Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- JS prompt
- JS null undefined
- JS classList
- JS setTimeout
- JS typeof연산자
- JS redirection
- JS 화살표함수
- JS form action
- JS append
- JS clearInterval
- JS 형변환
- JS localStorage
- JS 연산
- JS form
- JS value속성
- JS 스코프
- CSS속성정리
- git 협업셋팅
- JS 함수
- JS 데이터타입
- HTML기초
- JS 기초
- JS setInterval
- JS appendChild
- CSS기초
- JS preventDefault
- JS 삼항연산
- JS 숫자
- js 변수
- JS 타이머기능
Archives
공부기록용
React숙련주차10(Redux_소개 & 설치) 본문
Redux
“중앙 state 관리소”를 사용할 수 있게 도와주는 패키지(라이브러리)
리덕스는 중앙 State 관리소를 가지고 있으며, 모든 State는 이곳에서 생성된다.
전역 상태, 즉 Global State를 의미하고 그것을 관리하게 도와주는 라이브러리 (패키지) 이기 때문에 전역 상태관리 라이브러리 라고 많이 표현한다.
중앙데이터 관리소에서 전역속성으로써 component에 접근 및 제어, 관리를 할 수 있게 도와주는 라이브러리이다.
useState로 생성한 State는 Local State이고, 리덕스에서 생성한 State는 Global State이다.
리덕스 설치
yarn add redux react-redux
# 아래와 같은 의미
yarn add redux
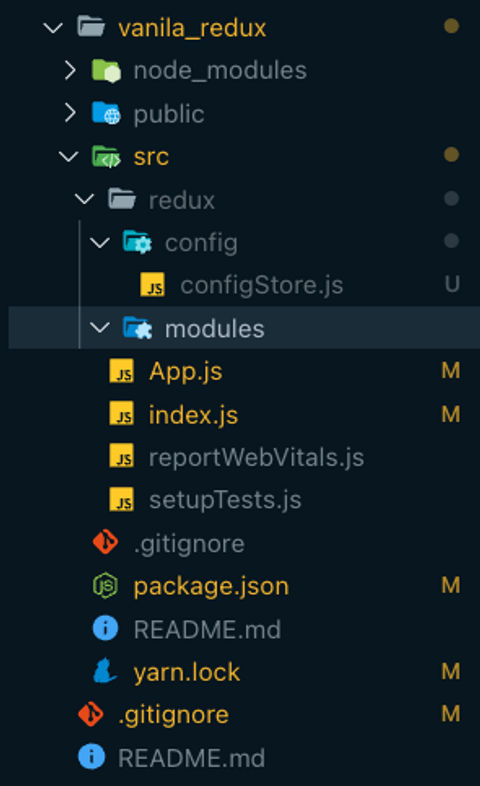
yarn add react-redux폴더 구조 생성하기

- src 폴더 안에 redux 폴더를 생성
- redux 폴더 안에 config, modules 폴더를 생성
- config 폴더 안에 configStore.js파일을 생성
각각의 폴더와 파일은 역할이 있다.
- redux : 리덕스와 관련된 코드를 모두 모아 놓을 폴더
- config : 리덕스 설정과 관련된 파일들을 전부 놓을 폴더
- configStore : “중앙 state 관리소" 인 Store를 만드는 설정 코드들이 있는 파일 (.js)
- modules : State들의 그룹이라고 생각
- 예를 들어 투두리스트를 만든다고 한다면, 투두리스트에 필요한 state들이 모두 모여있을 todos.js를 생성하는, 이 todos.js 파일이 곧 하나의 모듈이 됩니다.
src/configStore.js
import { createStore } from "redux"; import { combineReducers } from "redux"; /* 1. createStore() 리덕스의 가장 핵심이 되는 스토어를 만드는 메소드(함수) 입니다. 리덕스는 단일 스토어로 모든 상태 트리를 관리한다고 설명해 드렸죠? 리덕스를 사용할 시 creatorStore를 호출할 일은 한 번밖에 없을 거예요. */ /* 2. combineReducers() 리덕스는 action —> dispatch —> reducer 순으로 동작한다고 말씀드렸죠? 이때 애플리케이션이 복잡해지게 되면 reducer 부분을 여러 개로 나눠야 하는 경우가 발생합니다. combineReducers은 여러 개의 독립적인 reducer의 반환 값을 하나의 상태 객체로 만들어줍니다. */ const rootReducer = combineReducers({}); const store = createStore(rootReducer); export default store;
index.js
디렉토리의 가장 최상단에 있는index.js에 아래 내용을 입력
// 원래부터 있던 코드 import React from "react"; import ReactDOM from "react-dom/client"; import App from "./App"; import reportWebVitals from "./reportWebVitals"; // 우리가 추가할 코드 import store from "./redux/config/configStore"; import { Provider } from "react-redux"; const root = ReactDOM.createRoot(document.getElementById("root")); root.render( //App을 Provider로 감싸주고, configStore에서 export default 한 store를 넣어줍니다. <Provider store={store}> <App /> </Provider> ); // If you want to start measuring performance in your app, pass a function // to log results (for example: reportWebVitals(console.log)) // or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals reportWebVitals();
'📚강의록📚 > 스파르타)React' 카테고리의 다른 글
| React숙련주차12(Redux_Refactoring(action creators/action values)) (0) | 2023.07.01 |
|---|---|
| React숙련주차11(Redux hook_useSelector/usedispatch) (0) | 2023.06.30 |
| React숙련주차09(DOM과 Virtual DOM) (0) | 2023.06.30 |
| React숙련주차08(LifeCycle) (0) | 2023.06.30 |
| React숙련주차07(React Hooks 최적화 - React.memo/useCallback/useMemo💫) (0) | 2023.06.30 |
Comments
