Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- JS typeof연산자
- JS 함수
- JS 연산
- JS classList
- JS 타이머기능
- JS 숫자
- JS form action
- JS 형변환
- JS redirection
- JS 삼항연산
- JS 화살표함수
- JS prompt
- git 협업셋팅
- JS 스코프
- JS null undefined
- JS 기초
- CSS속성정리
- js 변수
- JS setTimeout
- JS 데이터타입
- JS value속성
- JS form
- JS preventDefault
- HTML기초
- CSS기초
- JS localStorage
- JS setInterval
- JS append
- JS clearInterval
- JS appendChild
Archives
공부기록용
바닐라 JS로 크롬 앱 만들기(04_2) 본문
https://nomadcoders.co/javascript-for-beginners/lobby
바닐라 JS로 크롬 앱 만들기 – 노마드 코더 Nomad Coders
Javascript For Beginners
nomadcoders.co
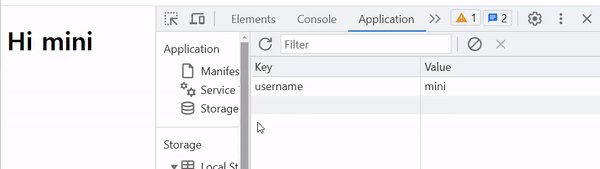
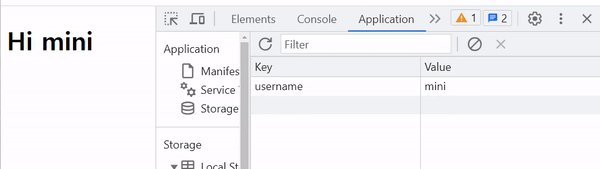
🔴로컬스토리지를 활용해서 유저의 정보 유무로 페이지 바꾸기
Window.localStorage - Web API | MDN
localStorage 읽기 전용 속성을 사용하면 Document 출처의 Storage 객체에 접근할 수 있습니다. 저장한 데이터는 브라우저 세션 간에 공유됩니다. localStorage는 sessionStorage와 비슷하지만, localStorage의 데이
developer.mozilla.org
setItem()
localStorage.setItem('username', 'nico');

getItem()
localStorage.getItem('username');
removeItem()
localStorage.removeItem('username'); // undefinedconst loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
const greeting = document.querySelector("#greeting");
//const HIDDEN_CLASSNAME = "hidden"
function onLoginSubmit(event) {
event.preventDefault();
loginForm.classList.add("hidden");
const username = loginInput.value;
localStorage.setItem("username", username)
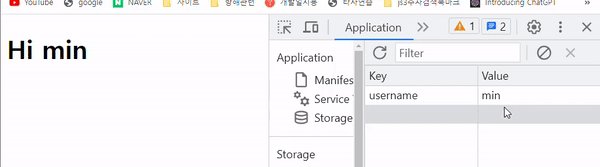
greeting.innerText = "Hi " + username;
// greeting.innerText = `Hello ${username}`
greeting.classList.remove("hidden")
}
loginForm.addEventListener("submit", onLoginSubmit)localStorage.setItem("username", username)추가

