💡깨달음💡/라이브러리+플러그인+API
Swiper(2) 한 페이지에 다중 swiper적용하기
과부하가즈아
2024. 5. 2. 16:50
📌만들어보기📌
프로젝트에 적용을 해보면서 같은 범위 즉 swiper로 페이지네이션이든 버튼이든 다 묶어야 하는건가라는 의문과 하나의 페이지에 여러개의 swiper을 적용할 때 css나 옵션을 다르게 줄 때 어떻게 해야 하나를 고민하게 되었다.
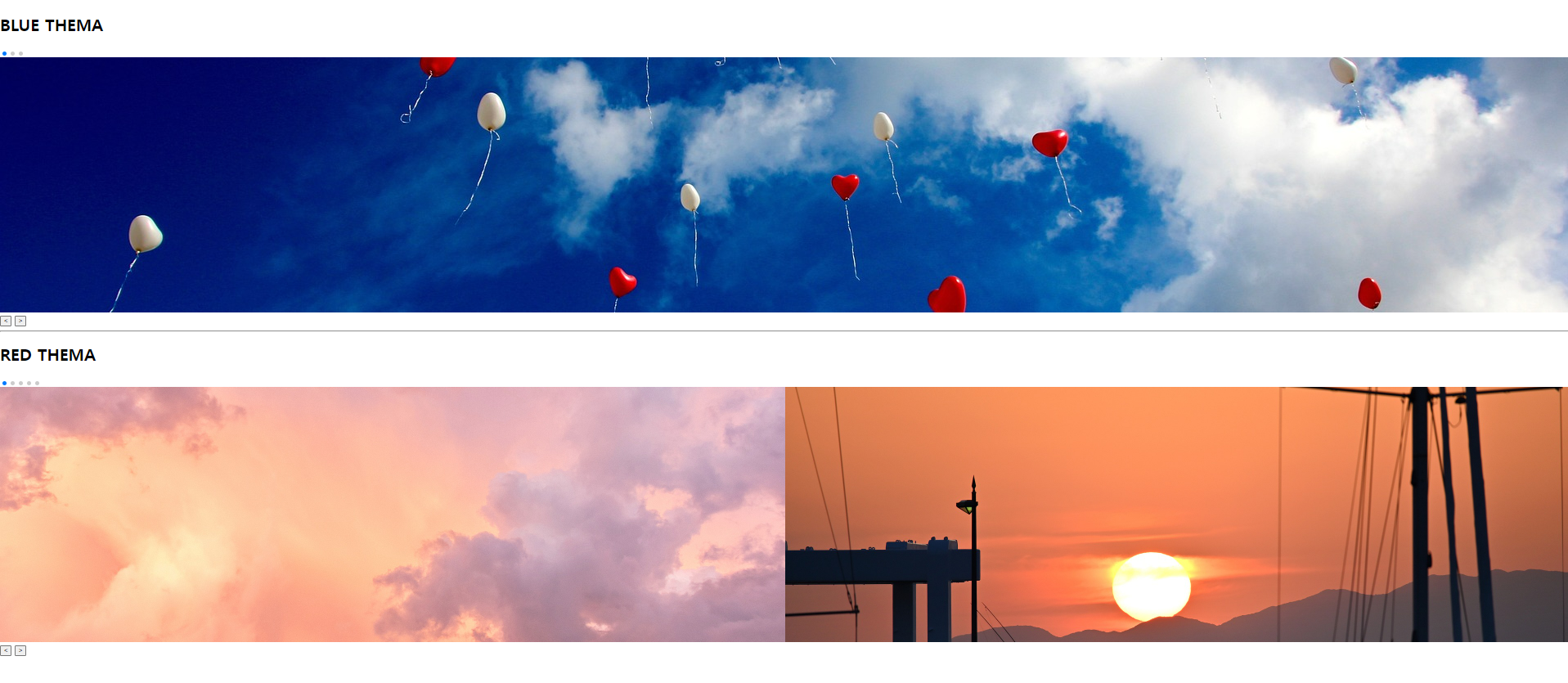
그래서 .red와 .blue라는 큰 틀안에 페이지네이션과 네비를 분리해서 만들어보았다.
