Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- JS 스코프
- JS 데이터타입
- JS form action
- JS 연산
- JS setInterval
- JS clearInterval
- JS prompt
- JS 기초
- JS classList
- CSS속성정리
- JS preventDefault
- JS 숫자
- git 협업셋팅
- JS 화살표함수
- JS appendChild
- HTML기초
- js 변수
- JS 함수
- JS setTimeout
- JS null undefined
- JS 타이머기능
- JS typeof연산자
- JS 삼항연산
- CSS기초
- JS append
- JS value속성
- JS 형변환
- JS localStorage
- JS form
- JS redirection
Archives
공부기록용
document객체정리(많이 사용하는거 위주) 본문
Document 객체는 HTML 요소와 관련된 작업을 도와주는 다양한 메소드를 제공한다.
- HTML 요소의 선택: 새로운 HTML 요소를 선택하기 위해 제공되는 메서드
- HTML 요소의 생성: HTML 요소를 생성하기 위해 제공되는 메서드
- HTML 이벤트 핸들러 추가: HTML 요소에 이벤드 핸들러를 추가하기 위해 제공되는 속성
- HTML 객체의 선택
HTML 요소의 선택
- document.getElementsByTagName('태그이름')
- 해당 태그 이름의 요소를 모두 선택함.
- 지정된 TagName(태그명)의 모든 요소 포함한 NodeList 반환(인덱스 번호 필요)
- document.getElementById('아이디')
- 해당 아이디의 요소를 선택함.
- document.getElementsByClassName('클래스이름')
- 해당 클래스에 속한 요소를 모두 선택함.
- 지정된 ClassName(클래스명) 갖은 모든 요소를 포함한 NodeList 반환(인덱스 번호 필요)
- document.getElementsByName('name속성값')
- 해당 name 속성값을 가지는 요소를 모두 선택함.
- 지정된 Name(이름) 갖는 모든 요소를 포함한 NodeList 반환(인덱스 번호 필요)
- document.querySelector("선택자")
- 문서의 지정된 CSS 선택자와 일치하는 첫 번째 요소 반환.
- id => #
- class => .
- 선택자에 CSS에서 사용하는 선택자를 사용한다고 생각_.item:nth-child(1) 이런것도 가능!
- document.querySelectorAll('선택자')
- 해당 선택자로 선택되는 요소를 모두 선택함.
- 문서의 지정된 CSS 선택자와 일치하는 모든 요소를 포함하는 정적 NodeList 반환(인덱스 번호 필요)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body id = "id"> <h2 >안녕하세요</h2> <p class = "class">가나다라</p> <p class = "class">마바사아</p> <script src="index.js"></script> </body> </html>
const tagName = document.getElementsByTagName("h2"); console.log(tagName);const tagName = document.getElementsByTagName("h2")[0]; console.log(tagName);const tagName = document.getElementsByTagName("h2")[1]; console.log(tagName);
const id = document.getElementById("id"); console.log(id);
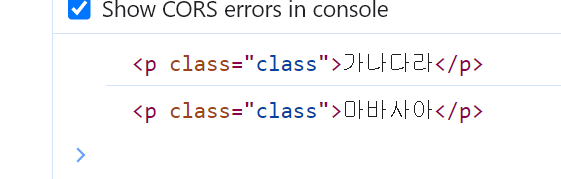
const id = document.getElementsByClassName("class"); console.log(id);const id = document.getElementsByClassName("class")[0]; const idid = document.getElementsByClassName("class")[1]; console.log(id); console.log(idid);
const qurey = document.querySelector("#id"); console.log(qurey);
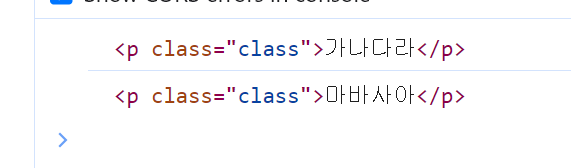
const qurey = document.querySelector(".class"); console.log(qurey);걍 아묻따 첫번째 요소 반환!
const qurey = document.querySelector(".class")[0]; console.log(qurey);
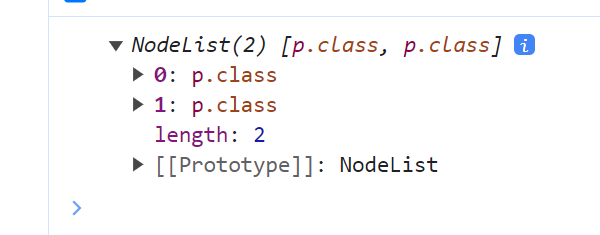
const qurey = document.querySelectorAll(".class"); console.log(qurey);const qurey = document.querySelectorAll(".class")[0]; const qureyqurey = document.querySelectorAll(".class")[1]; console.log(qurey); console.log(qureyqurey);
HTML요소의 생성
- document.createElement("HTML요소"): 지정된 HTML 요소를 생성함.
- document.write(텍스트): HTML 출력 스트림을 통해 텍스트를 출력함.
const qurey = document.createElement("input"); console.log(qurey);const qurey = document.createElement("input"); document.body.appendChild(qurey);
추가되어있움!
속성에 접근하기
- element.setAttribute('A'_name, 'B'_value): 요소에 A라는 이름의 B라는 값을 가진 속성을 추가
- element.removeAttribute('A'_name): 요소에 A라는 이름을 가진 속성의 값을 삭제
- element.getAttribute('A'_name): 요소에 A라는 이름을 가진 속성의 값을 가져옴
이때 사용자 지정 속성(data-)을 추가하면 dataset property가 새로 추가된다.
element.setAttribute('data-id', '1234567890')<div id="user" data-id="1234567890">
Carina Anand
</div>
dataset.id가 data-id인 것이다.
const el = document.querySelector("#user");
// el.id === 'user'
// el.dataset.id === '1234567890'
- addEventListener()
- 이벤트 핸들러를 문서에 첨부.
- removeEventListener()
- addEventListener () 메서드로 연결된 문서에서 이벤트 핸들러 제거.
참고🖇️
'💡깨달음💡 > Javascript' 카테고리의 다른 글
| loalStorage사용하기 (0) | 2023.10.29 |
|---|---|
| 동기와 비동기의 차이 (0) | 2023.10.05 |
| JS_숫자를 문자열로 변환하기 (0) | 2023.08.17 |
| JS_반복문 (0) | 2023.08.15 |
| JS_변수, 데이터 타입 (0) | 2023.08.14 |
Comments