Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- JS form action
- JS 스코프
- git 협업셋팅
- JS appendChild
- JS 데이터타입
- CSS속성정리
- JS prompt
- HTML기초
- JS 함수
- js 변수
- JS setInterval
- JS append
- JS null undefined
- CSS기초
- JS preventDefault
- JS clearInterval
- JS typeof연산자
- JS 연산
- JS 화살표함수
- JS classList
- JS localStorage
- JS redirection
- JS 타이머기능
- JS value속성
- JS setTimeout
- JS 숫자
- JS form
- JS 기초
- JS 삼항연산
- JS 형변환
Archives
공부기록용
Swiper(3) pagination, navigation 커스텀하기 본문
✔️나는 slide 이미지 부분은 형식에 맞는 class명을 써주었고 그 외 다른 것들을 class이름을 다르게 작성하였다.
<body>
<!-- Swiper: 보여주는 부분 -->
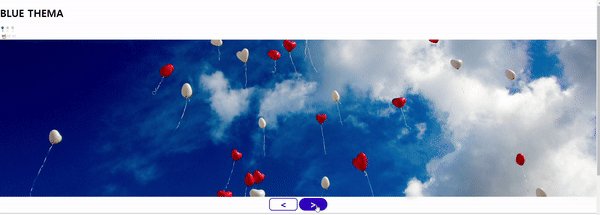
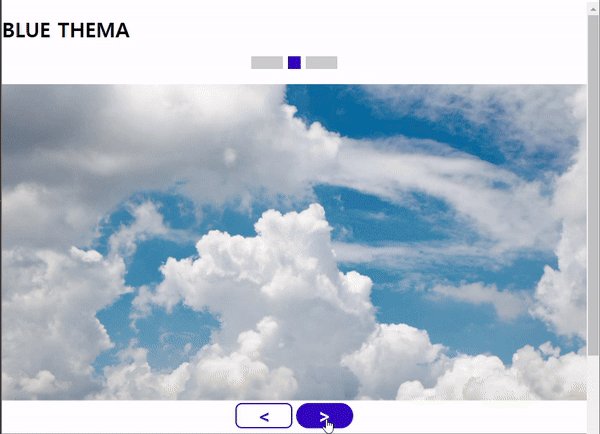
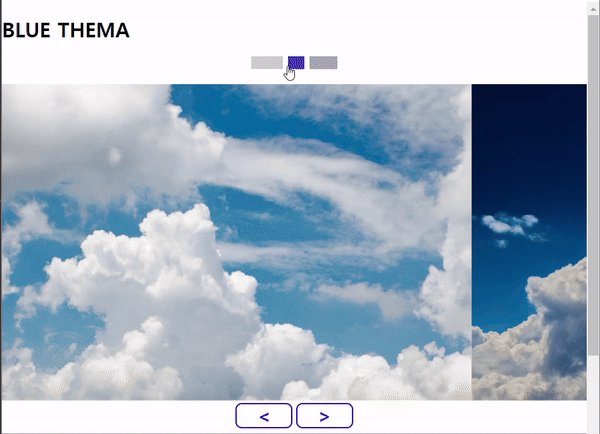
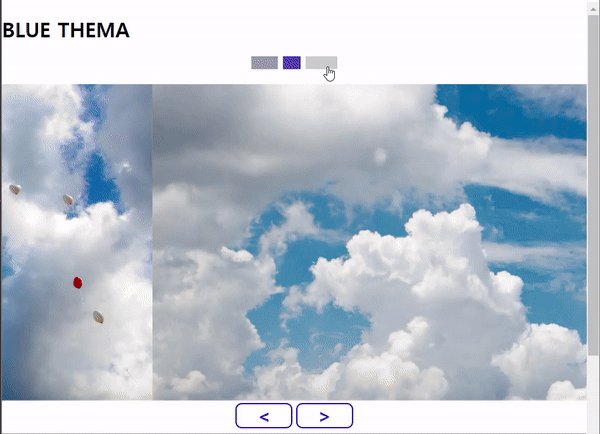
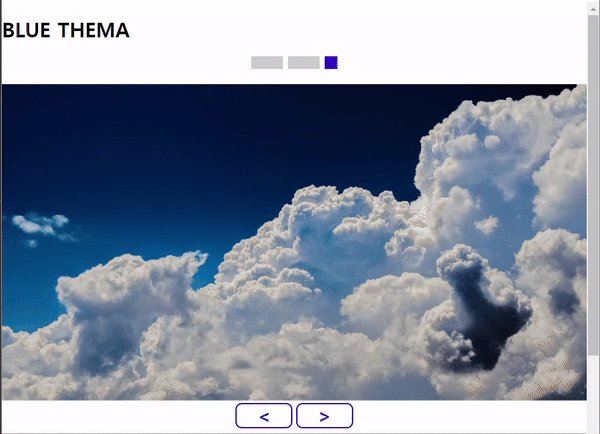
<h1>BLUE THEMA</h1>
<div class="blue">
<div class="blue-pagination"></div>
<div class="slide01 swiper">
<!-- swiper-wrapper: 슬라이드 감싼 전체 -->
<div class="slide01-wrapper swiper-wrapper">
<!-- swiper-slides: 슬라이드 하나하나 -->
<div class="slide01 swiper-slide">
<img src="/images/blue01.jpg" alt="" />
</div>
<div class="slide01 swiper-slide">
<img src="/images/blue02.jpg" alt="" />
</div>
<div class="slide01 swiper-slide">
<img src="/images/blue03.jpg" alt="" />
</div>
</div>
</div>
<div class="btn blue-btn">
<div class="blue-prev-btn"><</div>
<div class="blue-next-btn">></div>
</div>
</div>
<hr />
<h1>RED THEMA</h1>
<div class="red">
<div class="red-pagination"></div>
<div class="slide02 swiper">
<!-- swiper-wrapper: 슬라이드 감싼 전체 -->
<div class="slide02-wrapper swiper-wrapper">
<!-- swiper-slides: 슬라이드 하나하나 -->
<div class="slide02 swiper-slide">
<img src="/images/red01.jpg" alt="" />
</div>
<div class="slide02 swiper-slide">
<img src="/images/red02.jpg" alt="" />
</div>
<div class="slide02 swiper-slide">
<img src="/images/red03.jpg" alt="" />
</div>
<div class="slide02 swiper-slide">
<img src="/images/red04.jpg" alt="" />
</div>
<div class="slide02 swiper-slide">
<img src="/images/red05.jpg" alt="" />
</div>
</div>
</div>
<div class="btn red-btn">
<button class="red-prev-btn"><</button>
<button class="red-next-btn">></button>
</div>
</div>
<!-- js -->
<script src="/index.js"></script>
</body>const blue = new Swiper(".blue .swiper", {
slidesPerView: 1,
spaceBetween: 0,
loop: true,
navigation: {
prevEl: ".blue .blue-prev-btn",
nextEl: ".blue .blue-next-btn",
},
pagination: {
el: ".blue .blue-pagination",
clickable: true,
},
});
