| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- JS redirection
- JS 함수
- JS clearInterval
- JS localStorage
- JS typeof연산자
- JS 연산
- js 변수
- JS value속성
- JS setTimeout
- JS append
- JS 형변환
- JS 숫자
- JS setInterval
- JS form action
- HTML기초
- CSS속성정리
- JS 스코프
- JS 타이머기능
- JS appendChild
- JS 삼항연산
- git 협업셋팅
- JS form
- CSS기초
- JS null undefined
- JS 데이터타입
- JS 화살표함수
- JS 기초
- JS classList
- JS preventDefault
- JS prompt
공부기록용
바닐라 JS로 크롬 앱 만들기(07) 본문
https://nomadcoders.co/javascript-for-beginners/lobby
바닐라 JS로 크롬 앱 만들기 – 노마드 코더 Nomad Coders
Javascript For Beginners
nomadcoders.co
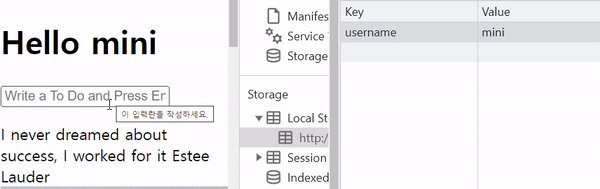
todo생성을 위한 뼈대 작성 (입력과 값을 저장)
<!--HTML-->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-sccale=1.0" />
<link rel="stylesheet" href="CSS/style.css">
<title>momentum App</title>
</head>
<body>
<form class="hidden" id="login-form">
<input required maxlength="15" type='text' placeholder="what is your name?" />
<input type="submit" value="Log In" />
</form>
<h2 id="clock">00:00:00</h2>
<h1 id="greeting" class="hidden"></h1>
<form id="todo-form">
<!-- required : 필수의 -->
<input type="text" placeholder="Write a To Do and Press Enter" required/>
</form>
<ul id="todo-list"></ul>
<div id="quote">
<span> </span>
<span> </span>
</div>
<script src="js/clock.js"></script>
<script src="js/greeting.js"></script>
<script src="js/quotes.js"></script>
<script src="js/background.js"></script>
<script src="js/todo.js"></script>
</body>
</html>// todo.js
const toDoForm = document.getElementById('todo-form');
const toDoInput = toDoForm.querySelector("input"); // id가 todo-form을 가진 요소를 toDoForm 변수로 지정했고, 그 중에서 <input>를 선택하자
const toDoList = document.getElementById('todo-list');
function handleToDoSubmit(event){
event.preventDefault(); // submit의 기본동작(새로고침)을 막아주고
const newTodo = toDoInput.value;
console.log(toDoInput.value);
toDoInput.value = ''; // 빈 값을 넣어주어서 입력하고 나면 칸을 비워줌(preventDefault랑 다름_새로고침을 멈추게 하는거고 이건 값을 비워주는거고)
console.log(newTodo);
console.log(toDoInput.value);
}
toDoForm.addEventListener("submit", handleToDoSubmit)const newTodo = toDoInput.value;
// -> input의 현재 value를 새로운 변수(newTodo)에 복사
console.log(toDoInput.value);
// 입력한 값 출력
toDoInput.value = '';
// -> newTodo변수와 관계없는 것을 의미
console.log(newTodo); // 입력한 값 출력
console.log(toDoInput.value); // 빈 값 출력입력받은 todo값을 그려주기 위한 작업
const toDoForm = document.getElementById('todo-form');
const toDoInput = toDoForm.querySelector("input"); // id가 todo-form을 가진 요소를 toDoForm 변수로 지정했고, 그 중에서 <input>를 선택하자
const toDoList = document.getElementById('todo-list');
// todo를 그리는 역할
function paintToDo(newTodo){
console.log(newTodo); // 아래 toDoInput에 입력한 값이 출력된다.
