| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- JS localStorage
- JS 삼항연산
- JS 연산
- CSS속성정리
- JS null undefined
- JS 기초
- JS value속성
- JS classList
- JS preventDefault
- JS prompt
- JS append
- JS 함수
- git 협업셋팅
- JS redirection
- JS 화살표함수
- HTML기초
- JS clearInterval
- js 변수
- JS typeof연산자
- JS setInterval
- JS 숫자
- JS 데이터타입
- JS form action
- JS 형변환
- JS 타이머기능
- JS appendChild
- JS 스코프
- CSS기초
- JS setTimeout
- JS form
공부기록용
Sass(SCSS)의 주석과 중첩 본문
Sass(SCSS)의 주석
기본적으로 CSS의 주석와 동일한 /* */구문을 사용하며 추가로 한 줄을 위한 // 주석처리도 가능하다.
단 한 줄 주석은 .css로 컴파일되면 보이지 않는다.
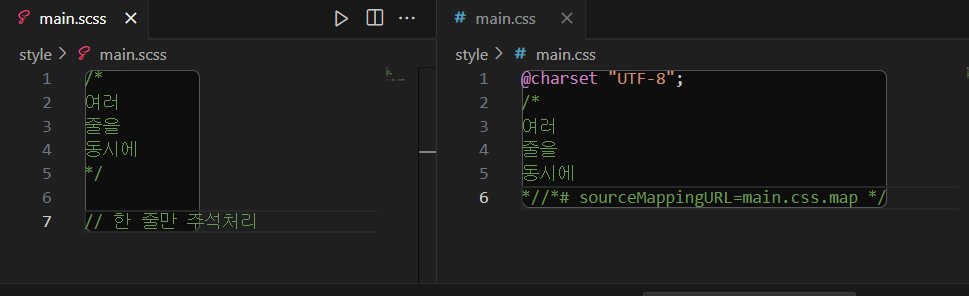
.scss
/*
여러
줄을
동시에
*/
// 한 줄만 주석처리
> 하지만 빌드된 css에서는 한 줄 주석을 처리되지 않으니 주의해야 함
중첩 규칙(nesting)
