Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- JS 스코프
- JS setInterval
- JS 기초
- JS 삼항연산
- JS typeof연산자
- JS form
- JS appendChild
- JS prompt
- JS 타이머기능
- HTML기초
- JS 숫자
- JS localStorage
- CSS기초
- JS form action
- JS value속성
- CSS속성정리
- JS 형변환
- JS clearInterval
- JS preventDefault
- JS setTimeout
- JS 연산
- JS 데이터타입
- JS append
- git 협업셋팅
- JS 화살표함수
- JS redirection
- JS classList
- js 변수
- JS null undefined
- JS 함수
Archives
공부기록용
React입문 1주차(반복컴포넌트02) 본문
🔴컴포넌트 분리(같은 파일내에서)
🔴컴포넌트 분리(파일 분리로)
삭제기능 분리
import React, { useState } from "react"; // useState를 import해주는 것 확인
import './App.css';
const App = () => {
const [users, setUsers] = useState([
{ id: 1, age: 30, name: "송중기" },
{ id: 2, age: 24, name: "송강" },
{ id: 3, age: 21, name: "김유정" },
{ id: 4, age: 29, name: "구교환" },
]);
// 아래 return에서 받아 오는, input안에 입력되는 값들이 바로바로 셋팅되는 것
// 이름
const [name, setName] = useState(''); // 이름이니까
// 나이
const [age, setAge] = useState(''); // 나이니까
// 이름과 나이 handler
const nameChangeHandler = (event) => {
setName(event.target.value)
}
const ageChangeHandler = function (event) {
setAge(event.target.value)
}
// 추가
const clickAddBtnHandler = function (event) {
const newUser = {
id: users.length + 1, // users에서 id는 번호에 불과하니 길이로써 +1해준다.
age: age, // 받아오는게 age, name이니까 value에 그대로 적는다.
name, // 이렇게 key-value가 같은 경우 생략 가능하다.
}
// 원래있던 users배열을 spread operater을 이용해서 풀고,
// 입력된 배열(의 변수)를 추가
// ✨불변성 유지
setUsers([...users, newUser]);
}
// 삭제
const clickRemoveBtnHandler = (id) => {
// const newUsers = users.filter(user => user.ld !== id);
const newUsers = users.filter(function (user) {
return user.id !== id;
})
setUsers(newUsers);
}
return (
<div>
<div>
이름 : <input
value={name}
// 같음
onChange={(event) => nameChangeHandler(event)} />
<br />
나이 : <input
value={age}
// 같음 event만 쓸꺼면 이렇게 해도 됨
onChange={ageChangeHandler} />
</div>
<br />
<button onClick={clickAddBtnHandler}>추가!</button>
<div className="app-style">
{users.map(function (a) {
return (
// App컴포넌트가 가지고 있는 a값을 하위 컴포넌트인 User로 전달, 내려줌
<User key={a.id} a={a} removeFunction={clickRemoveBtnHandler} />
)
})}
</div>
</div>
);
};
const User = ({ a, removeFunction }) => {
return (
<div key={a.id} className="component-style ">{a.age} - {a.name}
<button onClick={() => removeFunction(a.id)}>X</button>
</div>
)
}
export default App;추가버튼 분리
import React, { useState } from "react"; // useState를 import해주는 것 확인
import './App.css';
const App = () => {
const [users, setUsers] = useState([
{ id: 1, age: 30, name: "송중기" },
{ id: 2, age: 24, name: "송강" },
{ id: 3, age: 21, name: "김유정" },
{ id: 4, age: 29, name: "구교환" },
]);
// 아래 return에서 받아 오는, input안에 입력되는 값들이 바로바로 셋팅되는 것
// 이름
const [name, setName] = useState(''); // 이름이니까
// 나이
const [age, setAge] = useState(''); // 나이니까
// 이름과 나이 handler
const nameChangeHandler = (event) => {
setName(event.target.value)
}
const ageChangeHandler = function (event) {
setAge(event.target.value)
}
// 추가
const clickAddBtnHandler = function (event) {
const newUser = {
id: users.length + 1, // users에서 id는 번호에 불과하니 길이로써 +1해준다.
age: age, // 받아오는게 age, name이니까 value에 그대로 적는다.
name, // 이렇게 key-value가 같은 경우 생략 가능하다.