const red = new Swiper(".red .swiper", {
slidesPerView: 2,
spaceBetween: 0,
loop: true,
navigation: {
prevEl: ".red .red-prev-btn",
nextEl: ".red .red-next-btn",
},
pagination: {
el: ".red .red-pagination",
clickable: true,
},
});* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}
img{
width: 100%;
height: 500px;
object-fit: cover;
}
.btn{
text-align: center;
}navigation 커스텀하기
/* blue */
.blue-btn > div{
border: 2px solid #340bc5;
border-radius: 10px;
display: inline-block;
width: 90px;
height: 40px;
line-height: 32px;
font-size: 30px;
font-weight: 700;
background-color:#ffffff;
color: #340bc5;
cursor: pointer;
transition: 0.3s;
}
.blue-btn > div:hover{
border: 2px solid transparent;
border-radius: 20px;
background-color: #340bc5;
color: #ffffff;
}
/* red */
.red-btn > button{
border: 2px solid #c50b27;
border-radius: 20px;
display: inline-block;
width: 50px;
height: 40px;
line-height: 32px;
font-size: 30px;
font-weight: 700;
color: #c50b27;
cursor: pointer;
transition: 0.3s;
}
.red-btn > button:hover{
border: 2px solid transparent;
border-radius: 20px;
width: 70px;
background-color: #c50b27;
color: #ffffff;
}

pagination 커스텀하기
pagination의 bullet은 다음과 같은 class명을 가지고 있다. swiper-pagination-bullet과 .swiper-pagination-bullet-active
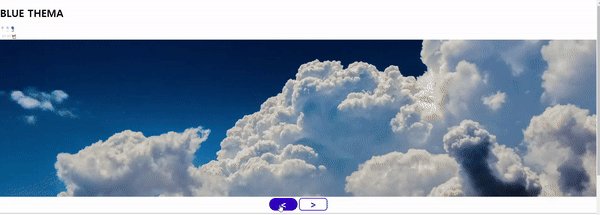
blue는 기존의 bullet을 변형시키고자 하고, red는 새로운 bullet를 만들어 적용시키고자 한다.
.blue-pagination{
text-align: center;
margin-bottom: 20px;
}
.blue .swiper-pagination-bullet {
width: 50px;
height: 20px;
border-radius: 0;
transition: 0.3s;
}
.blue .swiper-pagination-bullet-active {
width: 20px;
background-color: #340bc5;
}
.red-pagination{
text-align: right;
}
.red .swiper-pagination-bullet {
width: auto;
height: auto;
border-radius: 0;
background-color: transparent;
color: #000;
opacity: 1;
font-size: 25px;
font-weight: 600;
transition: 0.3s;
}
.red .swiper-pagination-bullet-active {
background-color: transparent;
color: #c50b27;
}
➕swiper-pagination-bullet과 swiper-pagination-bullet-active의 기본 css를 無상태로 돌리기 reset
.swiper-pagination-bullet {
width: auto;
height: auto;
border-radius: 0;
background-color: transparent;
color: #000;
opacity: 1;
}
.swiper-pagination-bullet-active {
background-color: transparent;
}'💡깨달음💡 > 라이브러리+플러그인+API' 카테고리의 다른 글
| kakao developer - map 적용하기(2) (0) | 2024.05.02 |
|---|---|
| kakao developer - map 사용하기(1) (0) | 2024.05.02 |
| Swiper(2) 한 페이지에 다중 swiper적용하기 (2) | 2024.05.02 |
| Swiper(1) 기본 사용 및 옵션 정리 (0) | 2024.05.02 |
Comments


