Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- JS localStorage
- JS setTimeout
- git 협업셋팅
- JS 기초
- JS 화살표함수
- CSS속성정리
- JS append
- JS 함수
- JS 스코프
- JS 연산
- HTML기초
- JS null undefined
- JS appendChild
- JS classList
- JS value속성
- JS preventDefault
- JS 데이터타입
- JS 삼항연산
- js 변수
- JS prompt
- JS typeof연산자
- JS 형변환
- CSS기초
- JS setInterval
- JS form
- JS form action
- JS redirection
- JS clearInterval
- JS 타이머기능
- JS 숫자
Archives
공부기록용
kakao developer - map 사용하기(1) 본문
프로젝트에 간단한 지도를 넣어보고자 함
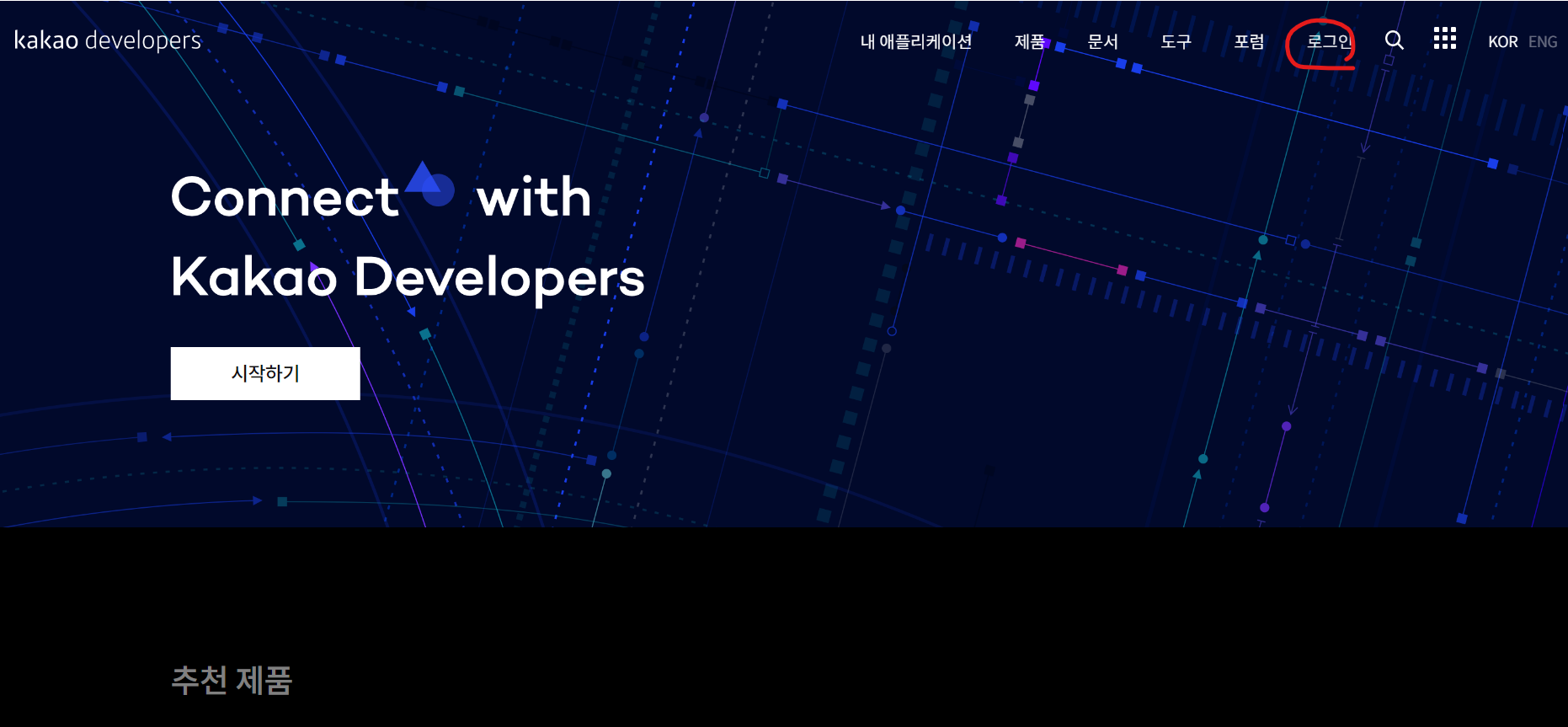
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
로그인

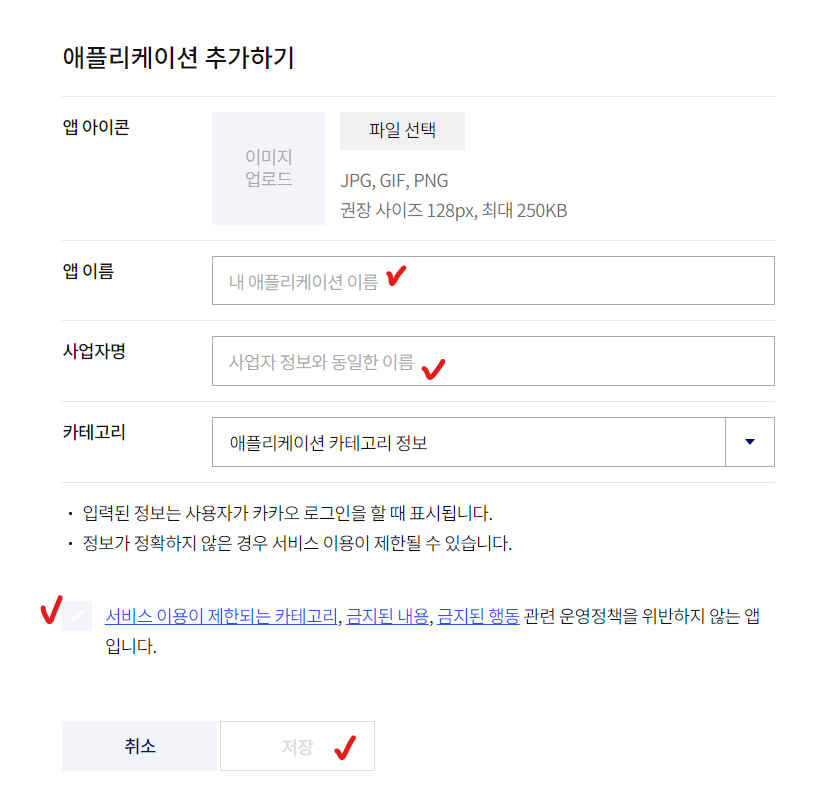
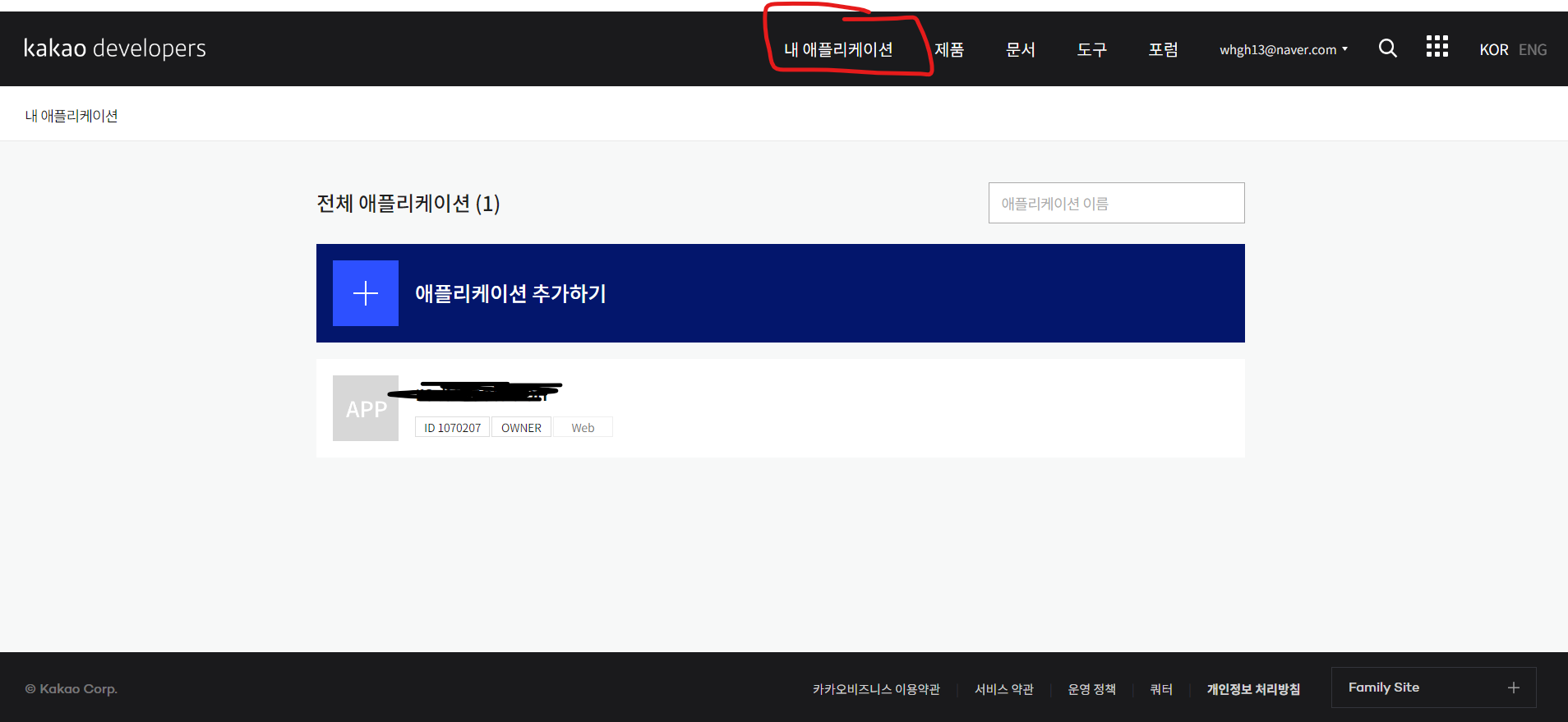
