| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- JS classList
- JS preventDefault
- JS value속성
- HTML기초
- JS setInterval
- JS redirection
- JS null undefined
- JS 화살표함수
- JS form action
- JS clearInterval
- JS setTimeout
- JS form
- JS 데이터타입
- JS 함수
- JS localStorage
- JS append
- JS prompt
- JS 기초
- JS 타이머기능
- CSS기초
- JS 삼항연산
- JS 연산
- git 협업셋팅
- JS 형변환
- js 변수
- CSS속성정리
- JS typeof연산자
- JS appendChild
- JS 숫자
- JS 스코프
공부기록용
ReactJS로 영화 웹 서비스 만들기(04_3/prop type) 본문
https://nomadcoders.co/react-for-beginners/lobby
ReactJS로 영화 웹 서비스 만들기 – 노마드 코더 Nomad Coders
왕초보를 위한 React
nomadcoders.co
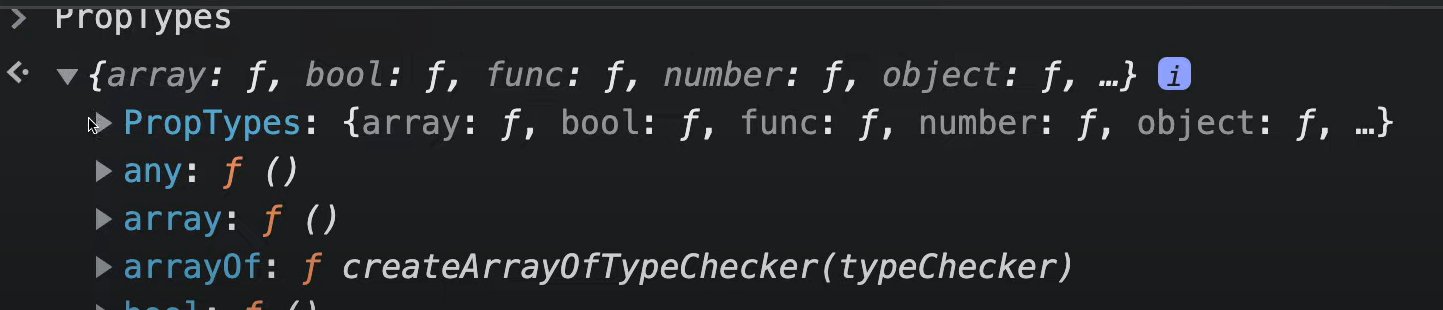
: 어떤 타입(number, string,,,,)의 prop을 받고 있는지 체크해준다. 각기 다른 타입들을 검사하는것이 가능하다.