}
// todo를 입력하면 제출되는 역할
function handleToDoSubmit(event){
event.preventDefault();
const newTodo = toDoInput.value;
toDoInput.value = '';
paintToDo(newTodo)
// newTodo를 paintToDo에 보냄 -> newTodo는 값이 비워지지 않은 상태의 값으로
// 즉, 입력값을 받아서 비워지기 전에 paintToDo로 값을 보내서 함수를 실행토록함
}
toDoForm.addEventListener("submit", handleToDoSubmit);const toDoForm = document.getElementById("todo-form");
const toDoInput = document.querySelector("#todo-form input");
const toDoList = document.getElementById("todo-list");
// todo를 그리는 역할
function paintToDo(newTodo){
const li = document.createElement("li"); // index.html에 <li>를 생성
const span = document.createElement("span"); // index.html에 <span>를 생성
li.appendChild(span); // <li>안에 <span>을 자식요소로 가지자
span.innerText = newTodo; // <span>안에 newTodo를 넣자(작성하자)
console.log(li);
}
// todo를 입력하면 제출되는 역할
function handleToDoSubmit(event){
event.preventDefault();
const newTodo = toDoInput.value;
toDoInput.value = "";
paintToDo(newTodo) ;
}
toDoForm.addEventListener("submit", handleToDoSubmit);> .createElement("li"); // index.html에 <li>를 생성
> .createElement("span"); // index.html에 <span>를 생성
> li.appendChild(span); // <li>안에 <span>을 자식요소로 가지자
> span.innerText = newTodo; // <span>안에 newTodo를 넣자(작성하자)

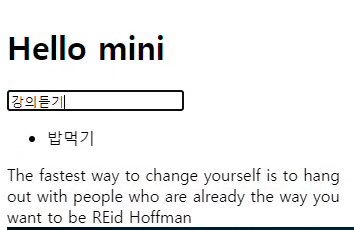
toDoList.appendChild(li)로 바꿔주기

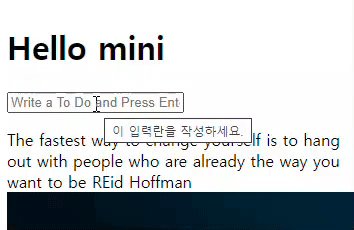
아무값도 입력하지 않으면

보호창이 발생한다.
<form id="todo-form">
<!-- required : 필수의 -->
<input type="text" placeholder="Write a To Do and Press Enter" required/>
</form>> required 때문!
💫
<input> 태그의 required 속성은 폼 데이터(form data)가 서버로 제출되기 전 반드시 채워져 있어야 하는 입력 필드를 명시한다.
required 속성이 제대로 동작하는 <input> 요소의 type 속성값
: checkbox, date, email, file, number, password, pickers, radio, search, tel, text, url
required 속성은 불리언(boolean) 속성이다.
불리언 속성은 해당 속성을 명시하지 않으면 속성값이 자동으로 false 값을 가지게 되며, 명시하면 자동으로 true 값을 가지게 된다.
