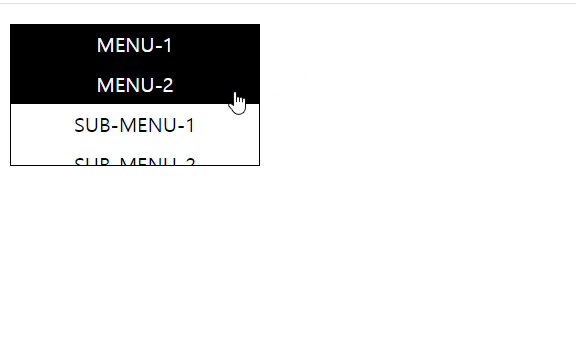
}$(".menu li").mouseenter(function () {
// $(this).children().slideDown();
// $(this).children()->.menu li의 자식 요소-> a랑 div 둘다로 인식 그래서
$(this).children(".sub-menu").stop().slideDown();
// children()하고 ()안에 명확하게 짚어줘야 한다.
// 한개라면 이 과정이 필요가 없지만 여러개이므로 명확하게 지정해 줄 필요가 있다.
// stpo()을 해줌으로써 실행 중인 모든 이펙트 효과를 즉시 중지시킨다.
});
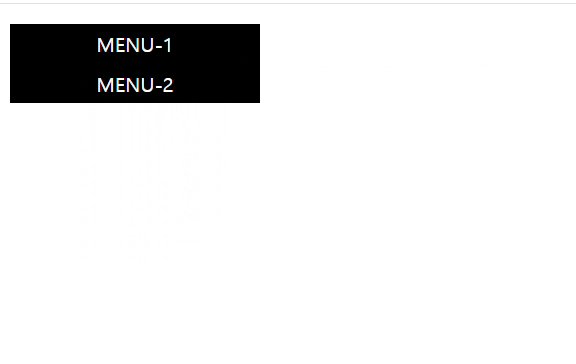
$(".menu li").mouseleave(function () {
$(this).children(".sub-menu").stop().slideUp();
});
기타 탐색 메서드
| .add() | 선택한 요소의 집합에 전달받은 요소를 추가함. |
| .addBack() | 선택한 요소의 집합에 바로 전에 선택했던 요소를 추가함. |
| .each() | 선택한 요소 집합의 요소마다 전달받은 콜백 함수를 실행함. |
| .end() | 마지막으로 실행한 메소드의 실행 전 상태로 선택한 요소의 집합을 복원함. |
| .offsetParent() | 선택한 요소를 위치시킬 때 기준이 되었던 조상 요소를 선택함. |
| .contents() | 선택한 요소의 자식(child) 요소를 모두 선택함. (텍스트 노드와 주석 노드까지 모두 포함함) |
필터링 메서드
| .first() | 선택한 요소 중에서 첫 번째 요소를 선택함. |
| .last() | 선택한 요소 중에서 마지막 요소를 선택함. |
| .eq() | 선택한 요소 중에서 전달받은 인덱스에 해당하는 요소를 선택함. |
| .filter() | 선택한 요소 중에서 전달받은 선택자에 해당하거나, 함수 호출의 결과가 참(true)인 요소를 모두 선택함. |
| .not() | 선택한 요소 중에서 전달받은 선택자에 해당하거나, 함수 호출의 결과가 참(true)인 요소를 제외한 나머지 요소를 모두 선택함. |
| .has() | 선택한 요소 중에서 전달받은 선택자에 해당하는 요소를 자손 요소로 가지고 있는 요소를 모두 선택함. |
| .is() | 선택한 요소 중에서 전달받은 선택자에 해당하는 요소가 하나라도 존재하면 참(true)을 반환함. |
| .map() | 선택한 요소 집합의 각 요소마다 콜백 함수를 실행하고, 그 반환값으로 구성된 제이쿼리 객체를 반환함. |
| .slice() | 선택한 요소 중에서 전달받은 인덱스 범위에 해당하는 요소만을 선택함. |
🔗참고🔗
https://tcpschool.com/jquery/jq_elementTraversing_AncestorTraversing