| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- JS 숫자
- JS form action
- JS 기초
- js 변수
- JS preventDefault
- JS classList
- JS append
- JS localStorage
- CSS기초
- HTML기초
- JS redirection
- JS 함수
- JS clearInterval
- JS prompt
- JS null undefined
- JS 형변환
- JS 타이머기능
- JS setInterval
- JS appendChild
- JS form
- git 협업셋팅
- JS 화살표함수
- CSS속성정리
- JS 스코프
- JS 연산
- JS setTimeout
- JS typeof연산자
- JS 데이터타입
- JS 삼항연산
- JS value속성
공부기록용
React숙련주차14(React Router Dom - 소개, hooks, children) 본문
🔴react-router-dom
🔴react-router-dom Hooks
🔻useNavigate
🔻useLocation
🔻Link
🔴children 용도
1. 페이지 컴포넌트 생성
2. `Router.js` 생성 및 router를 구성하는 설정 코드 작성
3. `App.jsx`에 import 및 적용(2번을)
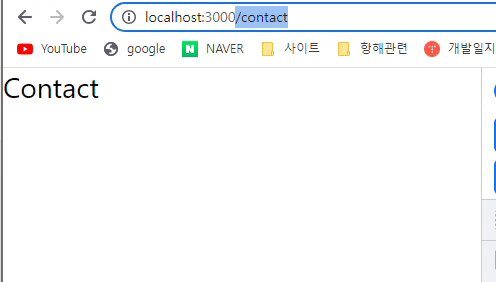
4. 페이지 이동 테스트
각 페이지 컴포넌트 별 주소
Home.jsx -> localhost:3000/home
About.jsx -> localhost:3000/about
Contact.jsx -> localhost:3000/contact
Works.jsx -> localhost:3000/works
shared/Router.js : router의 설정 파일 pages : 페이지 컴포넌트
react-router-dom
페이지를 구현할 수 있게 해주는 패키지
Router.js 생성 및 route 설정 코드 작성
브라우저에 우리가 URL을 입력하고 이동했을 때 우리가 원하는 페이지 컴포넌트로 이동하게끔 만드는 부분이다.
URL 1개당 페이지 컴포넌트를 매칭해주는 것으로 이 한개의 URL을 Route 라고 한다.
그리고 Route들을 설정하는 코드는 Router.js 라는 파일을 별도로 분리해서 많이 작성한다.
src안에 shared 라는 폴더를 생성해주고, 그 안에 Router.js 파일을 생성해준다.
// Router.js
import React from "react";
// 1. react-router-dom을 사용하기 위해서 아래 API들을 import 합니다.
import { BrowserRouter, Route, Routes } from "react-router-dom";
// 2. Router 라는 함수를 만들고 아래와 같이 작성합니다.
//BrowserRouter를 Router로 감싸는 이유는,
//SPA의 장점인 브라우저가 깜빡이지 않고 다른 페이지로 이동할 수 있게 만들어줍니다!
const Router = () => {
return (
<BrowserRouter>
<Routes>
</Routes>
</BrowserRouter>
);
};
export default Router;▼
import React from "react";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "../pages/Home";
import About from "../pages/About";
import Contact from "../pages/Contact";
import Works from "../pages/Works";
const Router = () => {
return (
<BrowserRouter>
<Routes>
{/*
Routes안에 이렇게 작성합니다.
Route에는 react-router-dom에서 지원하는 props들이 있습니다.
*/}
<Route path="/" element={<Home />} />
<Route path="about" element={<About />} />
<Route path="contact" element={<Contact />} />
<Route path="works" element={<Works />} />
</Routes>
</BrowserRouter>
);
};
export default Router;> 각 페이지별로의 컴포넌트 import해주고
> path는 우리가 흔히 말하는 사용하고싶은 "주소"를 넣어주면 된다.
> element는 해당 주소로 이동했을 때 보여주고자 하는 컴포넌트를 넣어준다.
💫기억해두기
import { BrowserRouter, Route, Routes } from "react-router-dom";
<BrowserRouter> ➡️ <Routes> ➡️ <Route> 순으로 작성해주기
▼
// App.js
import React from "react";
import Router from "./shared/Router";
function App() {
return <Router />;
}
export default App;> 이때 Router을 잘 확인해주기
>> 작성해둔 Router.js가 맞는지 확인해야 함
Router.js를 다른 곳도 아닌 App 컴포넌트에 넣어주는 이유는 우리가 만든 프로젝트에서 가장 최상위에 존재하는 컴포넌트가 App.js 이기 때문이다.
즉, 우리가 어떤 컴포넌트를 화면에 띄우던, 항상 App.js를 거쳐야만 한다. 그래서 path 별로 분기가 되는 Router.js 를 App.js에 위치시키고 우리의 서비스를 이용하는 모든 사용자가 항상 App.js → Router.js 거치도록 코드를 구현해주는 것이다.
react-router-dom Hooks
useNavigate
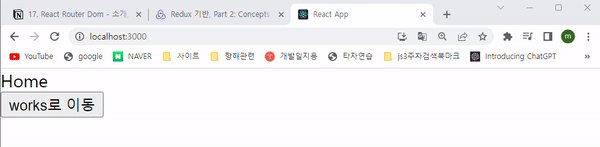
보통 어떤 버튼을 누르면 페이지로 이동하거나 또는 어떤 컴포넌트를 눌렀을 때 페이지를 이동하게 만든다. 그럴 때 사용하는 훅이다.