<!DOCTYPE html>
<html>
<body>
<div id="root"></div>
</body>
<!-- import -->
<!-- React -->
<script src="https://unpkg.com/react@17.0.2/umd/react.development.js"></script>
<!-- ReactDOM -->
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.development.js"></script>
<!-- babel -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
function Btn({text, fontSize}) {
console.log(text, "was rendered");
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
boder: 0,
borderRadius: 10,
fontSize: fontSize,
}}
>
{text}
</button>
);
}
function App() {
return (
<div>
<Btn text="Save Changes" fontSize={18}/>
<Btn text={18} fontSize={"Save Changes"}/>
</div>
);
}
const root = document.getElementById("root");
ReactDOM.render(<App />, root);
</script>
</html>function App() {
return (
<div>
<Btn text="Save Changes" fontSize={18}/>
<Btn text={18} fontSize={"Save Changes"}/>
<!-- text에number, fontSize에 string가 들어가있음 -->
</div>
);
}
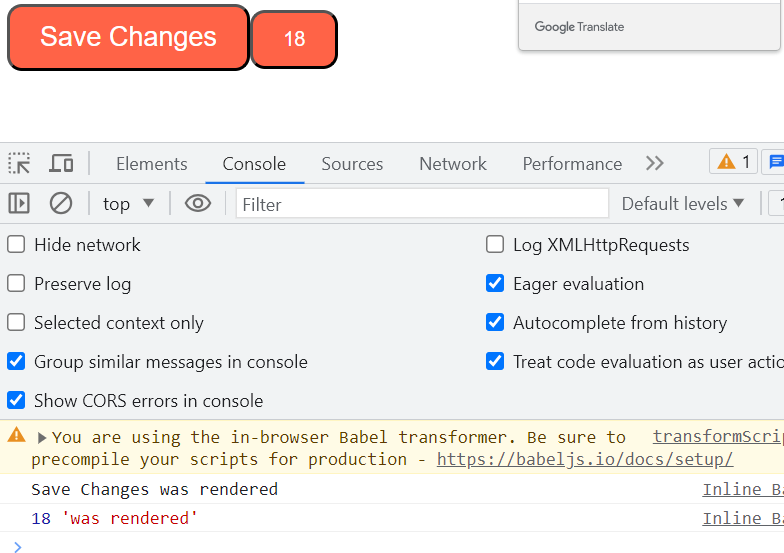
> 별 다른 오류 없이도 text에 number을 넣어도 fontSize에 string를 넣어도 괜찮았다. 다만 이게 오류로 인식되고 발견되어서 수정이 되면 좋지만 모르고 넘어갈 수 있기때문에 아예 값의 형태를 prop의 type을 지정하려고 한다.
<!-- prop type -->
<script src="https://unpkg.com/prop-types@15.7.2/prop-types.js"></script>말고 라이브러리를 설치해도 된다.
// Btn의 props의 타입이 어떤것이고 어떤 모양이어야 하는지 지정해 줄 수 있다.
Btn.propTypes={ }> Btn의 props의 타입이 어떤것이고 어떤 모양이어야 하는지 지정해 줄 수 있다.
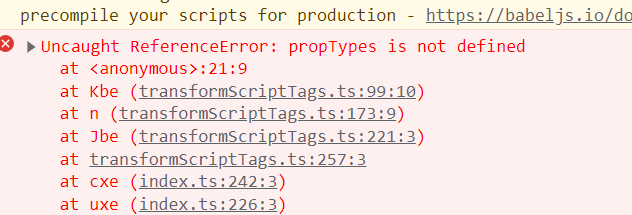
지정 시 변수(?)에는 소문자 p를 쓰고 안에 객체에서는 대문자 P로 써주어야 한다.
Btn.propTypes={
text: PropTypes.string,
fontSize: PropTypes.number,
}
function App() {
return (
<div>
<Btn text="Save Changes" fontSize={18}/>
<Btn text={18} fontSize={"Save Changes"}/>
</div>
);
}<Btn text={18} fontSize={"Save Changes"}/>> 현재 원하지 않는 값의 형태로 들어가 있는걸 propTypes 지정 전에는 오류없이 진행되었으나 현재 propTypes를 설정해주니 오류가 발생하는 것을 알 수 있다.

이때 propTypes로 형태는 지정했지만 컴포넌트에 해당내용이 없어도 작동은 되는데 필수로 값을 넣길 원한다면 required를 넣어주면된다.
Btn.propTypes={
text: PropTypes.string,
fontSize: PropTypes.number,
}> 즉, text와 fontSize의 형태를 지정했지만
<Btn text={"Save Changes"}/>> fontSize를 안넣는다고 해서 오류가 발생하지는 않는다.
그래서 필수로 넣기를 원한다면
Btn.propTypes={
text: PropTypes.string,
fontSize: PropTypes.number.isRequired,
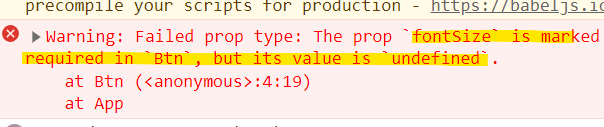
}> isRequired를 넣어주면

> fontSize가 없다고 오류가 뜬다.
또 지정 값을 아예 넣어주길 원한다면
function Btn({text, fontSize = 10}) {
console.log(text, "was rendered");
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
boder: 0,
borderRadius: 10,
fontSize: fontSize,
}}
>
{text}
</button>
);
}> fontSize = 10로 props로 받아오는 부분에서 지정을 해주면 알아서 그 값으로 지정이 된다.
<Btn text="Save Changes" fontSize={18}/>
<Btn text={"Continue"}/>> fontSize 가 지정되어 있지 않은 두 번째 Btn에만 지정된 fontSize = 10이 적용이된다.

'📚강의록📚 > 노마드)React' 카테고리의 다른 글
| ReactJS로 영화 웹 서비스 만들기(07_1/Todo만들기) (0) | 2023.07.19 |
|---|---|
| ReactJS로 영화 웹 서비스 만들기(06/useEffect, cleanup ) (0) | 2023.07.18 |
| ReactJS로 영화 웹 서비스 만들기(04_2/props활용, React.memo) (0) | 2023.07.13 |
| ReactJS로 영화 웹 서비스 만들기(04_1/props이해하기, props추출) (0) | 2023.07.13 |
| ReactJS로 영화 웹 서비스 만들기(03_3/state활용) (0) | 2023.07.12 |
