| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- JS setInterval
- JS localStorage
- JS 화살표함수
- JS preventDefault
- HTML기초
- JS 숫자
- git 협업셋팅
- JS prompt
- JS null undefined
- JS classList
- JS typeof연산자
- CSS속성정리
- JS 함수
- JS 타이머기능
- JS 스코프
- JS redirection
- JS value속성
- JS setTimeout
- JS append
- JS 데이터타입
- JS 연산
- JS form
- CSS기초
- js 변수
- JS 삼항연산
- JS form action
- JS 형변환
- JS 기초
- JS clearInterval
- JS appendChild
공부기록용
React숙련주차15(React Router Dom - Dynamic Route, useParam) 본문
🔴Dynamic Route
🔴useParams
Dynamic Route
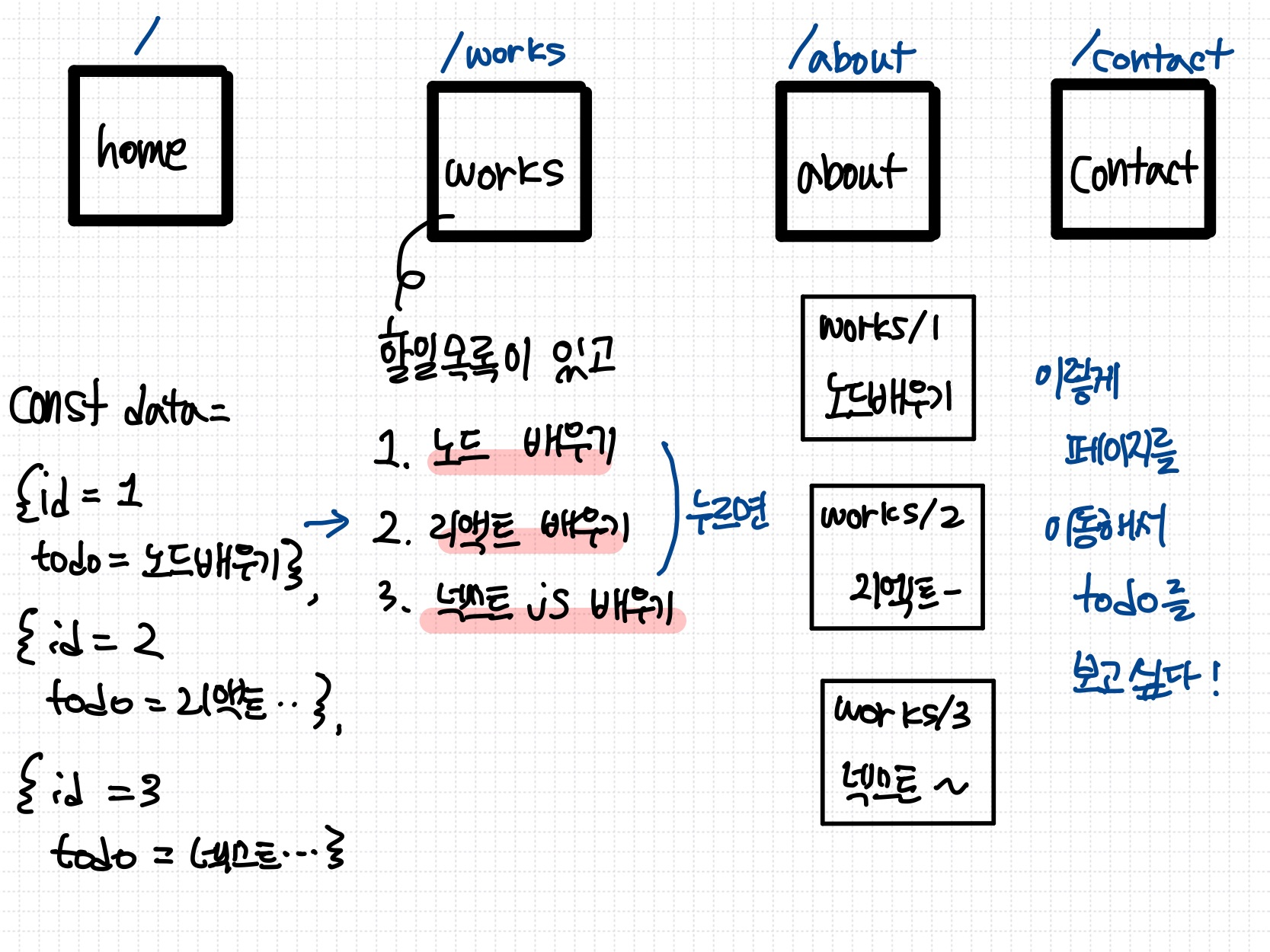
Dynamic Route란, 동적 라우팅이라고도 말하는데 path에 유동적인 값을 넣어서 특정 페이지로 이동하게끔 구현하는 방법
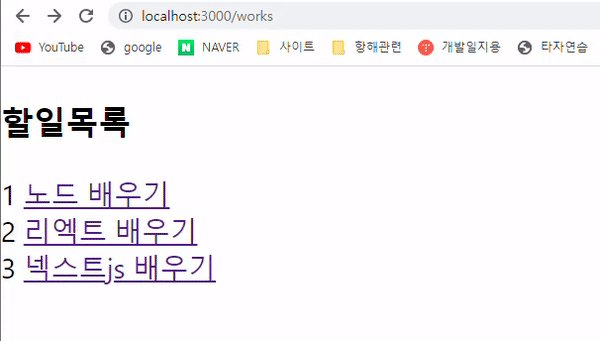
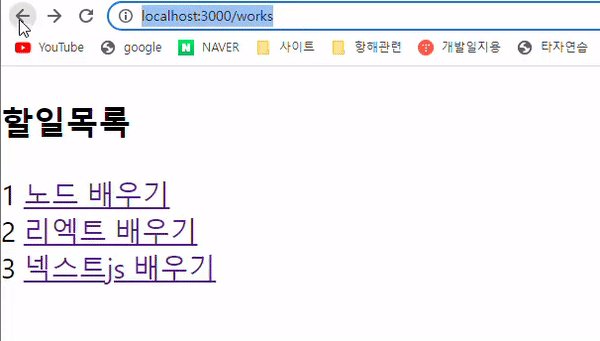
📌예를 들어, works 페이지에 여러개의 work가 보이고 우리가 work마다 독립적인 페이지를 가지도록 구현하려면 어떻게 할까

우선 /works 만들기
// works.jsx
import React from 'react'
const data = [
{
id: 1,
todo: "노드 배우기"
},
{
id: 2,
todo: "리엑트 배우기"
},
{
id: 3,
todo: "넥스트js 배우기"
},
]
function Works() {
return (
<div>
<h3>할일목록</h3>
{data.map(function(item){
return (
<div key={item.id}>
{item.id} {item.todo}
</div>
)
})}
</div>
)
}
export default Works
넘어갈 하위 페이지 만들고 라우트해주기
하위페이지로써 pages에 work.jsx만들어 주고
// Work.jsx
import React from 'react'
function Work() {
return (
<div>하위페이지</div>