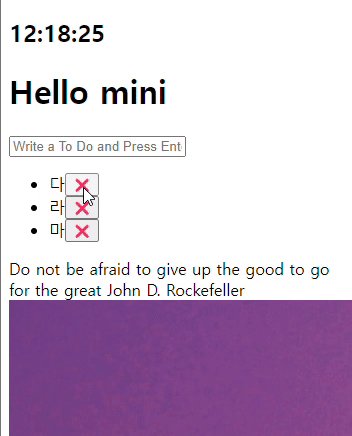
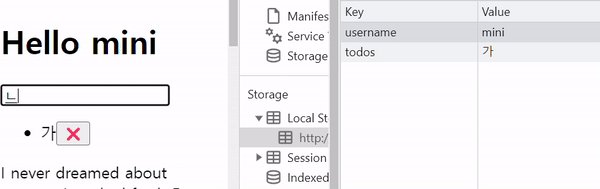
todo삭제기능 추가
먼저 삭제기능을 할 버튼을 추가(js에서 추가)
// todo.js
function paintToDo(newTodo){
const li = document.createElement("li");
const span = document.createElement("span");
span.innerText = newTodo;
const button = document.createElement("button"); // index.html에 <button>를 생성
button.innerText = '❌'; // = <button>❌</button>
li.appendChild(span);
li.appendChild(button); // <li>태그 안에 <button>추가
toDoList.appendChild(li)
}
버튼에 기능을 추가하기
const button = document.createElement("button");
button.innerText = '❌';
button.addEventListener("click", function);> addEventListener로 click시 함수를 발동하게 함
// todo삭제_생성되는 todo중 어떤 todo를 삭제하는 건지에 대한 정보가 필요함
// 생성된 모든 todo의 button이 같은 event와 함수를 실행_정보가 필요
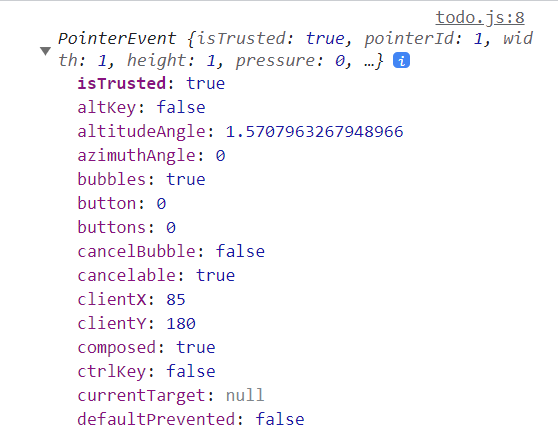
function deleteToDo(event){
console.log(event.target.parentElement); // parentElement는 클릭된 element의 부모요소
}
> event에 많은 정보를 알 수 있고 그 정보들로 각 생성된 버튼의 고유한 값을 찾아내서 그 값이 어떤 버튼을 특정하는지 알아야 그 버튼만을 지워줄 수 있는것이다.
function deleteToDo(event){
const li = event.target.parentElement;
li.remove();
}
한 마디로 고유한 속성으로의 접근하는 방법을 찾는 것이다.
작성한 todo를 저장하기->불러오기(local storge)
먼저 저장하기
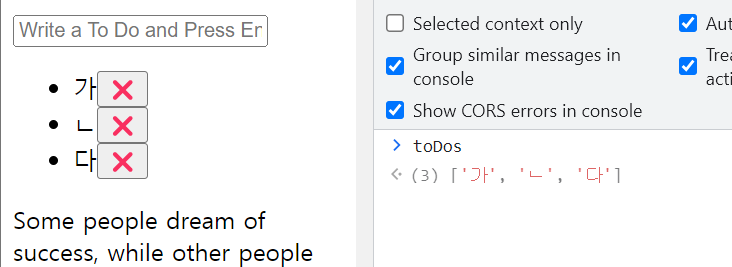
// todo를 담을 배열 생성
const toDos = [];function handleToDoSubmit(event){
event.preventDefault();
const newTodo = toDoInput.value;
toDoInput.value = "";
toDos.push(newTodo); // toDos에 newTodo를 넣어주는 것
paintToDo(newTodo) ;
}
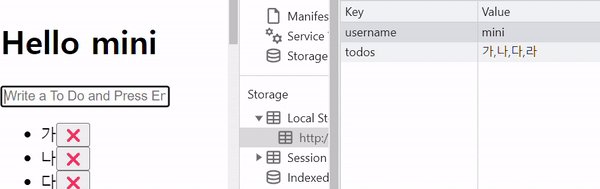
> toDos배열에 만들어지는 newTodo가 차례대로 저장되어 배열로 나타나는 것을 볼 수 있다.
