| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- JS 숫자
- JS setTimeout
- CSS속성정리
- JS 삼항연산
- JS clearInterval
- git 협업셋팅
- JS 데이터타입
- JS null undefined
- JS 스코프
- JS typeof연산자
- JS 타이머기능
- JS form action
- JS value속성
- JS setInterval
- JS form
- JS 형변환
- JS 화살표함수
- CSS기초
- JS 기초
- JS classList
- HTML기초
- JS 연산
- js 변수
- JS redirection
- JS appendChild
- JS prompt
- JS preventDefault
- JS localStorage
- JS 함수
- JS append
공부기록용
React숙련주차01(CSS-in-Js & Styled Components) 본문
🔴CSS-in-Js
🔴styled-components
CSS-in-Js
CSS-in-JS방식이란, 단어 그대로 자바스크립트 코드로 CSS 코드를 작성하여 컴포넌트를 꾸미는 방식입니다. 순수한 CSS코드를 우리가 아니라, 자바스크립트를 이용해서 CSS코드를 만들어내는 것
styled-components
styled-components는 우리가 리액트에서 CSS-in-JS 방식으로 컴포넌트를 꾸밀수 있게 도와주는 패키지
패키지란,
React에는 없는 기능이지만 우리가 추가로 가져와서 사용할 수 있는 써드파티 프로그램. 패키지들은 누군가에 의해 만들어진 것으로 npm에 모여있다.

yarn 에서 styled-components 설치하기
vscode 터미널에서 아래 명령을 입력해서 패키지를 설치
yarn add styled-componentsimport
import styled from 'styled-components';CSS-in-Js
기본적인 원리는 꾸미고자 하는 컴포넌트를 SC의 방식대로 먼저 만들고, 그 안에 스타일 코드를 작성하는 방식으로 진행
태그로서 작성된 태그, 태그로써 사용이 될 수 있는 컴포넌트가 됨
스타일 된 컴포넌트다 -> styled component
// src/App.js
import React from "react";
// styled-components에서 styled 라는 키워드를 import 합니다.
import styled from "styled-components";
// styled키워드를 사용해서 styled-components 방식대로 컴포넌트를 만듭니다.
// 컴포넌트는 대문자로 시작!
const StBox = styled.div`
// 그리고 이 안에 스타일 코드를 작성합니다. 스타일 코드는 우리가 알고 있는 css와 동일합니다.
width: 100px;
height: 100px;
border: 1px solid red;
margin: 20px;
`;
const App = () => {
// 그리고 우리가 만든 styled-components를 JSX에서 html 태그를 사용하듯이 사용합니다.
return <StBox>박스</StBox>;
};
export default App;> 만들어진 스타일 컴포넌트를 태그처럼 사용하는 것으로 이해하기
const StBox = styled.div``;백틱 안에css요소를 넣어주기(css문법으로)
styled. 뒤에는 html의 태그가 옵니다. 원하는 html 태그를 사용해서 styled-components를 만들 수 있습니다.
div ➡️ styled.div
span ➡️ styled.span
button ➡️ styled.button
조건부 스타일링
classname을 사용해서 구현하기는 조금 까다로운 조건부 스타일링을 styled-components를 이용하면 간편하게 할 수 있습니다.
import './App.css';
import styled from 'styled-components';
const StBox = styled.div`
width: 100px;
height: 100px;
border: 1px solid ${(props) => props.borderColor};
margin: 20px;
`;
function App() {
return <StBox borderColor="blue">박스</StBox>;
}
export default App;> props를 이용해서 App->StBox로 boderColor="red"라는 데이터를 내려주게 됨
import './App.css';
import styled from 'styled-components';
const StBox = styled.div`
width: 100px;
height: 100px;
// 화살표 함수
border: 1px solid ${(props) => props.borderColor};
// 함수
// border: 1px solid ${function(props){
// return props.borderColor}};
margin: 20px;
`;
function App() {
return (
<>
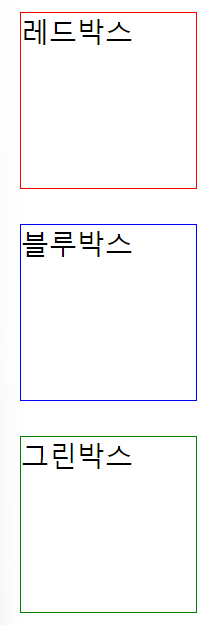
<StBox borderColor="red">레드박스</StBox>
<StBox borderColor="blue">블루박스</StBox>
<StBox borderColor="green">그린박스</StBox>
</>
)
}
export default App;이렇게 각각보내 줌으로써 이렇게 다른 색으로 CSS를 지정해주지 않아도 된다.

import './App.css';
import styled from 'styled-components';
const StContainer = styled.div`
display: flex;
`;
const StBox = styled.div`
width: 100px;
height: 100px;
border: 1px solid ${function (props) {
return props.borderColor
}};
margin: 20px;
`;
// 박스의 색을 배열에 담습니다.
const boxList = ["red", "green", "blue"];
// 색을 넣으면, 이름을 반환해주는 함수를 만듭니다.
// switch로 각각의 경우에 맞게 지정
const getBoxName = (color) => {
switch (color) {
case "red":
return "빨간 박스";
case "green":
return "초록 박스";
case "blue":
return "파란 박스";
default:
return "검정 박스";
}
};
function App() {
return (
<StContainer>
{
boxList.map(function (color) {
return <StBox borderColor={color}>{getBoxName(color)}</StBox>
})
}
</StContainer>
)
}
export default App;const boxList = ["red", "green", "blue"];>색을 boxList라는 변수에 배열로 담아내고
const getBoxName = (color) => {
switch (color) {
case "red":
return "빨간 박스";
case "green":
return "초록 박스";
case "blue":
return "파란 박스";
default:
return "검정 박스";
}
};> switch문을 이용해서 각각의 케이스에 맞는 어떤 값을 리턴하도록 하나씩 지정을 해준다.
> 입력되는 color값에 따라서 return이 달라짐
function App() {
return (
<StContainer>
{
boxList.map(function (boxcolor) {
return <StBox borderColor={boxcolor}>{getBoxName(boxcolor)}</StBox>
})
}
</StContainer>
)
}> 색이 담긴 boxList를 boxcolor인자로 하나씩 돌면서
> 컴포넌트 StBox에게 보낸 props_boxcolor값이 boxList 돌아가면서 인덱스 순서대로 값이 들어오고 red->green->blue
>> 그래서 그 값으로 StBox styled component로 전달되면서 실제 테두리 색으로 나타나게 된다.
> getBoxName로 그 값이 들어가면서 그게 switch문에 맞게 그 값에 색의 이름에 따른 값을 return해준다.
💫CSS-in-JS란, 자바스크립트로 CSS코드를 작성하는 방식을 말한다.
💫props를 통해서 부모 컴포넌트로부터 값을 전달받고, 조건문을 이용해서 조건부 스타일링을 할 수 있다.
'📚강의록📚 > 스파르타)React' 카테고리의 다른 글
| React숙련주차03(React Hooks - useState) (0) | 2023.06.29 |
|---|---|
| React숙련주차02(GlobalStyles & Sass & css reset) (0) | 2023.06.29 |
| React입문 1주차(정리&LV1과제) (0) | 2023.06.28 |
| React입문 1주차(반복컴포넌트02) (0) | 2023.06.26 |
| React입문 1주차(반복컴포넌트01) (0) | 2023.06.26 |
