Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- HTML기초
- JS 함수
- JS null undefined
- JS setTimeout
- JS form action
- JS 삼항연산
- CSS기초
- JS 연산
- JS 타이머기능
- JS clearInterval
- JS 형변환
- JS redirection
- JS 기초
- JS prompt
- JS 숫자
- JS 스코프
- JS typeof연산자
- JS 데이터타입
- js 변수
- JS setInterval
- JS classList
- CSS속성정리
- JS appendChild
- JS 화살표함수
- JS localStorage
- git 협업셋팅
- JS value속성
- JS preventDefault
- JS form
- JS append
Archives
공부기록용
React숙련주차09(DOM과 Virtual DOM) 본문
🔴DOM
🔴Virtual DOM
가상돔
리액트(react.js)나, 뷰(Vue.js)는 가상돔(Virtual DOM)을 사용해서 원하는 화면을 브라우저에 그려준다. 자체적으로 상당히 효율적인 알고리즘을 사용해서 그려주기 때문에 그 속도가 상당하다.
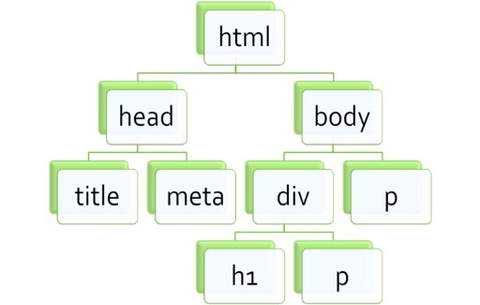
DOM(Document Object Model)

페이지를 문서(document)라고 하구요. 페이지를 이루는 컴포넌트를 엘리먼트(element)라고한다.
DOM은 이 엘리먼트를 tree 형태(= DOM TREE)로 표현한 것이다.

트리의 요소 하나하나를 ‘노드’라고 하며, 각각의 ‘노드’는 해당 노드에 접근과 제어(DOM 조작)를 할 수 있는 API를 제공한다.
💫 API - HTML 요소에 접근해서 수정할 수 있는 함수로 이해하기
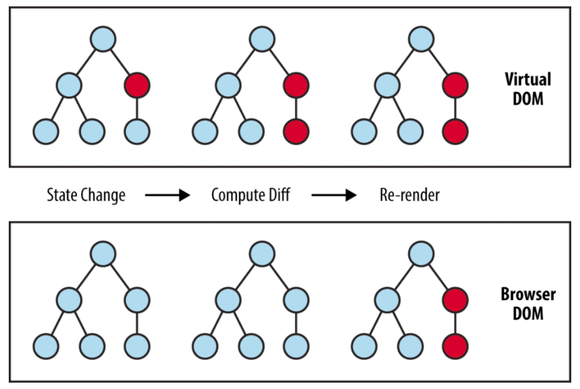
가상DOM(Virtual DOM)
리액트는 가상DOM을 이용해서 실제DOM을 변경하는 작업을 상당히 효율적으로 수행한다.

가상DOM은 실제 DOM과 구조가 완벽히 동일한 복사본 형태
복사한 형태로써 실제 DOM은 아니지만 구조는 완전히 같으며, DOM요소를 복사본 형태로써 객체(object) 형태로 메모리에 저장되기 때문에 실제 DOM을 조작하는 것 보다 훨씬 더 빠르게 조작을 수행할 수 있다.(실제 DOM은 DOM요소를 조작한다.)
인스타그램의 좋아요 버튼을 누른다면,
[STEP 1]
리액트는 항상 2가지 버전의 가상DOM을 가지고 있는데
1. 화면이 갱신되기 전 구조가 담겨있는 가상DOM객체
2. 화면 갱신 후 보여야 할 가상 DOM 객체
> 리액트는 state가 변경돼야만 리렌더링이 되는데 그 때, 바로 2번에 해당되는 가상 DOM을 만들게 되는
▼
[STEP 2 : diffing]
state가 변경되면 2(state가 바뀐 뒤의)번에서 생성된 가상돔과 1(state가 바뀌기 전)번에서 이미 갖고있었던 가상돔을 비교해서 어느 부분(엘리먼트)에서 변화가 일어났는지를 상당히 빠르게 파악한다(리엑트 자체의 알고리즘).
▼
[STEP 3 : 재조정(reconciliation)]
파악이 다 끝나면, 변경이 일어난 그 부분만 실제 DOM에 적용시킨다. 적용시킬 때는, 한건 한건 적용시키는 것이 아니라, 변경사항을 모두 모아 한 번만 적용을 시킨다.(Batch Update🔥)
실제 DOM : 5번의 화면 갱신 필요 가상
DOM : Batch Update로 인해 단 한번만 갱신 필요
'📚강의록📚 > 스파르타)React' 카테고리의 다른 글
| React숙련주차11(Redux hook_useSelector/usedispatch) (0) | 2023.06.30 |
|---|---|
| React숙련주차10(Redux_소개 & 설치) (0) | 2023.06.30 |
| React숙련주차08(LifeCycle) (0) | 2023.06.30 |
| React숙련주차07(React Hooks 최적화 - React.memo/useCallback/useMemo💫) (0) | 2023.06.30 |
| React숙련주차06(React Hooks - useContext(Context API)💫) (0) | 2023.06.30 |
Comments
