| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- JS 숫자
- JS form
- JS setTimeout
- git 협업셋팅
- JS 함수
- CSS기초
- JS preventDefault
- JS 스코프
- JS 연산
- JS 데이터타입
- js 변수
- JS form action
- CSS속성정리
- JS redirection
- JS classList
- JS 화살표함수
- JS 형변환
- JS localStorage
- JS 타이머기능
- JS typeof연산자
- HTML기초
- JS append
- JS 기초
- JS null undefined
- JS clearInterval
- JS value속성
- JS appendChild
- JS setInterval
- JS 삼항연산
- JS prompt
공부기록용
ReactJS로 영화 웹 서비스 만들기(04_1/props이해하기, props추출) 본문
https://nomadcoders.co/react-for-beginners/lobby
ReactJS로 영화 웹 서비스 만들기 – 노마드 코더 Nomad Coders
왕초보를 위한 React
nomadcoders.co
<!DOCTYPE html>
<html>
<body>
<div id="root"></div>
</body>
<!-- import -->
<!-- React -->
<script src="https://unpkg.com/react@17.0.2/umd/react.development.js"></script>
<!-- ReactDOM -->
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.development.js"></script>
<!-- babel -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
function SaveBtn() {
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
boder: 0,
borderRadius: 10,
}}
>
Save Changes
</button>
);
}
function ConfirmBtn() {
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
boder: 0,
borderRadius: 10,
}}
>
Confirm
</button>
);
}
function App() {
return (
<div>
<SaveBtn />
<ConfirmBtn />
</div>
);
}
const root = document.getElementById("root");
ReactDOM.render(<App />, root);
</script>
</html>
> Save Changes, Confirm 컴포넌트에 각각 스타일을 지정해 주었지만 이는 동일한 스타일이다. 좀 더 효율적인 유지 보수를 위해서 동일부분을 컴포넌트화 시켜서 적용할 부분에 뿌려주고자 한다.
props
<!DOCTYPE html>
<html>
<body>
<div id="root"></div>
</body>
<!-- import -->
<!-- React -->
<script src="https://unpkg.com/react@17.0.2/umd/react.development.js"></script>
<!-- ReactDOM -->
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.development.js"></script>
<!-- babel -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
function Btn(props) {
console.log(props);
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
boder: 0,
borderRadius: 10,
}}
>
Save Changes
</button>
);
}
function App() {
return (
<div>
<Btn banana="Save Changes" />
<Btn banana="Confirm" />
</div>
);
}
const root = document.getElementById("root");
ReactDOM.render(<App />, root);
</script>
</html>function Btn() {
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
boder: 0,
borderRadius: 10,
}}
>
Save Changes
</button>
);
}> Btn함수에 스타일을 적용한 버튼을 만드는 하나의 컴포넌트를 만들고
function App() {
return (
<div>
<Btn />
<Btn />
</div>
);
}> 보여지는 UI에 Btn 컴포넌트를 가져온다.
function App() {
return (
<div>
<Btn banana="Save Changes" />
<Btn banana="Confirm" />
</div>
);
}> 가져온 컴포넌트 즉, Btn함수에 banana의 값(value)은 Save Changes로 Save Changes를 보내주고자 한다.
> Btn({banana:"Save Changes"}
> 보내는 모든 정보를 Btn컴포넌트에서 첫번째 인자로 받는다.
>>이때 이 첫번째 인자는 작성된 모든 프로퍼티를 오브젝트로써 받아온다.
function Btn(props) {
console.log(props);
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
boder: 0,
borderRadius: 10,
}}
>
Save Changes
</button>
);
}> 보낸 banana="Save Changes" / banana="Confirm" 을 함수에서 받기 위해 인자를 넣어주는데
> 이때 이 인자는 유일무이로 단 하나만 존재하며 전달 받는 모든 것들을 갖는 오브젝트(객체)형태이다.
> 객체안에는 아래 Btn으로부터 전달 받은 프로퍼티들로 이루어져 있으며 이름은 마음대로 지어도 되고 이걸 props라고 한다.
