Sass(SCSS) At-Rules(@extend)
@extend
기존의 스타일을 상속하고자 하는 경우에 사용한다.
@extend 선택자; <body>
<!-- <button class="btn">Initial button</button> -->
<div class="buttons">
<button class="order">order</button>
<button class="add">add</button>
<button class="checkout">chcekout</button>
</div>
</body>/* style.scss */
/* Google Web Font - "Montserrat", sans-serif*/
@import url("https://fonts.googleapis.com/css?family=Montserrat:300,400,500&display=swap");
*{
font-family: "Montserrat", sans-serif;
}
body{
display: grid;
justify-content: center;
align-items: center;
height: 100vh;
}
.btn{
width: 200px;
padding: 7px;
background-color: #fff;
font-size: 18px;
text-transform: capitalize;
border-radius: 5px;
border-color: transparent;
outline: none;
color: #fff;
cursor: pointer;
}
.order{
@extend .btn;
background-color: purple;
}
.add{
@extend .btn;
background-color: yellowgreen;
}
.checkout{
@extend .btn;
border: 1px solid #000;
color: #000;
}
컴파일된 style.css에서 extend로 묶인 부분은 ,로 묶여 것을 볼 수 있다.
/* 컴파일된 style.css*/
/* Google Web Font - "Montserrat", sans-serif*/
@import url("https://fonts.googleapis.com/css?family=Montserrat:300,400,500&display=swap");
* {
font-family: "Montserrat", sans-serif;
}
body {
display: grid;
justify-content: center;
align-items: center;
height: 100vh;
}
.btn, .checkout, .add, .order {
width: 200px;
padding: 7px;
background-color: #fff;
font-size: 18px;
text-transform: capitalize;
border-radius: 5px;
border-color: transparent;
outline: none;
color: #fff;
cursor: pointer;
}
.order {
background-color: purple;
}
.add {
background-color: yellowgreen;
}
.checkout {
border: 1px solid #000;
color: #000;
}
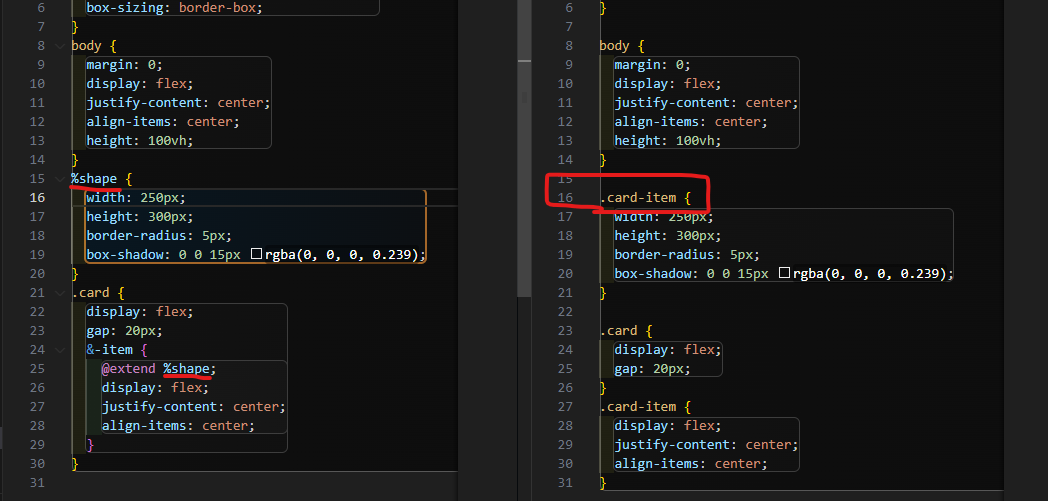
%placeholder
이때 .btn의 항목은 임시항목으로 컴파일된 .css에는 반영되지 않아도 되는데 이때 %을 사용해 줄 수 있다.
%는 placeholder selector로 재사용이 가능한 rule set을 % 키워드로 지정하는 @extend 전용 Selector이다. 자신을 컴파일하지 않는다.
<body>
<div class="card">
<div class="card-item">Card Item #01</div>
<div class="card-item">Card Item #02</div>
<div class="card-item">Card Item #03</div>
</div>
</body>
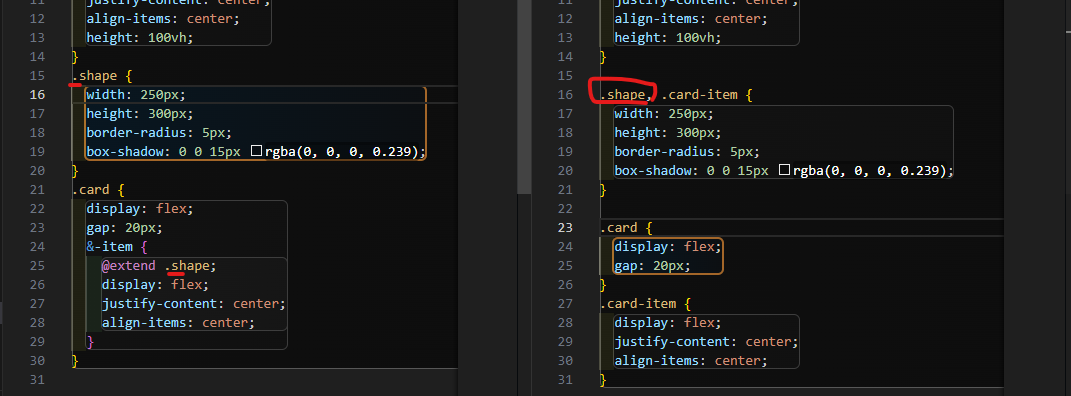
% 미사용시

% 사용시
@extend로 확장시킨 공통된 부분을 ,로 묶어 작성된 선택자가 컴파일된 .css에서 보이지 않게 된다.