버튼의 클릭 이벤트 핸들러에 코드를 작성하면 버튼을 클릭했을 때 우리가 보내고자 하는 path로 페이지를 이동시킬 수 있다. 버튼이 아니더라도, 컴포넌트의 클릭 이벤트 핸들러를 통해서 활용할 수 있다.
import React from 'react'
import { useNavigate } from 'react-router-dom'
function Home() {
// usenavigate를 받아오는 변수를 선언
const navigate = useNavigate();
return (
<div>
Home<br/>
<button onClick={function(){
navigate('/works')
}}>works로 이동</button>
</div>
)
}
export default Home
useLocation
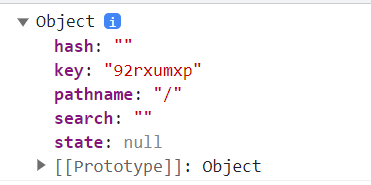
현재 위치하고 있는 페이지의 여러가지 정보를 추가적으로 얻을 수 있다. 이 정보들을 이용해서 페이지 안에서 조건부 렌더링에 사용하는 등, 여러가지 용도로 활용할 수 있다.
const location = useLocation();
Link
Link 는 html 태그중에 a 태그의 기능을 대체하는 API이다.
만약 JSX에서 a 태그를 사용해야 한다면, 반드시 Link 를 사용해서 구현해야 한다.
> 왜냐하면 a 태그를 사용하면 페이지를 이동하면서 브라우저가 새로고침(refresh)되기 때문이다.
>> 브라우저가 새로고침 되면 모든 컴포넌트가 다시 렌더링되야 하고, 또한 우리가 리덕스나 useState를 통해 메모리상에 구축해놓은 모든 상태값이 초기화 된다.
이것은 곧 성능에 악역향을 줄 수 있고, 불필요한 움직임다.
// Home.jsx
import React from 'react'
import { Link } from 'react-router-dom'
function Home() {
return (
<div>Home<br/>
<button>works로 이동</button><br/>
<Link to='/contact'>contact페이지로 이동하기</Link>
</div>
)
}
export default Home> 따로 위에 변수를 지정할 필요없이 바로 html구현 부분에 작성을 해주면 된다.
> to는 <a>의 href와 같은 기능이다. 즉, 어디로 이동할지 지정을 해주는 것이다.

useParams
https://miimee.tistory.com/120
React입문 1주차(Props Children)
// src/App.js import React from "react"; function User(props) { console.log(props) return {props.name}; } function App() { const name = "상위컴포넌트이름" return ; } export default App; Props Children 이렇게 props를 보내던 방식과는 조
miimee.tistory.com
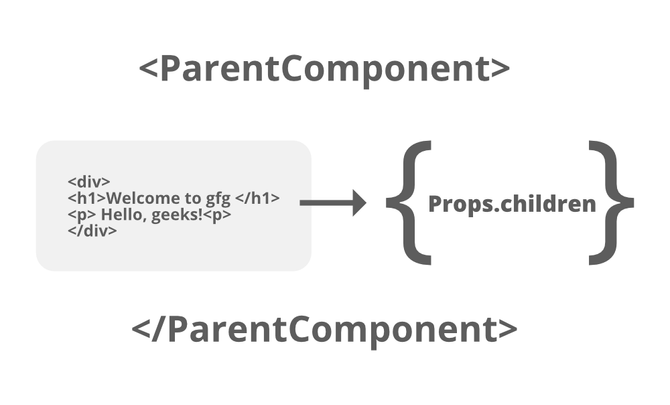
children 용도
어떤 컴포넌트들은 어떤 자식 엘리먼트가 들어올지 미리 예상할 수 없는 경우가 있다. 범용적인 ‘박스’ 역할을 하는 Sidebar 혹은 Dialog와 같은 컴포넌트에서 children을 자주 볼 수 있다

여기서 말하는 범용적인 “박스” 역할을 하는 컴포넌트란
크게 봤을 때 Layout 역할을 하는 컴포넌트라고 생각해볼 수 있다. children props를 찾아보시면 composition이라는 말을 많이 보게 되는데 composition은 합성이라는 의미가 있다고 한다.
function Header() {
return (
<div style={{ ...HeaderStyles }}>
<span>Sparta Coding Club - Let's learn React</span>
</div>
);
}
function Footer() {
return (
<div style={{ ...FooterStyles }}>
<span>copyright @SCC</span>
</div>
);
}
function Layout({ children }) {
return (
<div>
<Header />
<div style={{...layoutStyles}}>
{children}
</div>
<Footer />
</div>
);
}> 헤더와 푸터는 고정으로 두고 childern을 이용해서 바뀌어야 하는 부분만 변경을 해주고 있다.
> 인자로 children을 넣음
const Router = () => {
return (
<BrowserRouter>
<Layout>
<Routes>
<Route path="/" element={<Home />} />
<Route path="about" element={<About />} />
<Route path="contact" element={<Contact />} />
<Route path="works" element={<Works />} />
</Routes>
</Layout>
</BrowserRouter>
);
};'📚강의록📚 > 스파르타)React' 카테고리의 다른 글
| React숙련주차16(비동기 프로그래밍) (0) | 2023.07.01 |
|---|---|
| React숙련주차15(React Router Dom - Dynamic Route, useParam) (0) | 2023.07.01 |
| React_action 객체 (0) | 2023.07.01 |
| React숙련주차13(Redux_Payload 및 Ducks 패턴💫) (0) | 2023.07.01 |
| React숙련주차12(Redux_Refactoring(action creators/action values)) (0) | 2023.07.01 |
