Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- JS prompt
- JS 삼항연산
- CSS속성정리
- JS 타이머기능
- JS 형변환
- JS form
- JS 함수
- JS typeof연산자
- JS setInterval
- HTML기초
- JS clearInterval
- JS preventDefault
- JS redirection
- JS 숫자
- git 협업셋팅
- JS setTimeout
- JS append
- JS value속성
- JS form action
- JS 기초
- CSS기초
- JS 스코프
- JS null undefined
- JS classList
- JS 데이터타입
- JS appendChild
- JS localStorage
- JS 화살표함수
- js 변수
- JS 연산
Archives
공부기록용
jQuery의 메서드(4) 본문
🔴이펙트 효과 관련 메서드
🔻요소의 표시와 숨김
🔻fade 효과
🔻slide 효과
🔻이펙트 제어
🔻사용자 정의 이펙트_.animate()
이펙트(effect) 효과
이펙트 효과는 기본 설정으로 바로 사용할 수도 있고, animate() 메소드를 통해 설정을 변경해서 사용할 수도 있다.
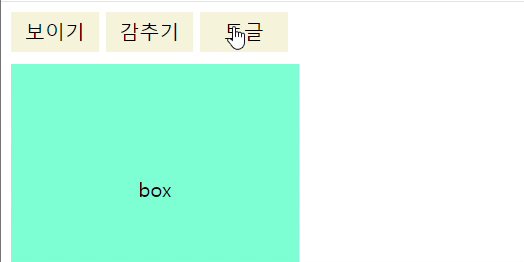
요소의 표시와 숨김
| .show() | 선택 요소 보이기, 표시하기 |
| .hide() | 선택 요소 감추기 |
| .toggle() | 선택 요소 표시하기/감추기 |
✔️ ( )안에는 지속시간을 넣어주면 된다. 작성하지 않을 경우 기본 값이 자동으로 설정되어 효과에 반영되어 진다. ' ' 안에 작성하면 되고 'fast', 'slow'처럼 문자로 작성하거나 '3s'로 작성하면 된다. 5000, 2000 처럼 숫자를 작성할 경우 ' '는 필요없다.
fast - 2000ms
normal - 400ms
slow - 600ms
$(".show").click(function () {
$("div").show();
});
$(".hidden").click(function () {
$("div").hide();
});
$(".toggle").click(function () {
$("div").toggle();
});
fade 효과
| .fadeIn() | 선택한 요소의 CSS opacity 속성값을 높여가며 요소를 나타지게 함. |
| .fadeOut() | 선택한 요소의 CSS opacity 속성값을 높여가며 요소를 사라지게 함. |
| .fadeTo() | 페이드 효과에서 사용하는 opacity 속성값을 직접 설정함. |
| .fadeToggle() | 선택한 요소에 fadeIn() 메소드와 fadeOut() 메소드를 번갈아가며 적용함. |
$(".show").click(function () {
$("div").fadeIn();
});
$(".hidden").click(function () {
$("div").fadeOut();
});
$(".toggle").click(function () {
$("div").fadeToggle();
});
slide 효과
해당 요소의 CSS height 속성값을 빠르게 변경하여 표현한다. 인수로 밀리초에 해당하는 숫자나 "slow", "fast" 등의 예약어를 전달하여, 슬라이드 효과의 속도를 조절할 수도 있다.
| .slideUp() | 선택한 요소의 CSS height 속성값을 높여가며 요소를 사라지게 함. |
| .slideDown() | 선택한 요소의 CSS height 속성값을 낮춰가며 요소를 나타나게 함. |
| .slideToggle() | 선택한 요소에 slideUp() 메소드와 slideDown() 메소드를 번갈아가며 적용함. |
$(".show").click(function () {
$("div").slideDown();
});
$(".hidden").click(function () {
$("div").slideUp();
});
$(".toggle").click(function () {
$("div").slideToggle();
});
이펙트 효과의 제어
| .delay() | 실행 중인 큐 안에서 연속적으로 실행되는 이펙트 효과 사이의 지연 시간을 설정함. |
| .stop() | 선택한 요소에서 실행 중인 모든 이펙트 효과를 즉시 중지시킴. |
| .finish() | 선택한 요소에서 실행 중인 모든 이펙트 효과를 즉시 중지시키고, 선택한 요소가 포함된 큐까지 제거하여 모든 이펙트 효과를 전부 종료시킴. |
delay
$(function() {
$("#startBtn").on("click", function() {
// id가 "divBox"인 요소를 0.5초에 걸쳐 사라지게 하고
// 1초의 지연시간 뒤에 다시 2초에 걸쳐 나타나게 함.
$("#divBox").fadeOut(500).delay(1000).fadeIn(2000);
});
});stop, finish
$(function() {
$("#toggleBtn").on("click", function() {
// id가 "divBox"인 요소를 2초에 걸쳐 올라가면서 사라지거나 내려오면서 나타나게 함.
$("#divBox").slideToggle(2000);
});
$("#stopBtn").on("click", function() {
// id가 "divBox"인 요소에서 실행 중인 모든 이펙트 효과를 즉시 중지시킴.
$("#divBox").stop();
});
$("#finishBtn").on("click", function() {
// id가 "divBox"인 요소에서 실행 중인 모든 이펙트 효과를 즉시 중지시키고, 그 큐까지 모두 제거함.
$("#divBox").finish();
});
});사용자 정의 이펙트
.animmate() 메소드를 이용하여 사용자가 직접 원하는 이펙트 효과를 정의할 수 있다. .animate() 메소드는 여러 CSS 속성을 이용하여 새로운 이펙트 효과를 만들어 준다.
$(선택자).animate(프로퍼티[,지속시간][,시간당속도함수][,콜백함수]);- 프로퍼티: 필수 값으로 이펙트 효과를 구성할 CSS 속성을 정의한다.
- 지속시간: 이펙트 효과가 지속될 시간을 전달한다.
- 시간당 속도 함수: 이펙트 효과의 시간당 속도를 전달한다.
- 콜백 함수: 이펙트 효과의 동작이 완료된 후에 실행할 함수를 정의한다.
사용가능한 CSS속성
색(color)에 관한 속성을 제외한 거의 모든 CSS 속성을 사용할 수 있다.(camelCase방식의 속성 명만 사용가능)
'💡깨달음💡 > jQuery' 카테고리의 다른 글
| jQuery의 메서드(3) (1) | 2024.02.09 |
|---|---|
| jQuery의 메서드(2) (0) | 2024.02.09 |
| jQuery의 메서드(1) (0) | 2024.02.09 |
| jQuery의 메서드와 이벤트 (2) | 2024.02.06 |
| jQuery의 기본 구문과 선택자 (0) | 2024.02.02 |
Comments