CSS에서는 스타일을 정의하기 위해서 선택자를 서로 다른 선언문에서 반복해서 작성해주어야 하는 경우가 많다.
<div>
<p></p>
<span></span>
</div>
<div>
<p>
<span></span>
</p>
</div>/* div의 반복 */
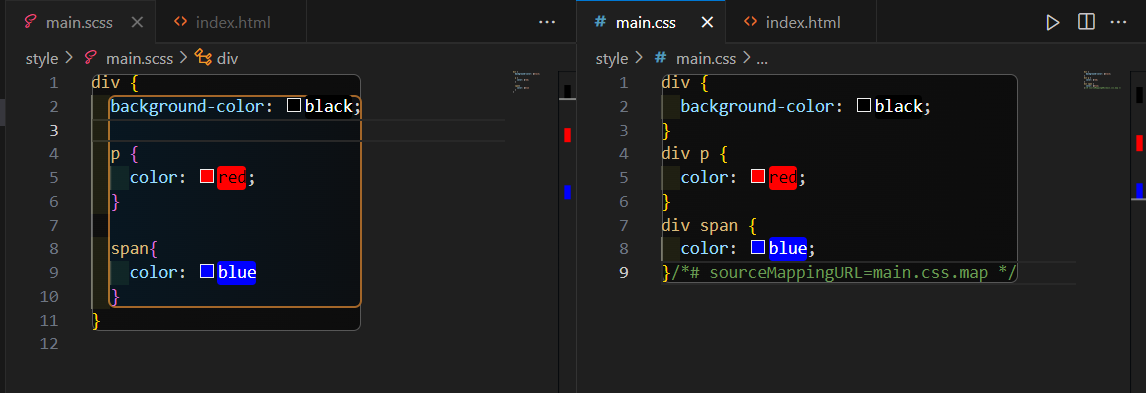
div{
width: 100%;
}
div p{
color: red;
}
div p span{
color: blue;
}
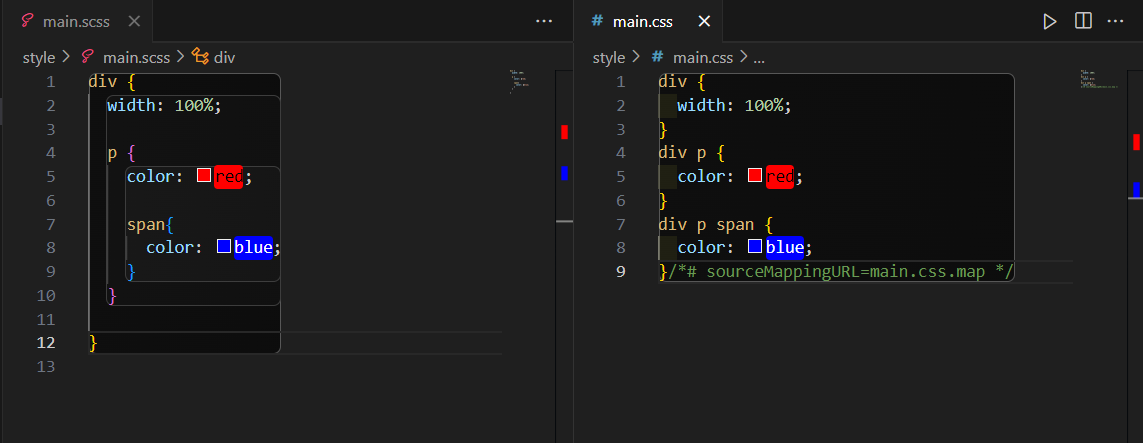
Sass에서는 선택자를 서로 다른 선언문에서 계속 반복해서 작성하지 않고 서로 중첩하여 사용할 수 있다.

> 상위 태그 내부에 정의해주는 것 주의
🔻중첩된 규칙은 매우 유용하지만 실제로 생성되는 CSS의 양을 시각화하기 어렵게 만들 수도 있다 . 중첩이 깊어질수록 CSS를 제공하는 데 더 많은 대역폭이 필요하고 브라우저가 CSS를 렌더링하는데 더 많은 작업이 필요하다. 선택자를 너무 깊게 사용하지 않도록 한다.
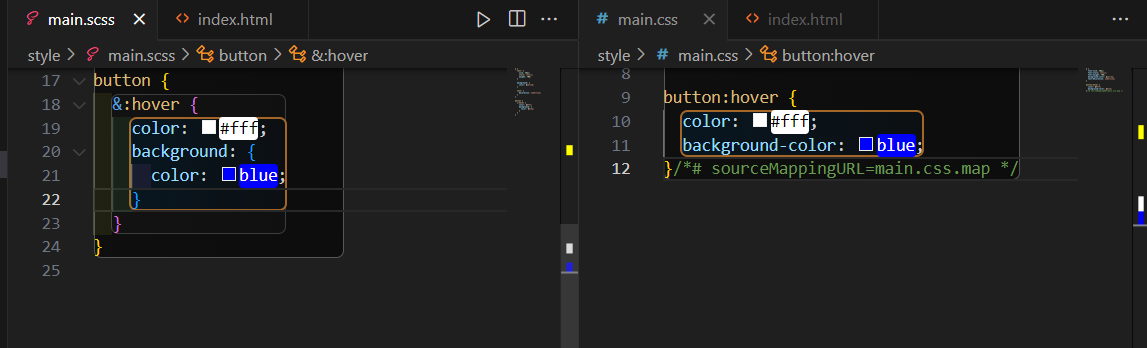
단축 속성 중첩(네임스페이스 속성 중첩)
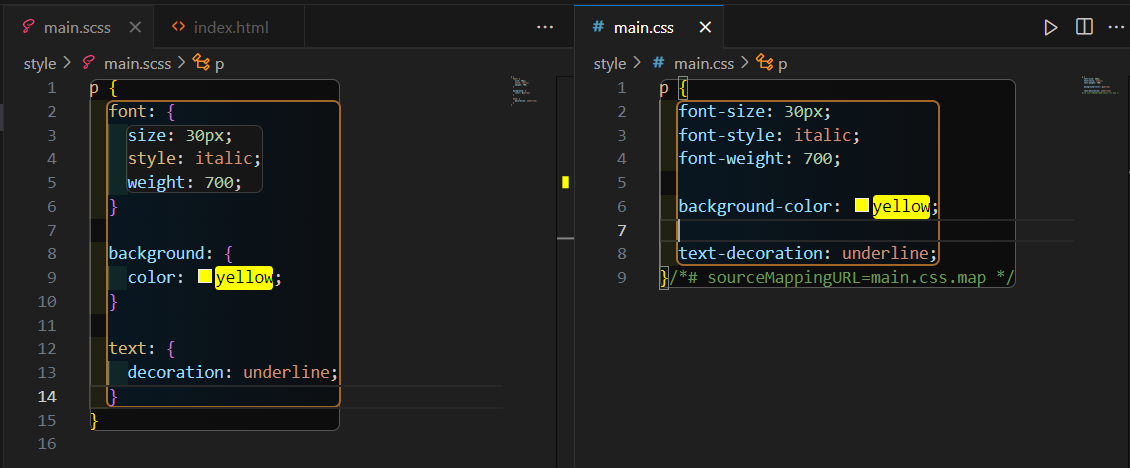
CSS의 단축속성을 Sass에서는 중첩을 사용해 단축 속성의 하위 속성을 그룹화 할 수 있다.
