Sass(SCSS) 시작하기
Sass 구문으로 작성된 코드는 Sass전처리기와 컴파일러의 도움을 받아야 CSS파일로 빌드(build)되어야 사용할 수 있다. PC에서 Sass를 CSS로 빌드할 수 있는 도구가 준비되어야 한다.
1. VS code확장 기능 이용하기
vs code의 확장 프로그램을 설치해서 사용하는 방법이다

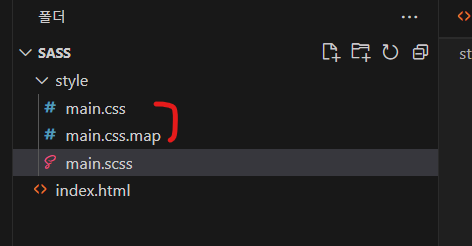
html을 만들고 style 폴더를 생성후 .scss로 파일을 생성한다.

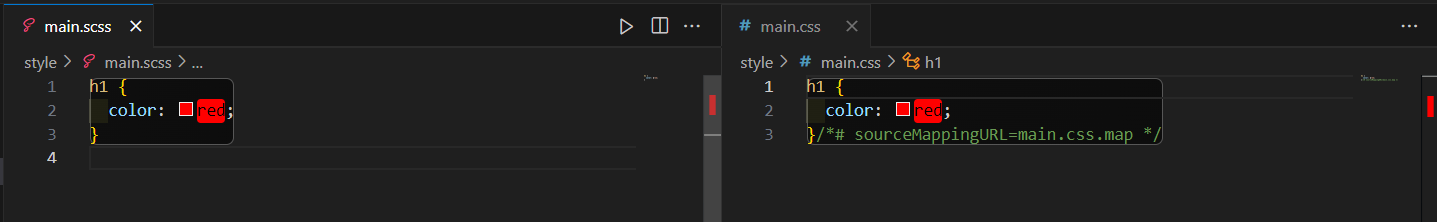
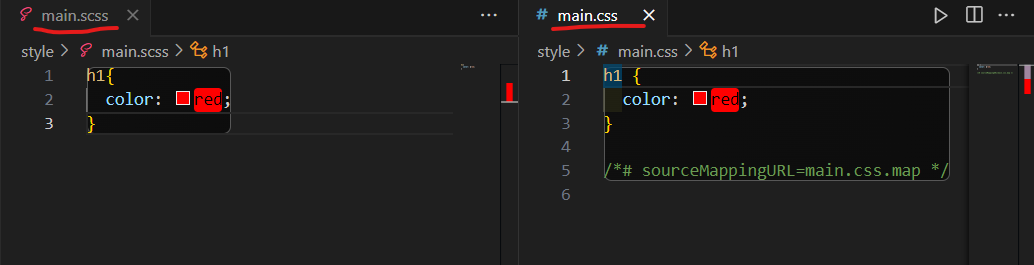
scss에 스타일을 작성하고