<!--html-->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-sccale=1.0" />
<link rel="stylesheet" href="style.css">
<title>momentum App</title>
</head>
<body>
<form class="hidden" id="login-form" >
<input required maxlength="15" type='text' placeholder="what is your name?" />
<input type="submit" value="Log In" />
</form>
<h1 id="greeting" class="hidden"></h1>
<script src="app.js"></script>
</body>
</html>const USERNAME_KEY = "username"
function onLoginSubmit(event) {
event.preventDefault();
loginForm.classList.add(HIDDEN_CLASSNAME);
const username = loginInput.value;
localStorage.setItem(USERNAME_KEY, username)
greeting.innerText = "Hi " + username;
// greeting.innerText = `Hello ${username}`
greeting.classList.remove(HIDDEN_CLASSNAME)
}
loginForm.addEventListener("submit", onLoginSubmit)
const saveUsername = localStorage.getItem(USERNAME_KEY);
if (saveUsername === null) { // 만약에 loclastorage에 값이 없어서 null인 상태이면,
loginForm.classList.remove(HIDDEN_CLASSNAME) // class=hidden이 발동되지 않게 classList에서 hidden이 지워져서 loginForm이 보여지게하고
loginForm.addEventListener("submit", onLoginSubmit) // 제출도 있어야되고
} else {
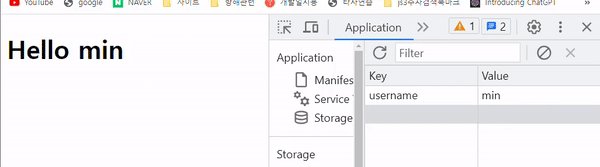
greeting.innerText = `Hello ${saveUsername}`;
greeting.classList.remove(HIDDEN_CLASSNAME);
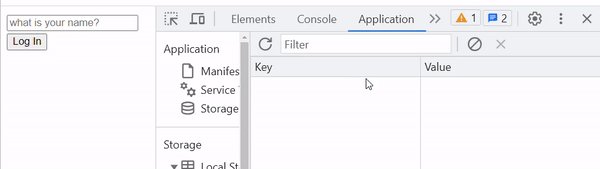
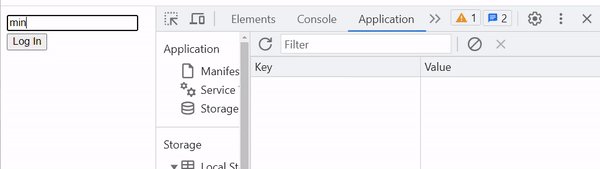
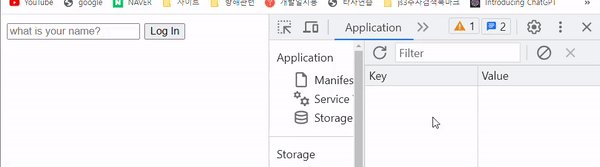
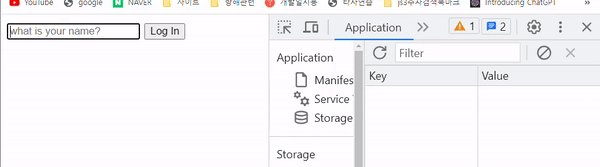
}> 로컬스토리지에 데이터가 남아 있으면 텍스트가 나와야 되고
> 데이터가 없는 null 상태면 입력 창이 떠야함

const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden"
// username 변수로 지정
const USERNAME_KEY = "username"
function paintingGreeting(username) { // username이 입력되면
greeting.innerText = `Hello ${username}`; // id가 greeting인 h1태그에 텍스트를 넣을꺼야 Hello 입력받은_username을
greeting.classList.remove(HIDDEN_CLASSNAME); // 그리고 id가 greeting인 h1태그에 class_hidden을 지울꺼야
}
function onLoginSubmit(event) { // onLoginSubmit는 이벤트를 받아와
event.preventDefault(); // 그 이벤트의 지정된 첫 동작을 막고
loginForm.classList.add(HIDDEN_CLASSNAME); // id가 loginForm인 input들에 class_hidden을 추가할꺼야_안보이게 되는거야
const username = loginInput.value; // loginInput.value를 통해 사용자가 입력한 로그인 필드의 값(여기서는 사용자명)을 가져와 username 변수에 할당
localStorage.setItem(USERNAME_KEY, username) // 로컬스토리지에 USERNAME_KEY_키를 username으로하고 입력받은 username을 value로 저장할꺼고
paintingGreeting(username) // paintingGreeting을 실행해줘
}
loginForm.addEventListener("submit", onLoginSubmit) // id가 loginForm인 input들에 제출_submit이벤트가 발생되면 onLoginSubmit함수를 실행할꺼야
const saveUsername = localStorage.getItem(USERNAME_KEY); // const로 지정 saveUsername는 로컬스토리지에서 키 값이 username인걸 찾을꺼야
if (saveUsername === null) { // 만약에 loclastorage에 값이 없어서 null인 상태이면,
loginForm.classList.remove(HIDDEN_CLASSNAME) // class=hidden이 발동되지 않게 classList에서 hidden이 지워져서 loginForm이 보여지게하고
loginForm.addEventListener("submit", onLoginSubmit) // 제출도 있어야되고
} else {
paintingGreeting(saveUsername) // 값이 있는 상태라면 paintingGreeting을 실행해줘
// paintingGreeting(saveUsername)인 이유는 로컬스토리지에 username이 있으면 실행하는거라서 그래
}>> 함수로 바꿔주기
'📚강의록📚 > 노마드)Javascript' 카테고리의 다른 글
| 바닐라 JS로 크롬 앱 만들기(06) (0) | 2023.06.29 |
|---|---|
| 바닐라 JS로 크롬 앱 만들기(05) (0) | 2023.06.29 |
| 바닐라 JS로 크롬 앱 만들기(04_1) (0) | 2023.06.28 |
| 바닐라 JS로 크롬 앱 만들기(03) (0) | 2023.06.23 |
| 바닐라 JS로 크롬 앱 만들기(~02) (0) | 2023.06.22 |
Comments