✔️출력되는 결과에 영향을 주지 않기 때문에 꼭 사용해야 하는 Selector는 아니지만 컴파일된 .css를 좀 더 깔끔하게 작성하고 싶거나 굳이 필요없는 코드를 제외하고 싶을 때 사용해주면 좋을 것 같다.

❓@mixin, @extend, %placeholder는 역할이 비슷해 보이는데 각각 어떤 상황에 사용하는 것이 좋은가❓
@mixin
선택자 간의 연관성이 없지만 코드가 겹치는 경우에 사용
➡️컴파일시 묶이기 보단 가져다 쓰여지는 형식으로 연관이 없어도 어느 곳에서나 사용이되므로
- 연관성 없음: 스타일이 겹치지만, 선택자들이 서로 독립적일 때.
- 목적: 코드 중복을 줄이고, 재사용 가능한 스타일 블록을 만들어 필요한 곳에서 호출하는 것.
- 예시: 비슷한 스타일을 적용하되, 각기 다른 선택자에 대해 매개변수를 사용해 유연하게 적용할 때.
- 유연한 재사용: 동일한 스타일을 여러 곳에서 사용하면서, 상황에 따라 약간씩 다른 값을 적용하고 싶을 때.
- 매개변수 사용: 스타일의 일부 값을 동적으로 설정할 수 있어야 할 때.
- 복잡한 스타일: 조건문이나 반복문을 사용하여 복잡한 스타일 규칙을 작성해야 할 때.
@extend
선택자 간의 연관성이 존재하는 경우에 사용
➡️ 컴파일시 ,으로 묶어주기 때문에 멀리 떨어진 코드끼리 묶여지는 것이 좋지 않을 수 있음
- 연관성: 선택자들이 논리적으로나 구조적으로 관련이 있을 때.
- 목적: 동일한 스타일 규칙을 공유함으로써 스타일시트를 더 간결하고 효율적으로 만드는 것.
- 예시: 기본 스타일을 상속받아 여러 선택자가 동일한 스타일 규칙을 따를 때
- 정확한 상속: 두 개 이상의 선택자가 정확히 같은 스타일 규칙을 가져야 할 때.
- 기본 클래스 상속: 여러 선택자들이 기본적인 스타일 규칙을 공유할 때.
@mixin을 사용하는 경우(서로 연관되지 않은 경우에 사용_include로 불러와 사용할 수 있기에 연관되지 않아도 됨)
@mixin site_color {
color: #f00;
}
.main_conatiner {
@include site_color;
}
.view_container {
@include site_color;
}
.detail_container {
@include site_color;
}
/* CSS */
.main_conatiner {
color: #f00; }
.view_container {
color: #f00; }
.detail_container {
color: #f00; }@extend를 사용하는 경우(연관된 경우_ ,으로 묶이므로 서로 연관된 코드가 아니라면 묶일 필요가 없는 것 같음)
.btn {
width: 100px;
height: 80px;
}
.btn_success {
@extend .btn;
color: green;
}
.btn_danger {
@extend .btn;
color: red;
}
.btn_warning {
@extend .btn;
color: orange;
}
/* CSS */
.btn, .btn_success, .btn_danger, .btn_warning {
width: 100px;
height: 80px; }
.btn_success {
color: green; }
.btn_danger {
color: red; }
.btn_warning {
color: orange; }
즉, @mixin은 동일한 스타일을 여러 번 사용하지만 매번 약간씩 다른 변형이 필요할 때, 매개변수를 사용하려 유연성을 높이고 싶을 때 사용하고, @extend는 여러 선택자가 완전히 동일한 스타일 규칙을 가져야 때 사용해 준다.
다만 @extend의 경우 연관성 없는 값들이 한 장소에 묶이게 되고, 소스 순서가 어그러져서 혼란을 준다는 것이다. 심각한 경우 특정도(적용 우선순위 점수, specificity)가 엉망이 되면서 코드가 뜻대로 제어되지 않는 결과를 낳을 수도 있다.
이런저런 검색을 해보니 차이는 분명 존재하고 온전하게 그대로 복사해서 사용할지 약간의 변형이 필요한지에 따라 사용하는것이 다른거 같긴하다. 다만 두가지를 같이 사용하는 경우 확실한 차이를 인지하고 사용해야겠지만 코드의 양이 많아지고 관리자가 많아진다면 그 역시 어려운 점 같다. 그래서 어떤 차이인지 짚어봤고 알게 되었으니 인자를 사용해 변형을 해서 사용할 수 있는 @mixin만 사용해도 좋는 생각이다.
🔗참고🔗
https://mytory.net/archives/13182
https://poiemaweb.com/sass-css-extention