)
}
export default Work
라우트
// Router.js
import React from "react";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "../pages/Home";
import About from "../pages/About";
import Contact from "../pages/Contact";
import Works from "../pages/Works";
// import해주고
import Work from "../pages/Work";
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="about" element={<About />} />
<Route path="contact" element={<Contact />} />
<Route path="works" element={<Works />} />
// <Route path="work/1" element={<Work />} />
// <Route path="work/2" element={<Work />} />
// data의 id에 맞게 페이지가 넘어가도록 하고 싶음_동적으로!
// 파라미터를 사용!
// <Route path="work/:id" element={<Work />} />
// 이렇게하면 / 뒤에 어느 숫자가 오든지 work페이지로 이동하게 된다.
// 어떤 파라미터가 들어왔는지 알기 위해서 hook이 필요하다
</Routes>
</BrowserRouter>
);
};
export default Router;
data의 id에 맞게 페이지가 넘어가도록 하고 싶음_동적으로!
파라미터를 사용!
<Route path="work/:id" element={<Work />} />
이렇게하면 / 뒤에 어느 숫자가 오든지 work페이지로 이동하게 되는데 어떤 파라미터가 들어왔는지 알기 위해서 hook이 필요하다
이때 사용하는 hook이 useParams라는 hook이다.
useParams
하위페이지로 설정할 Work.jsx에 그 useParams를 선언, import해준다.
// Work.jsx
import React from 'react'
import { useParams } from 'react-router-dom'
function Work() {
const params = useParams();
return (
<div>하위페이지</div>
)
}
export default Work> 그러면 id에 맞게 하위페이지가 설정이 된다.