여기서 나는 slide를 위한 .swiper > .swiper-wrapper > .swiper-slide의 class명은 그대로 가져가되 페이지네이션, 네비게이션의 이름은 다르게 주었고, 그것들을 모두 감싸는 것으로 .blue와 .red를 사용했다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- CSS -->
<link
rel="stylesheet"
href="https://unpkg.com/swiper/swiper-bundle.min.css"
/>
<!-- JS -->
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<!-- Style.css -->
<link rel="stylesheet" href="style.css" />
<title>Swiper | per1</title>
</head>
<body>
<!-- Swiper: 보여주는 부분 -->
<h1>BLUE THEMA</h1>
<div class="blue">
<div class="blue-pagination"></div>
<div class="slide01 swiper">
<!-- swiper-wrapper: 슬라이드 감싼 전체 -->
<div class="slide01-wrapper swiper-wrapper">
<!-- swiper-slides: 슬라이드 하나하나 -->
<div class="slide01 swiper-slide">
<img src="/images/blue01.jpg" alt="" />
</div>
<div class="slide01 swiper-slide">
<img src="/images/blue02.jpg" alt="" />
</div>
<div class="slide01 swiper-slide">
<img src="/images/blue03.jpg" alt="" />
</div>
</div>
</div>
<div class="btn blue-btn">
<div class="blue-prev-btn"><</div>
<div class="blue-next-btn">></div>
</div>
</div>
<hr />
<h1>RED THEMA</h1>
<div class="red">
<div class="red-pagination"></div>
<div class="slide02 swiper">
<!-- swiper-wrapper: 슬라이드 감싼 전체 -->
<div class="slide02-wrapper swiper-wrapper">
<!-- swiper-slides: 슬라이드 하나하나 -->
<div class="slide02 swiper-slide">
<img src="/images/red01.jpg" alt="" />
</div>
<div class="slide02 swiper-slide">
<img src="/images/red02.jpg" alt="" />
</div>
<div class="slide02 swiper-slide">
<img src="/images/red03.jpg" alt="" />
</div>
<div class="slide02 swiper-slide">
<img src="/images/red04.jpg" alt="" />
</div>
<div class="slide02 swiper-slide">
<img src="/images/red05.jpg" alt="" />
</div>
</div>
</div>
<div class="btn red-btn">
<button class="red-prev-btn"><</button>
<button class="red-next-btn">></button>
</div>
</div>
<!-- js -->
<script src="/index.js"></script>
</body>
</html>>> 즉, 제일 큰 집합으로 .blue와 .red를 사용하고 슬라이드를 구현하는 것에는 .swiper > .swiper-wrapper > .swiper-slide 규칙을 넣어주고 .swiper와 형제로써 페이지네이션(.blue-pagination, .red-pagination)과 네비게이션(.blue-prev-btn, .red-prev-btn)의 class명을 다르게 넣어주었다.
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}
img{
width: 100%;
height: 500px;
object-fit: cover;
}const blue = new Swiper(".blue .swiper", {
slidesPerView: 1,
spaceBetween: 0,
loop: true,
navigation: {
prevEl: ".blue .blue-prev-btn",
nextEl: ".blue .blue-next-btn",
},
pagination: {
el: ".blue .blue-pagination",
clickable: true,
},
});
const red = new Swiper(".red .swiper", {
slidesPerView: 2,
spaceBetween: 0,
loop: true,
navigation: {
prevEl: ".red .red-prev-btn",
nextEl: ".red .red-next-btn",
},
pagination: {
el: ".red .red-pagination",
clickable: true,
},
});>> 슬라이드를 만들어주는 객체를 만들어 줄 때 상단의 컨테이너를 설정하면 되는데 이때 .swiper을 사용하는데 사용하면서 구분을 위해 최상단의 .blue랑 .red로 구분해주었다.