애플리케이션 등록

정보를 등록


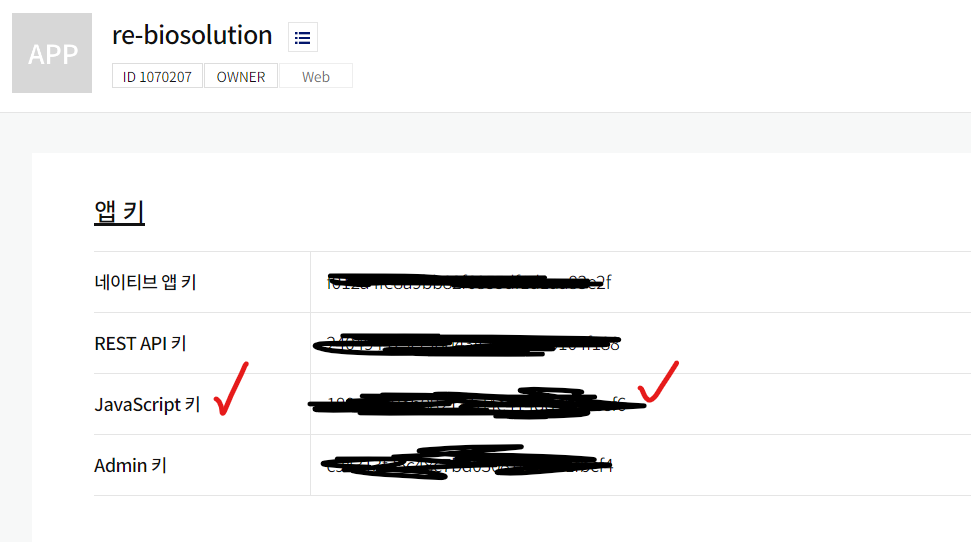
Javascript키 가져오기
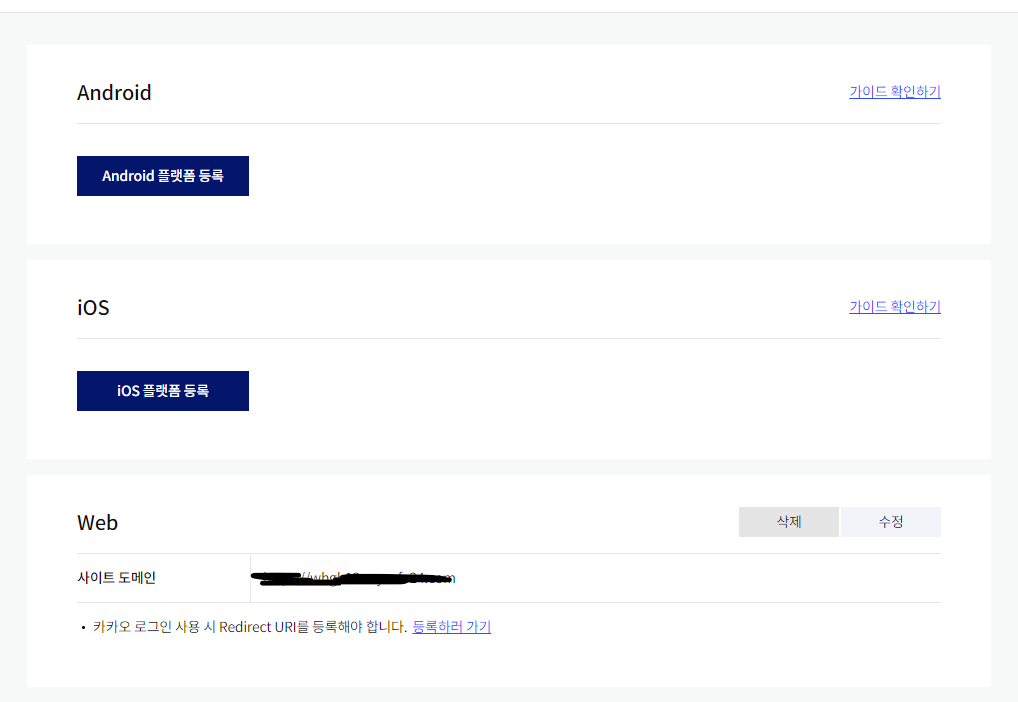
사용할 곳을 정해서 도메인 등록(나는 web에서 사용할 것이므로 web, 사용할 도메인을 등록해줌)