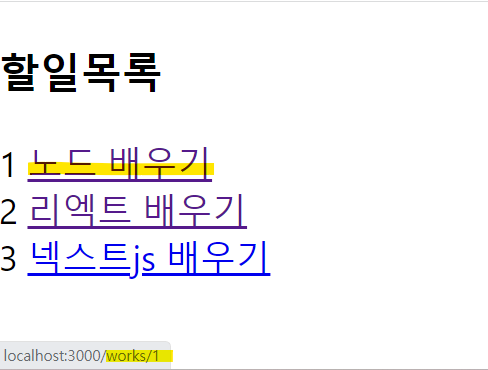
Works.jsx에서 todo를 누르면 페이지가 이동하게 <Link>태그를 이용해주고, import해주고
import React from 'react'
import { Link } from 'react-router-dom'
const data = [
{
id: 1,
todo: "노드 배우기"
},
{
id: 2,
todo: "리엑트 배우기"
},
{
id: 3,
todo: "넥스트js 배우기"
},
]
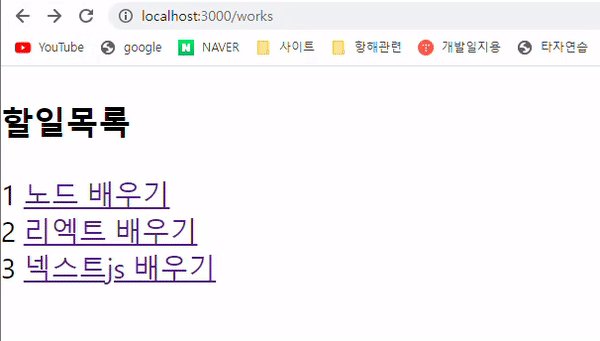
function Works() {
return (
<div>
<h3>할일목록</h3>
{data.map(function(item){
return (
<div key={item.id}>
{item.id}
<Link to={`/works/${item.id}`}>{item.todo}</Link>
</div>
)
})}
</div>
)
}
export default Works> <Link>태그에 data를 item으로 돌면서 그 하나 요소의 id로 페이지가 넘어가게끔 백틱을 사용해서 Link의 to를 넣어준다!

이제 아이디값에 따라 이동된 페이지에 내용이 잘 맞게 들어오도록! 할것이다
먼저 data의 최적화를 해준다
shared의 폴더에 data파일을 만들어주고
export const data = [
{
id: 1,
todo: "노드 배우기"
},
{
id: 2,
todo: "리엑트 배우기"
},
{
id: 3,
todo: "넥스트js 배우기"
},
]> Works.jsx에서 데이터를 가져오고 export까지 해주고 data를 사용할 곳에서 import를 해준다
// Works.jsx
import React from 'react'
import { Link } from 'react-router-dom'
import { data } from '../shared/data'
function Works() {
return (
<div>
<h3>할일목록</h3>
{data.map(function(item){
return (
<div key={item.id}>
{item.id}
<Link to={`/works/${item.id}`}>{item.todo}</Link>
</div>
)
})}
</div>
)
}
export default Works> 먼저 데이터를 가져왔던 Works에 import를 해주고
하위 페이지로써 todo를 보여줄 각 하위페이지에도 뿌려주기 위해서 하위페이지인 Work.jsx에도 import를 해준다
import React from 'react'
import { useParams } from 'react-router-dom'
import { data } from '../shared/data';
function Work() {
const params = useParams();
return (
<div>하위페이지</div>
)
}
export default Work
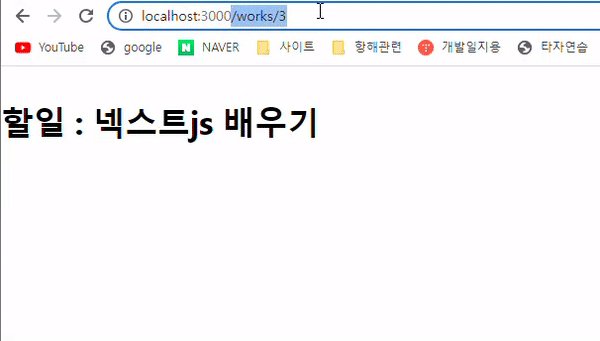
그리고 페이지에 나타내준다
// Work.jsx
import React from 'react'
import { useParams } from 'react-router-dom'
import { data } from '../shared/data';
function Work() {
const params = useParams();
// 어떤 todo인지 찾아보기_find이용 : 조건에 맞는 값들을 찾아옴
// data를 돌아가면서 id에 맞게 todo가 출력되도록
const foundData = data.find(function(a){
// return a.id === params.id
// a.id는 숫자형
// params.id는 문자형으로 비교가 안되니까 하나에 맞춰준다.
return a.id === parseInt(params.id)
})
return (
<div>
<h3>할일 : {foundData.todo}</h3>
</div>
)
}
export default Work
- react-router-dom을 통해 Dynamic Route를 설정할 수 있다.
- Dynamic Route를 설정할때는 :id 로 설정하고, id 값은 useParams을 이용해서 각 컴포넌트에서 조회할 수 있다.
'📚강의록📚 > 스파르타)React' 카테고리의 다른 글
| React숙련주차17(REST(Path Variable vs Query Parameter)) (0) | 2023.07.01 |
|---|---|
| React숙련주차16(비동기 프로그래밍) (0) | 2023.07.01 |
| React숙련주차14(React Router Dom - 소개, hooks, children) (0) | 2023.07.01 |
| React_action 객체 (0) | 2023.07.01 |
| React숙련주차13(Redux_Payload 및 Ducks 패턴💫) (0) | 2023.07.01 |
