Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- CSS속성정리
- JS 기초
- JS 함수
- JS appendChild
- JS append
- JS 화살표함수
- JS typeof연산자
- JS null undefined
- JS 연산
- JS redirection
- JS preventDefault
- git 협업셋팅
- JS setTimeout
- JS 스코프
- JS 형변환
- JS form action
- JS 타이머기능
- js 변수
- JS 숫자
- JS clearInterval
- JS setInterval
- CSS기초
- JS 데이터타입
- JS localStorage
- JS classList
- JS form
- JS prompt
- HTML기초
- JS value속성
- JS 삼항연산
Archives
공부기록용
loalStorage사용하기 본문
LocalStorage
localStorage(로컬스토리지)는 사용자의 로컬에 존재하는 저장소이다. 우리는 이 저장소에 특정 데이터를 저장하거나 수정하거나 삭제할 수 있다. 유사한 것으로는 session storage가 있는데, session storage와 달리 localStorage는 유효기간이 존재하지 않는다.
- setItem(): key, value 추가
- getItem(): value 읽어 오기
- removeItem(): item 삭제
- clear(): 도메인 내의 localStorage 값 삭제
- length: 전체 item 갯수
- key(): index로 key값 찾기
setItem()
window.localStorage.setItem('key', 'value')✔️ stirng타입의 데이터를 저장하기
✔️ animal이라는 key에 cat을 담는다.
// 1️⃣
localStorage.animal = "cat";
// 2️⃣
localStorage["animal"] = "cat";
// 3️⃣
localStorage.setItem("animal", "cat");
✔️객체 형태의 데이터 저장하기
localStorage.animal = [1,2,3];
🔻객체의 형태로 유지되지 않음
객체의 형태를 유지하고 싶다면 JSON.stringify를 사용해 데이터를 문자열로 변환해주고, 데이터를 접근할 때는 JSON.parse를 해주면 된다.
localStorage.animal = JSON.stringify([1,2,3]);
const val_1 = JSON.parse(localStorage["animal"]);
console.log(val_1); // [1, 2, 3]
getItem()
window.localStorage.getItem('key')✔️데이터에 접근하기
localStorage.animal = "cat";
// 1️⃣
const val_1 = localStorage.animal;
// 2️⃣
const val_2 = localStorage["animal"];
// 3️⃣
const val_3 = localStorage.getItem("animal");
console.log(val_1); // cat
console.log(val_2); // cat
console.log(val_3); // catremoveItem()
window.localStorage.removeItem('key');✔️ 데이터 제거하기
// localStorage.removeItem('key');
// key가 animal인 아이템을 삭제
localStorage.removeItem('animal');// localstorage에 있는 모든 데이터를 지우기
localStorage.clear();length
window.localStorage.length;✔️local의 아이템 갯수 구하기
key()
window.localStorage.key(index);✔️localStorage의 key이름 찾기
해당 index번호에 해당하는 key값을 조회해준다.
// setItem
window.localStorage.setItem('name', 'anna');
window.localStorage.setItem('age', '20');
// key
const key_1 = window.localStorage.key(0);
const key_2 = window.localStorage.key(1);
// 결과 출력
console.log(key_1); // age
console.log('<br/>');
console.log(key_2); // name> key가 name인 아이템이 먼저 저장되면서 최신은 마지막에 저장된 age가 되는것이다.(추가되는게 먼저 순으로 감)

하나 더 추가되면

localStorage에 아이템 추가, 읽기
window.localStorage.setItem("animal", "cat")
const test = window.localStorage.getItem("animal")
console.log(test) // cat
console.log(typeof test) // stringlocalStorage에 객체, 배열 저장하기
// { }_객체
const person = {
name: "tom",
age: 28,
hobby: "baseball",
};
// [ ] 배열
const tomHobby = ["soccer", "baseball", 'hiking']
// 객체와 배열을 localStorage에 저장하기 위해서는 문자열로 바꾸고 저장해서 원하는 값을 가져와야 한다.
// 문자열로 변환
const personStr = JSON.stringify(person)
const tomHobbyStr = JSON.stringify(tomHobby)
// setItem()으로 저장
window.localStorage.setItem("personObj", personStr)
window.localStorage.setItem('tomHobbyArr', tomHobbyStr)
// getItem()으로 값을 불러오기
const personVal = window.localStorage.getItem('personObj')
const tomHobbyVal = window.localStorage.getItem('tomHobbyArr')
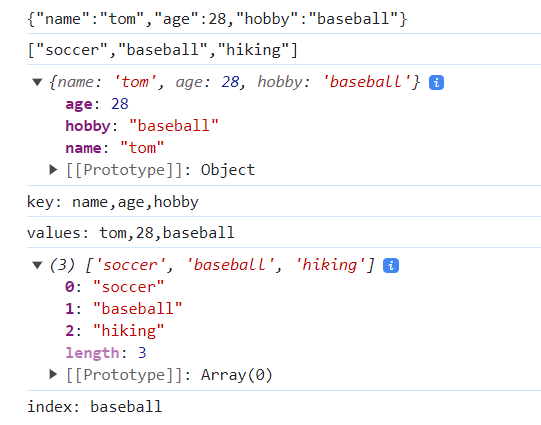
console.log(personVal) // {"name":"tom","age":28,"hobby":"baseball"}
console.log(tomHobbyVal) //["soccer","baseball","hiking"]
// JSON 문자열을 객체, 배열로 변환
const personValObj = JSON.parse(personVal)
const tomHobbyValArr = JSON.parse(tomHobbyVal)
console.log(personValObj)
console.log("key: "+Object.keys(personValObj))
console.log("values: "+Object.values(personValObj))
console.log(tomHobbyValArr)
console.log("index: "+tomHobbyValArr[1])
⭐localStorage에는 문자열만 저장이 가능하다. 따라서, localStorage에 객체나 배열를 저장하기 위해서는 객체를 문자열로 변환해서 저장해야 한다.
localStorage.animal = JSON.stringify([1,2,3]);
const val_1 = JSON.parse(localStorage["animal"]);
console.log(val_1); // [1, 2, 3]
🖇️ 참고
https://hianna.tistory.com/697
'💡깨달음💡 > Javascript' 카테고리의 다른 글
| 생성자 함수 (0) | 2024.03.27 |
|---|---|
| 함수와 메서드의 차이 (0) | 2024.02.06 |
| 동기와 비동기의 차이 (0) | 2023.10.05 |
| document객체정리(많이 사용하는거 위주) (0) | 2023.09.21 |
| JS_숫자를 문자열로 변환하기 (0) | 2023.08.17 |
Comments