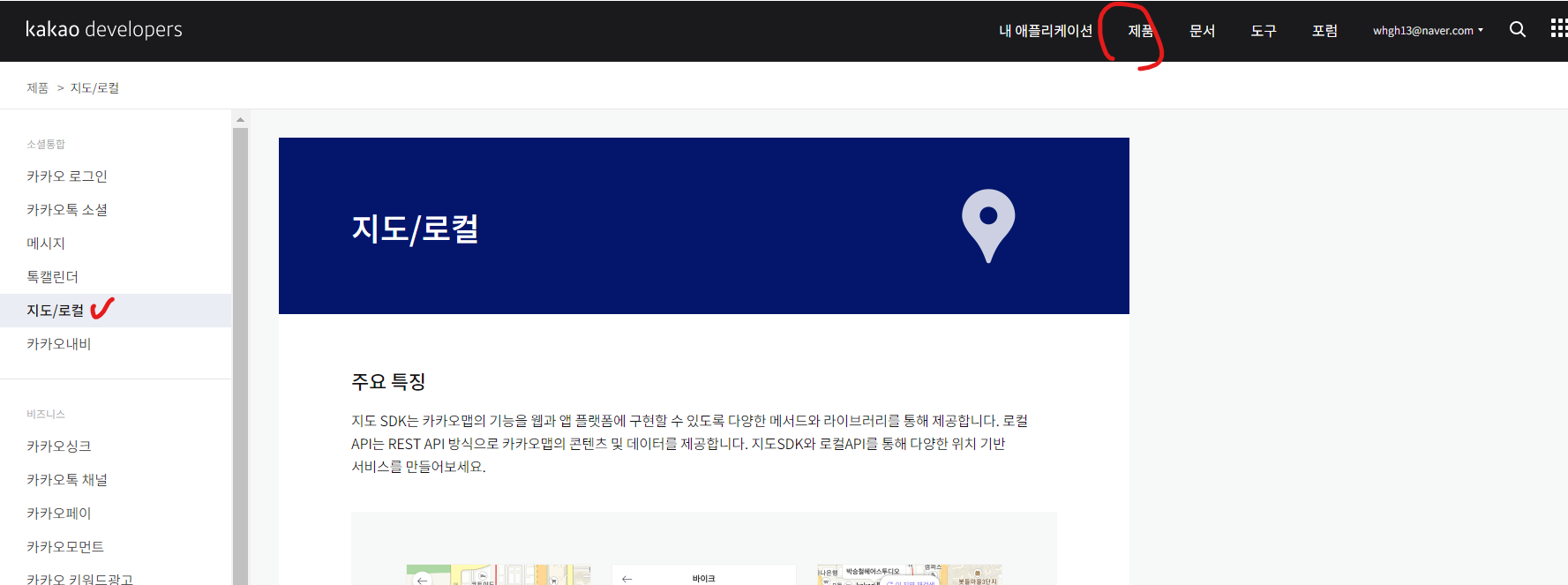
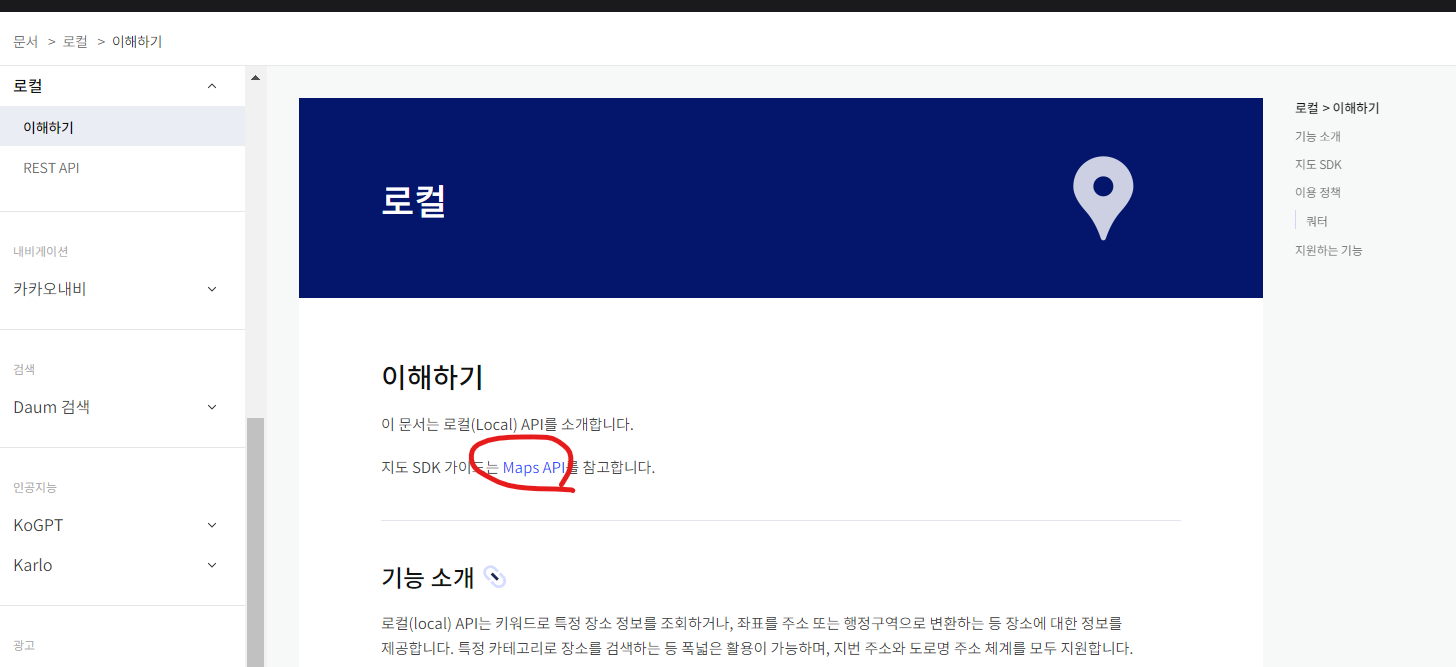
제품 > 지도 로컬 > 문서보기 >


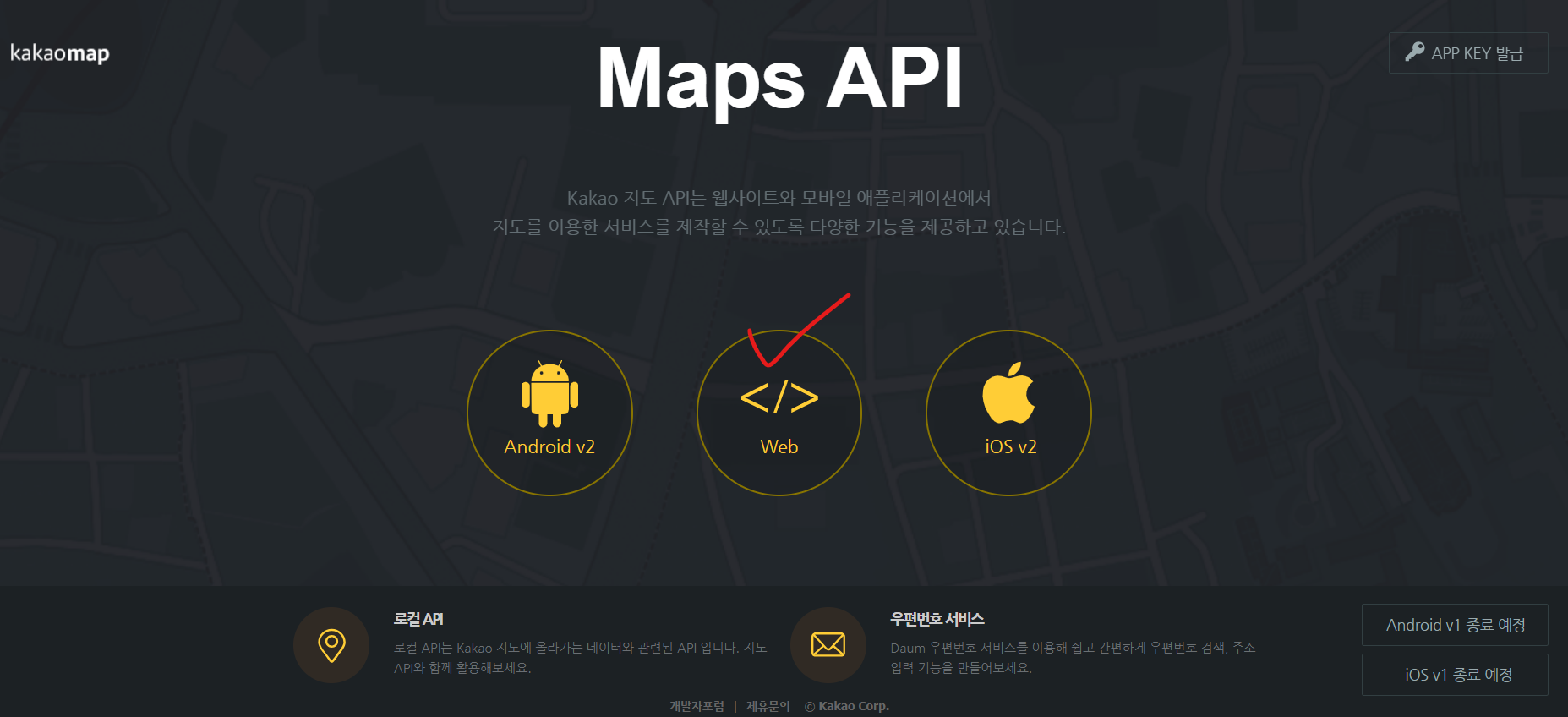