단축속성들로 여러가지 CSS 속성값을 함께 지정할 수 있는 속성이다. 같은 주제를 가진 여러 공통 속성을 묶기 위해 정의하는 속성이다.
p{
/* font */
font-size: 15px;
font-style: italic;
font-weight: 700;
/* background */
background-color: yellow;
/* text */
text-decoration: underline;
}
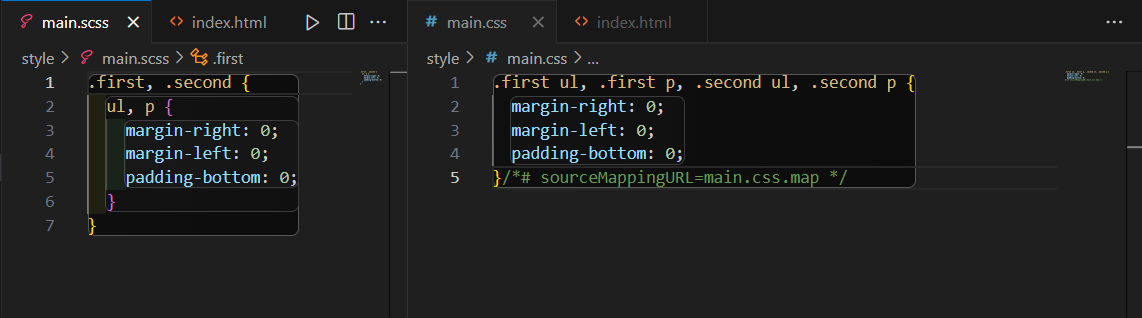
선택기 목록
복합 선택기(쉼표 사이의 선택기)는 별도로 중첩된 다음 선택기 목록으로 다시 결합된다.

상위 선택자 참조하기(&_Ampersand)
기호 &를 사용해서 상위선택자(부모선택자)를 참조한다.
의사클래스를 선택하고자 할 때 유용한 방법이며, 서로 다른 클래스에서 서로 다른 스타일을 지정할 때도 사용할 수 있다.
&선택자는 복합 선택자의 시작 부분에서만 쓸 수 있다.


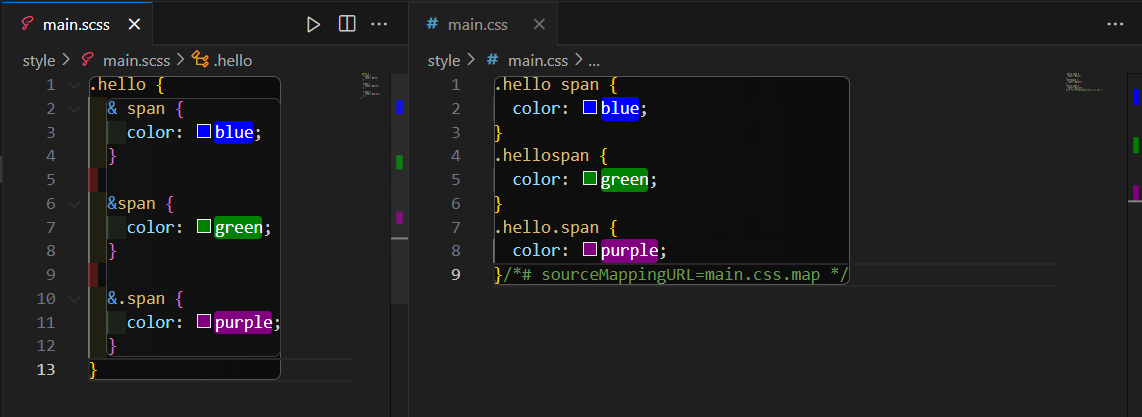
&가 컴파일되면서 부모 선택자로 치환되는 것이므로 , & span / &span / &.span은 각각 다르게 취급되어진다.