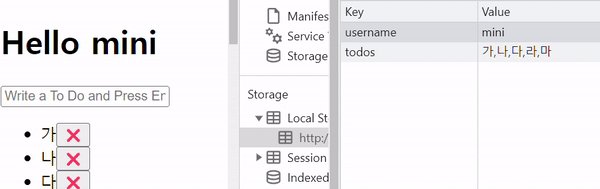
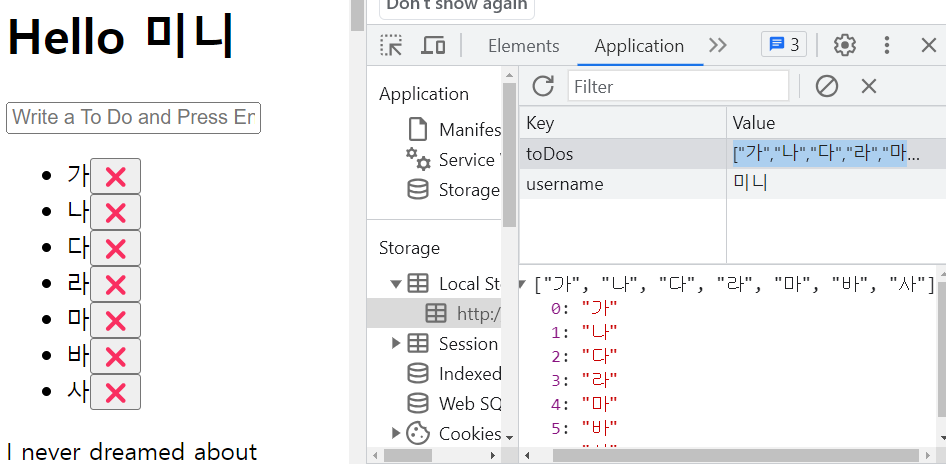
local stroge에 저장하기
function saveToDos(){
localStorage.setItem("todos",toDos )
}저장하는 기능을 하는 함수를 만들어주고
// todo를 입력하면 제출되는 역할
function handleToDoSubmit(event){
event.preventDefault();
const newTodo = toDoInput.value;
toDoInput.value = "";
toDos.push(newTodo); // toDos에 newTodo를 넣어주는 것
paintToDo(newTodo) ;
saveToDos();
}saveToDo를 해주면 함수가 실행되면서 toDos 배열을 local storage에 들어감!

저장은 되어있지만 새로고침을 하면 화면에서는 사라진다.
const toDoForm = document.getElementById("todo-form");
const toDoInput = document.querySelector("#todo-form input");
const toDoList = document.getElementById("todo-list");
// todo를 담을 배열 생성
let toDos = [];
const TODOS_KEY = "toDos"
// todo를 저장
function saveToDos() {
localStorage.setItem(TODOS_KEY, JSON.stringify(toDos)); // 객체 즉, 배열인 toDos를 JSON.stringify를 통해서 문자열로 만들어서 저장
}
// todo삭제
function deleteToDo(event) {
const li = event.target.parentElement;
li.remove();
}
// todo를 그리는 역할
function paintToDo(newTodo) {
const li = document.createElement("li");
const span = document.createElement("span");
span.innerText = newTodo;
const button = document.createElement("button");
button.innerText = '❌';
button.addEventListener("click", deleteToDo);
li.appendChild(span);
li.appendChild(button);
toDoList.appendChild(li)
}
// todo를 입력하면 제출되는 역할
function handleToDoSubmit(event) {
event.preventDefault();
const newTodo = toDoInput.value;
toDoInput.value = "";
toDos.push(newTodo); // toDos에 newTodo를 넣어주는 것
paintToDo(newTodo);
saveToDos();
}
toDoForm.addEventListener("submit", handleToDoSubmit);
function sayHello(item) {
console.log(item);
}
const savedToDos = localStorage.getItem(TODOS_KEY);
if (savedToDos !== null) {
const parsedToDos = JSON.parse(savedToDos);
toDos = parsedToDos;
parsedToDos.forEach(paintToDo);
}
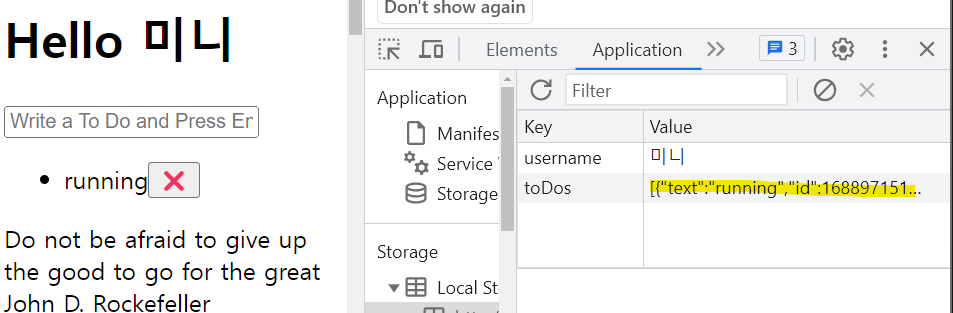
새로 만들어지는 todos를 id를 가진 객체로 저장하고 싶다
// todo를 입력하면 제출되는 역할
function handleToDoSubmit(event) {
event.preventDefault();