https://apis.map.kakao.com/로 이동하게 됨

나는 웹에서 사용할 것이므로 web으로 접속하기


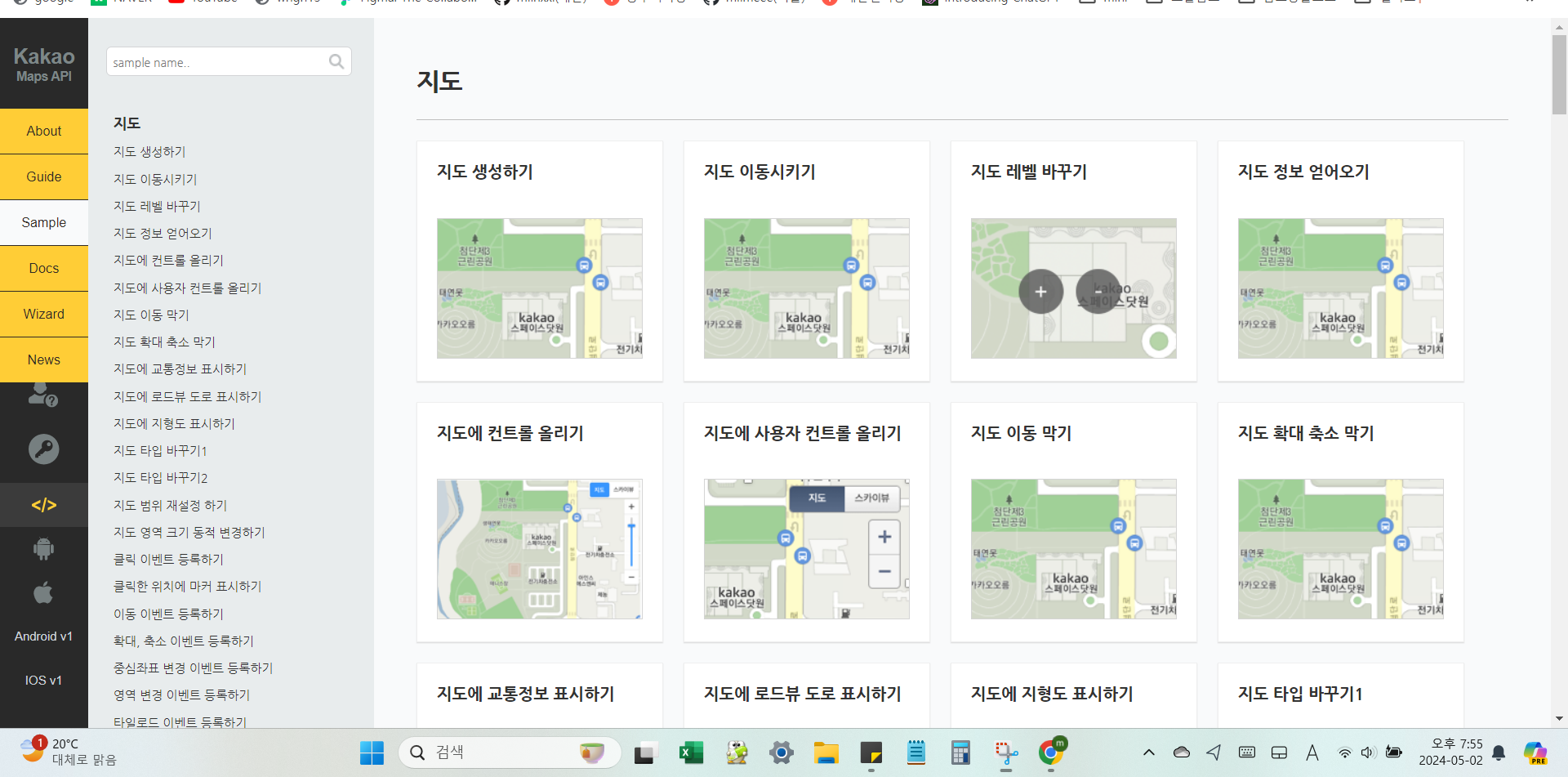
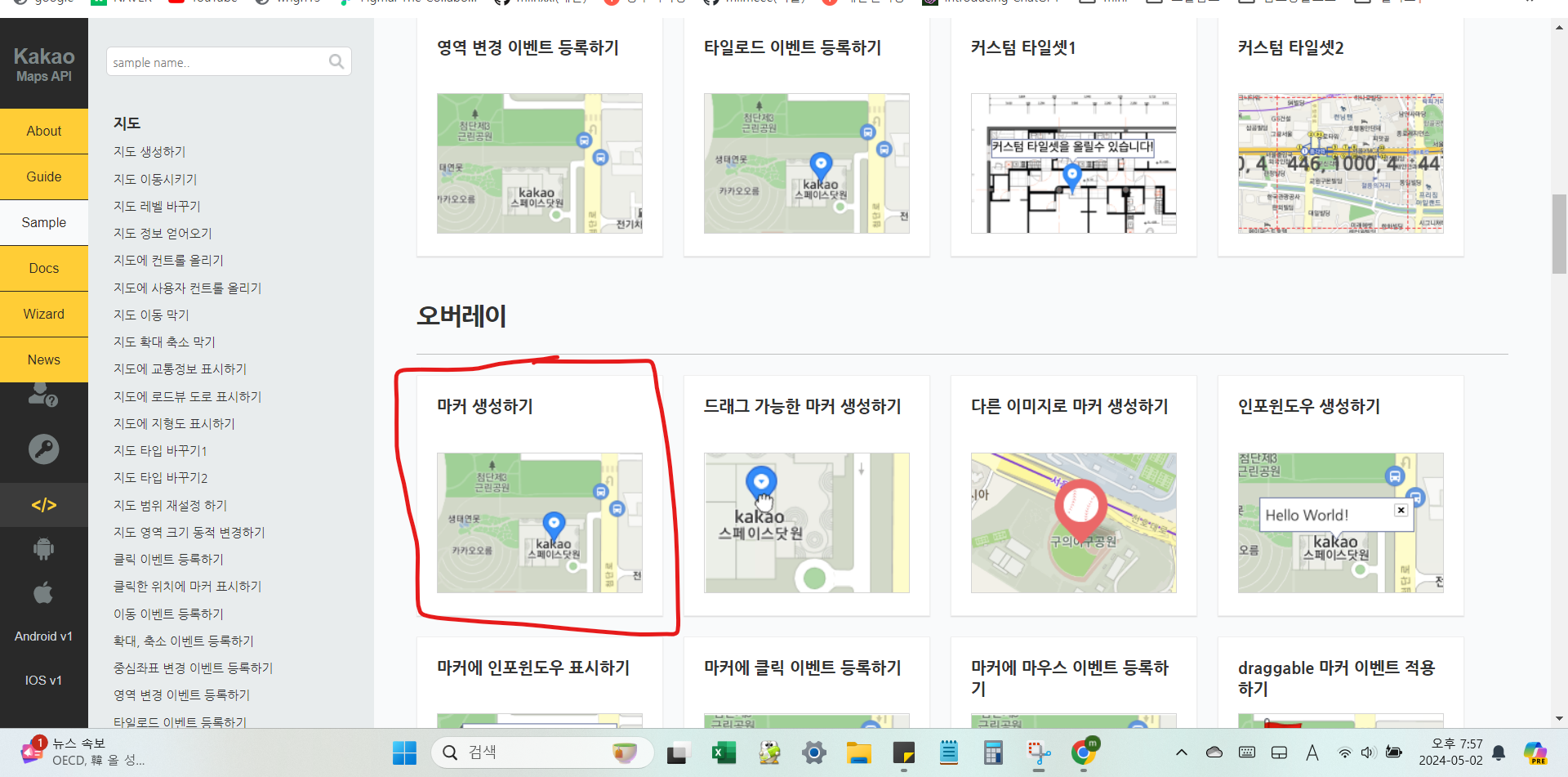
사용하고자 하는 지도의 디자인을 골라준다. 종류가 아주아주 다양하다!