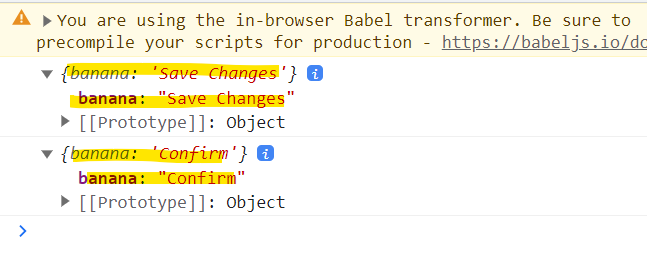
> 콘솔로 확인해보기

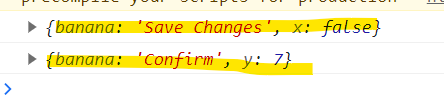
<Btn banana="Save Changes" x={false} />
<Btn banana="Confirm" y={7}/>이렇게 하면

이렇게 객체로 받아오는걸 알 수 있다. (넣은 모든 프로퍼티를 받는 오브젝트(객체)가 되어있음!)
props는 객체로써 보낸값을 받기에 출력시에도 객체의 key로 나타내 준다.
{props.banana}<!DOCTYPE html>
<html>
<body>
<div id="root"></div>
</body>
<!-- import -->
<!-- React -->
<script src="https://unpkg.com/react@17.0.2/umd/react.development.js"></script>
<!-- ReactDOM -->
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.development.js"></script>
<!-- babel -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
function Btn(props) {
console.log(props);
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
boder: 0,
borderRadius: 10,
}}
>
{props.banana}
</button>
);
}
function App() {
return (
<div>
<Btn banana="Save Changes" />
<Btn banana="Confirm" />
</div>
);
}
const root = document.getElementById("root");
ReactDOM.render(<App />, root);
</script>
</html>
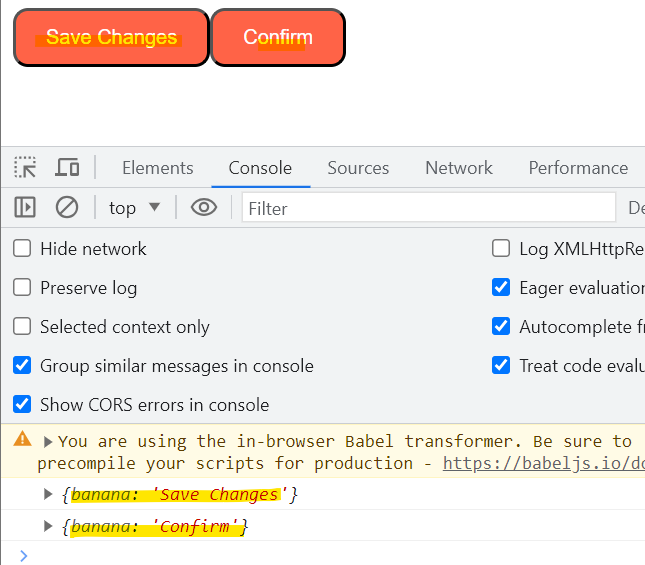
그럼 이렇게 받아온 객체의 키로 버튼의 내용이 달라진 것을 알 수 있다!
외로 구조분해 할당을 해서 key로 바로 지정해도 된다.
function Btn({banana}) {
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
boder: 0,
borderRadius: 10,
}}
>
{banana}
</button>
);
}> props는 객체(오브젝트) 이기 때문에 { }를 열어서 {banana}를 바로 받아서 바로 보여줘도 된다.
같은 Btn 컴포넌트를 사용하지만 App컴포넌트에 의해 설정되어 보여지고 있다. App에서 Btn을 재사용하고 있다!
'📚강의록📚 > 노마드)React' 카테고리의 다른 글
| ReactJS로 영화 웹 서비스 만들기(04_3/prop type) (0) | 2023.07.13 |
|---|---|
| ReactJS로 영화 웹 서비스 만들기(04_2/props활용, React.memo) (0) | 2023.07.13 |
| ReactJS로 영화 웹 서비스 만들기(03_3/state활용) (0) | 2023.07.12 |
| ReactJS로 영화 웹 서비스 만들기(03_2/state활용) (0) | 2023.07.12 |
| ReactJS로 영화 웹 서비스 만들기(03_1/state기초) (0) | 2023.07.11 |