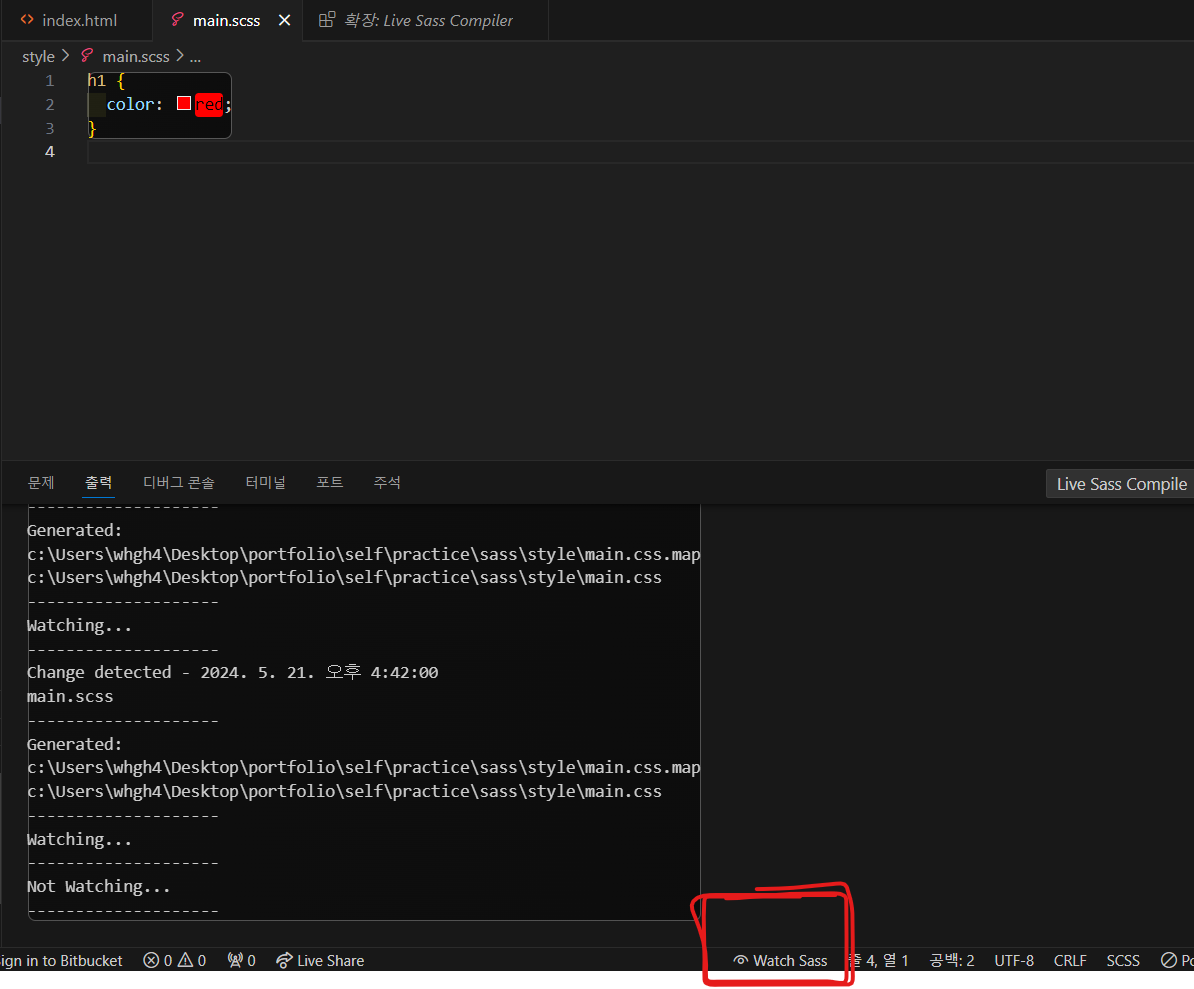
하단에 위치한 Watch Sass를 눌러주면 CSS파일로 변환을 해준다.

그럼 작성한 SCSS를 CSS로 변환한 CSS 파일도 생성된다.


코드를 변경할때는 SCSS의 코드를 변경하면 CSS는 자동으로 build되어 반영되므로 수정시 SCSS를 수정하는 것이 좋다.
기존 dart Sass와 Ruby Sass가 있었는데 Ruby는 이제 사용하지 않는다고 함! Dart Sass 실행 파일로 명령 호출
2. 명령행 인터페이스
명령행(명령 프롬프트나 터미널)에서 명령어를 입력해 Sass 컴파일을 진행할 수 있도록 'Sass 명령행 인터페이스'를 설치하는 방법으로 이를 위해서는 먼저 node.js설치가 되어있어야 한다.
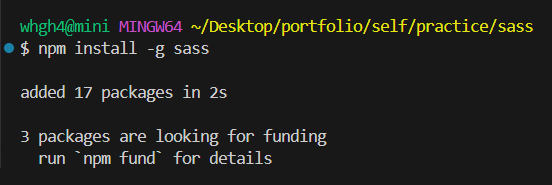
Sass 명령행 인터페이스 설치
npm install -g sass
설치한 Sass의 버전을 확인할 수 있는 명령어
sass --version
html파일과 style폴더를 만들고 style폴더에 .scss파일을 작성해준다.