(나는 딱 지도랑 위치 마커만 필요)


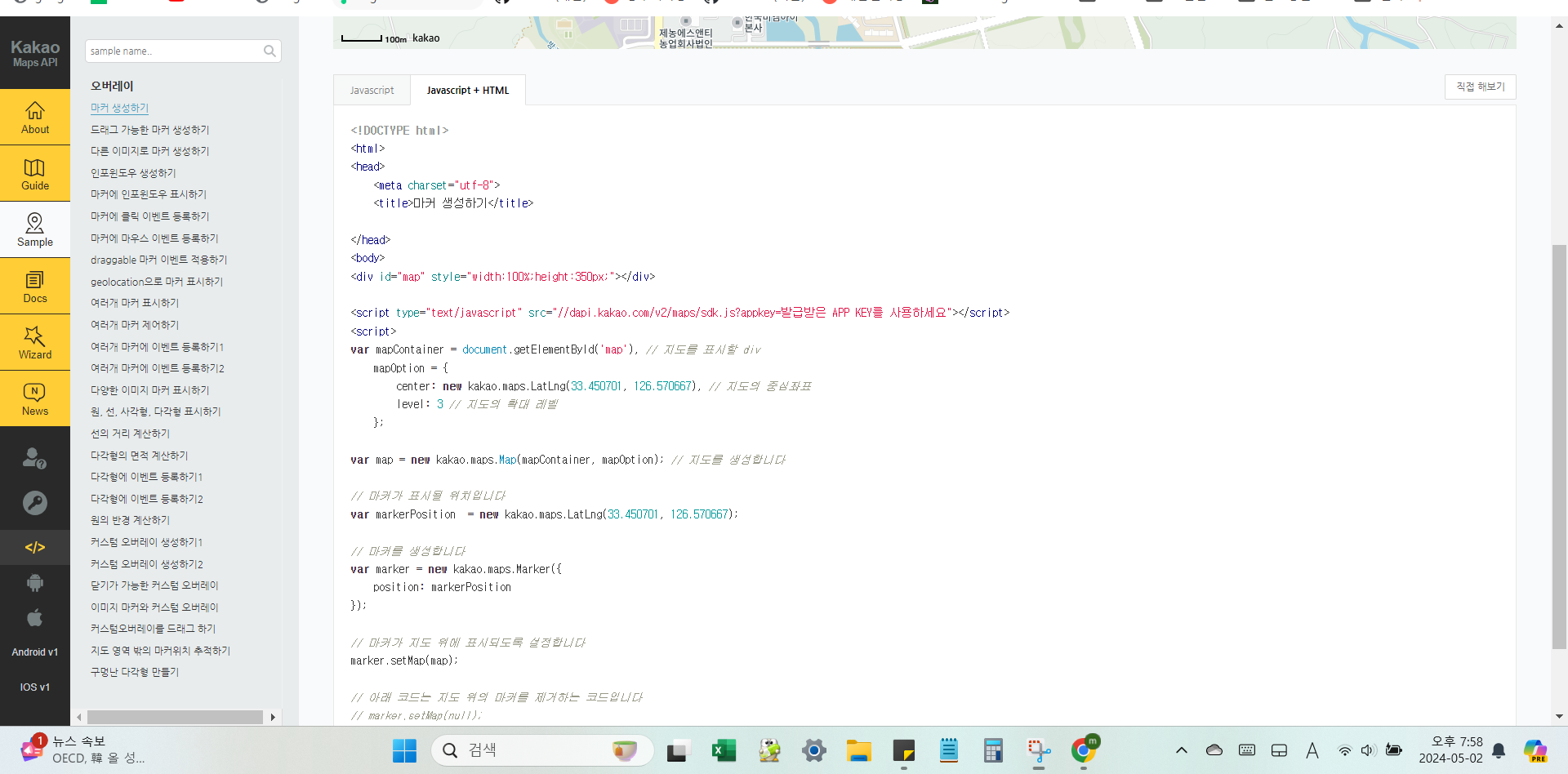
html과 js를 함께 보면
스크립트1 - 실제 지도를 그리는 js api를 불러오기_ 초기 셋에서 발급받았던 Javascript키를 여기에 넣어주면 된다.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 사용하세요"></script>
스크립트2 - 지도를 띄워줄 js 작성하기
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다
// 마커가 표시될 위치입니다
var markerPosition = new kakao.maps.LatLng(33.450701, 126.570667);
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: markerPosition
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map);
// 아래 코드는 지도 위의 마커를 제거하는 코드입니다
// marker.setMap(null);
</script>
</body>'💡깨달음💡 > 라이브러리+플러그인+API' 카테고리의 다른 글
| kakao developer - map 적용하기(2) (0) | 2024.05.02 |
|---|---|
| Swiper(3) pagination, navigation 커스텀하기 (0) | 2024.05.02 |
| Swiper(2) 한 페이지에 다중 swiper적용하기 (2) | 2024.05.02 |
| Swiper(1) 기본 사용 및 옵션 정리 (0) | 2024.05.02 |
Comments