}
// 원래있던 users배열을 spread operater을 이용해서 풀고,
// 입력된 배열(의 변수)를 추가
// ✨불변성 유지
setUsers([...users, newUser]);
}
// 삭제
const clickRemoveBtnHandler = (id) => {
// const newUsers = users.filter(user => user.ld !== id);
const newUsers = users.filter(function (user) {
return user.id !== id;
})
setUsers(newUsers);
}
return (
<div>
<div>
이름 : <input
value={name}
// 같음
onChange={(event) => nameChangeHandler(event)} />
<br />
나이 : <input
value={age}
// 같음 event만 쓸꺼면 이렇게 해도 됨
onChange={ageChangeHandler} />
</div>
<br />
<Button clickAddBtnHandler={clickAddBtnHandler}/>
<div className="app-style">
{users.map(function (a) {
return (
// App컴포넌트가 가지고 있는 a값을 하위 컴포넌트인 User로 전달, 내려줌
<User key={a.id} a={a} removeFunction={clickRemoveBtnHandler} />
)
})}
</div>
</div>
);
};
const Button = ({clickAddBtnHandler}) => {
return <button onClick={clickAddBtnHandler}>추가!</button>
}
const User = ({ a, removeFunction }) => {
return (
<div key={a.id} className="component-style ">{a.age} - {a.name}
<button onClick={() => removeFunction(a.id)}>X</button>
</div>
)
}
export default App;컴포넌트 파일 분리(한 파일에 있으면 관리하기 어려움)

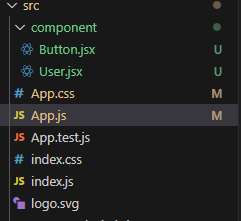
src안에 component로 폴더를 하나 생성하고 그 안에 만든 컴포넌트의 이름으로 파일을 만들어 준다.
그 각각의 컴포넌트 안에 해당 컴포넌트의 내용을 넣어주고, export까지 해주고
// ./src/Button.jsx
const Button = ({ clickAddBtnHandler }) => {
return <button onClick={clickAddBtnHandler}>추가!</button>
}
export default Button;// ./src/User.jsx
const User = ({ a, removeFunction }) => {
return (
<div key={a.id} className="component-style ">{a.age} - {a.name}
<button onClick={() => removeFunction(a.id)}>X</button>
</div>
)
}
export default User;전체를 관리하는 App.js(App.jsx)파일에 분리한 컴포넌트 부분 지워주고 파일을 import해주면 된다.
import React, { useState } from "react"; // useState를 import해주는 것 확인
import './App.css';
import Button from "./component/Button";
import User from "./component/User";
const App = () => {
const [users, setUsers] = useState([
{ id: 1, age: 30, name: "송중기" },
{ id: 2, age: 24, name: "송강" },
{ id: 3, age: 21, name: "김유정" },
{ id: 4, age: 29, name: "구교환" },
]);
// 아래 return에서 받아 오는, input안에 입력되는 값들이 바로바로 셋팅되는 것
// 이름
const [name, setName] = useState(''); // 이름이니까
// 나이
const [age, setAge] = useState(''); // 나이니까
// 이름과 나이 handler
const nameChangeHandler = (event) => {
setName(event.target.value)
}
const ageChangeHandler = function (event) {
setAge(event.target.value)
}
// 추가
const clickAddBtnHandler = function (event) {
const newUser = {
id: users.length + 1, // users에서 id는 번호에 불과하니 길이로써 +1해준다.
age: age, // 받아오는게 age, name이니까 value에 그대로 적는다.
name, // 이렇게 key-value가 같은 경우 생략 가능하다.
}
// 원래있던 users배열을 spread operater을 이용해서 풀고,
// 입력된 배열(의 변수)를 추가
// ✨불변성 유지
setUsers([...users, newUser]);
}
// 삭제
const clickRemoveBtnHandler = (id) => {
// const newUsers = users.filter(user => user.ld !== id);
const newUsers = users.filter(function (user) {
return user.id !== id;
})
setUsers(newUsers);
}
return (
<div>
<div>
이름 : <input
value={name}
// 같음
onChange={(event) => nameChangeHandler(event)} />
<br />
나이 : <input
value={age}
// 같음 event만 쓸꺼면 이렇게 해도 됨
onChange={ageChangeHandler} />
</div>
<br />
<Button clickAddBtnHandler={clickAddBtnHandler} />
<div className="app-style">
{users.map(function (a) {
return (
// App컴포넌트가 가지고 있는 a값을 하위 컴포넌트인 User로 전달, 내려줌
<User key={a.id} a={a} removeFunction={clickRemoveBtnHandler} />
)
})}
</div>
</div>
);
};
export default App;'📚강의록📚 > 스파르타)React' 카테고리의 다른 글
| React숙련주차01(CSS-in-Js & Styled Components) (0) | 2023.06.29 |
|---|---|
| React입문 1주차(정리&LV1과제) (0) | 2023.06.28 |
| React입문 1주차(반복컴포넌트01) (0) | 2023.06.26 |
| React입문 1주차(실습 - 카운터 앱/Styling) (0) | 2023.06.26 |
| React입문 1주차(Component & Rendering) (0) | 2023.06.26 |
Comments