css로 컴파일하기
작성한 SCSS를 컴파일하는 명령어로
➡️ sass 컴파일할파일이있는폴더명/컴파일할파일명.scss:컴파일한파일을위치시킬폴더명/컴파일한파일명.css
으로 작성해준다.
단일 파일을 컴파일
sass <input.scss> [output.css]
여러 파일을 컴파일(의 경우 콜론으로 input과 output을 구분해준다)
sass light.scss:light.css dark.scss:dark.css
단일 파일을 컴파일(폴더와 같이)
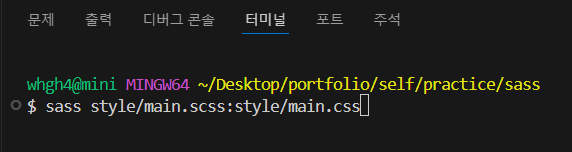
sass style/main.scss:style/main.css
> 즉, style폴더에 있는 main.scss파일을 컴파일해서 style폴더에 main.css라는 파일로 생성해줘라는 의미가 된다.

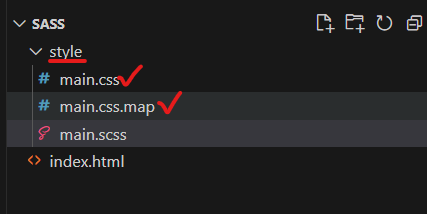
생성되어진 것을 볼 수 있고

scss가 css로 빌드 구문을 확인할 수 있다.
컴파일 자동으로 반영하기(--watch)
앞선 1번의 방법은 scss구문을 변경하면 css에 자동으로 반영되었는데 명령어를 입력하여 컴파일하는 2번의 방식은 자동으로 반영이 되지 않는데 자동으로 반영을 위해서 --watch라는 플래그를 사용해주면 된다.
매번 명령어를 입력해서 컴파일하기 보단 라이브모드로 컴파일이 진행된걸 바로 바로 보기 위한 플래그(--watch)를 넣어주면 자동으로 바로바로 확인이 가능하다.
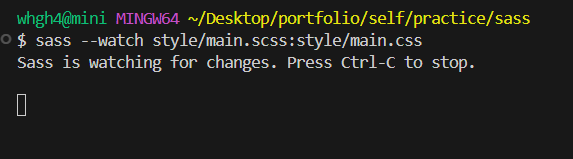
sass --watch style/main.scss:style/main.css
scss 폴더 내 모든 변경사항을 감지하고 css 폴더로 컴파일하도록 하려면 sass --watch input폴더 output폴더로 입력한다.
sass --watch scss:css
라이브를 중지하고 싶다면 ctrl + c를 눌러주면 된다.
압축하여 컴파일하기
scss가 css로 빌드되어질 때, 압축(compressed)하겠다는 의미로 불필요한 들여쓰기나 줄바꿈을 없애준다.
sass --style compressed style/main.scss:style/main.css
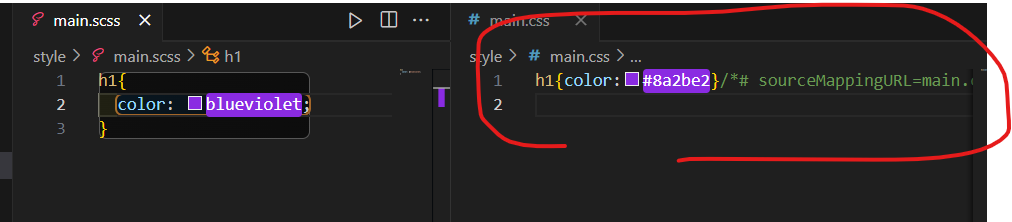
css파일에서 줄바꿈과 들여쓰기가 없어진채로 빌드되어진 모습(extend / compressed)
라이브와 압축을 동시에 진행하기 위한 명령어
sass --watch --style compressed style/main.scss:style/main.css✔️.map는 무엇인가???
이 .map파일은 소스맵(.map파일)의 정보를 브라우저에게 제공하기 위한 파일이다.
css파일이 압축(compressed)되지 않고 컴파일된 소스를 원본 소스로 맵핑해 주는 역할로 .map파일이 생성된 이상 개발자들이 브라우저의 개발 툴을 통해 라이브로 이 .map파일을 디버깅 할 수 있는 것이다.
그리고 브라우저에서 바로 scss를 편집하고 저장까지 할 수 있다.
소스맵은 Sass 뿐만 아니라 Webpack 등 번들링 도구에서도 제공한다. 소스 코드를 보기위한 개발자용 파일로 생각하면 될 것 같고, 배포 시에는 필요 없으며, 자동으로 생기지 않게 설정하는 것도 가능하다 정도로 알면 될 것 같다.
명령어로 생성하지 않는 방법(--no-source-map라는 플래그를 작성)