const newTodo = toDoInput.value;
toDoInput.value = "";
const newTodoObj = {
text: newTodo,
id: Date.now(),
}
toDos.push(newTodoObj); // toDos에 newTodoObj를 넣어주는 것
paintToDo(newTodo);
saveToDos();
}
const toDoForm = document.getElementById("todo-form");
const toDoInput = document.querySelector("#todo-form input");
const toDoList = document.getElementById("todo-list");
// todo를 담을 배열 생성
let toDos = [];
const TODOS_KEY = "toDos"
// todo를 저장
function saveToDos() {
localStorage.setItem(TODOS_KEY, JSON.stringify(toDos)); // 객체 즉, 배열인 toDos를 JSON.stringify를 통해서 문자열로 만들어서 저장
}
// todo삭제
function deleteToDo(event) {
const li = event.target.parentElement;
li.remove();
console.log(typeof li.id); // string
toDos = toDos.filter((toDo) => toDo.id !== parseInt(li.id));
saveToDos();
}
// todo를 그리는 역할
function paintToDo(newTodo) {
const li = document.createElement("li");
li.id = newTodo.id;
const span = document.createElement("span");
span.innerText = newTodo.text;
const button = document.createElement("button");
button.innerText = '❌';
button.addEventListener("click", deleteToDo);
li.appendChild(span);
li.appendChild(button);
toDoList.appendChild(li)
}
// todo를 입력하면 제출되는 역할
function handleToDoSubmit(event) {
event.preventDefault();
const newTodo = toDoInput.value;
toDoInput.value = "";
const newTodoObj = {
text: newTodo,
id: Date.now(),
}
toDos.push(newTodoObj); // toDos에 newTodoObj를 넣어주는 것
paintToDo(newTodoObj);
saveToDos();
}
toDoForm.addEventListener("submit", handleToDoSubmit);
function sayHello(item) {
console.log(item);
}
const savedToDos = localStorage.getItem(TODOS_KEY);
if (savedToDos !== null) {
const parsedToDos = JSON.parse(savedToDos);
toDos = parsedToDos;
parsedToDos.forEach(paintToDo);
}
'📚강의록📚 > 노마드)Javascript' 카테고리의 다른 글
| 바닐라 JS로 크롬 앱 만들기(08) (0) | 2023.07.10 |
|---|---|
| 바닐라 JS로 크롬 앱 만들기(06) (0) | 2023.06.29 |
| 바닐라 JS로 크롬 앱 만들기(05) (0) | 2023.06.29 |
| 바닐라 JS로 크롬 앱 만들기(04_2) (0) | 2023.06.28 |
| 바닐라 JS로 크롬 앱 만들기(04_1) (0) | 2023.06.28 |