sass --no-source-map style.scss style.csssass --watch --no-source-map style.scss style.cssLive Sass Compiler 프로그램에서 셋팅 해주기(git참고)
liveSassCompile.settings.generateMap으로 설정해 줄 수 있음 기본값은 true로 .map가 생성되며 false로 설정 수정시 .map파일은 생성되지 않는다.
liveSassCompile.settings.generateMap: true; // 기본 값으로 .map파일 자동생성⭕
liveSassCompile.settings.generateMap: false; // .map파일 생성❌
➕추가적인 셋팅도 몇 개 알아두기
liveSassCompile.settings.formats
내보낸 CSS의 형식(스타일), 확장자 이름 및 저장 위치를 설정[다중 형식 지원]
*format
- expanded(기본값): .css로의 컴파일시 줄바꿈, 들여쓰기 등을 그대로 가져감
- compact: 속성들이 한 줄로 작성
- compressed: .css로의 컴파일시 줄바꿈, 들여쓰기 등을 모두 하지 않음
- nested
*extensionName: scss를 저장하면 어떤 파일을 생성할 것인지 정하는 것
*savePath: 해당 파일을 저장할 위치
- null(기본값): 폴더의 생성 없이 그냥 .css 파일이 생성되어짐
- "/css": css폴더(있다면 그 안에 없다면 새로 생성됨)안에 컴파일된 .css파일이 생성
- ~/../css/: .scss파일이 저장되어있는 폴더(scss)가 위치해있는 폴더(assets)에 css폴더를 저장해 이 폴더에 css파일을 저장하겠다는 의미 그래서 보통은 styles.scss파일을 하나 만든다음 다른 scss컴포넌트들을 styles.scss에 한번에 @import하는게 편하다.
- ./css/: scss파일의 상위폴더가 있는 폴더안에 css폴더에 저장하겠다는 의미
- /assets/css/: assets폴더안에 css폴더에 저장하겠다는 의미
"liveSassCompile.settings.formats":[
// This is Default.
{
"format": "expanded",
"extensionName": ".css",
"savePath": null
},
// You can add more
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "/dist/css"
},
// More Complex
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "~/../css/"
}
]
🔗.map 참고🔗
https://velog.io/@a_in/Scss%EC%97%90-%EB%8C%80%ED%95%B4%EC%84%9C-ps-%EC%85%8B%ED%8C%85-%EC%BB%B4%ED%8C%8C%EC%9D%BC-%ED%8F%AC%EB%A7%B7-%EA%B2%BD%EB%A1%9C%EC%84%A4%EC%A0%95
https://velog.io/@a_in/Scss-map
https://velog.io/@dlife/Sass-map-%ED%8C%8C%EC%9D%BC%EC%9D%B4-%EB%AD%94%EB%8D%B0
https://css-tricks.com/should-i-use-source-maps-in-production/
🔗참고🔗