& span → .hello span → class가 hello인 요소의 하위에 있는 모든 span태그를 의미
&span → .hellospan → class가 hellospan인 요소를 의미
&.span → .hello.span → hello와 span 두개의 class명을 가진 요소를 의미
& .span → .hello .span → class가 hello인 요소의 하위에 있는 요소들 중 class가 span인 모든 요소를 의미
<body>
<section>
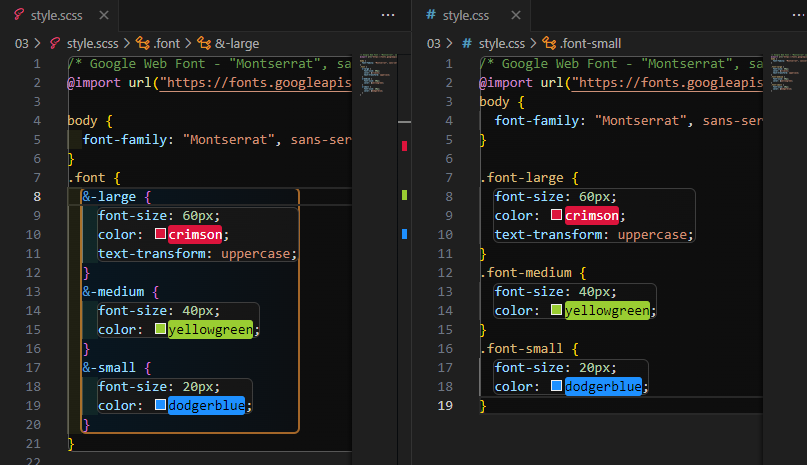
<h1 class="font-large">This is H1 Headline</h1>
<h2 class="font-medium">This is H1 Headline</h2>
<h3 class="font-small">This is H1 Headline</h3>
</section>
</body>

모든 하위 요소의 선택과 직계 하위 요소의 선택시 차이
<body>
<div class="frame">
<a href="#none">Hello</a>
<button class="btn confirm">Confirm Button</button>
<button class="btn warning">Warning Button</button>
<div>
<a href="#none" class="bye">bye</a>
</div>
</div>
</body>
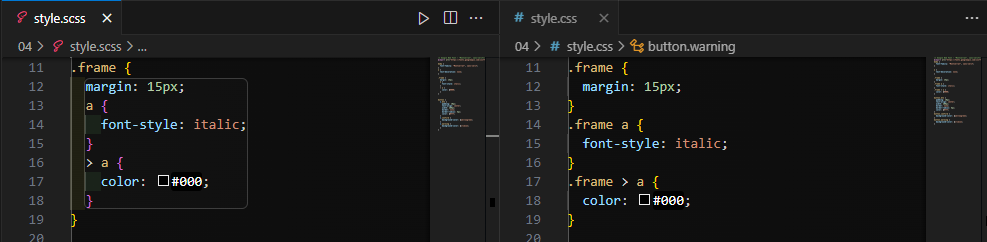
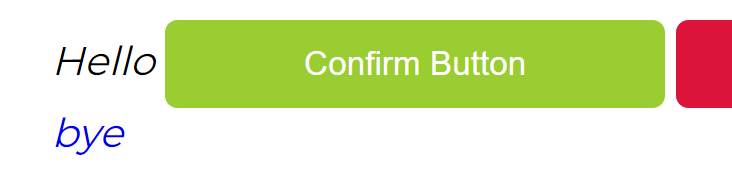
이런 html의 구조로 .frame의 하위에 a태그가 두개가 있고 하위 모든 a태그로는 hello롸 bye가 있고 직계로는 hello가 있다 이 >를 사용해서 직계요소를 선택해주고 Sass(SCSS)에서도 마찬가지로 >를 통해 선택해준다.


모든 a에 이탤릭체가 적용되고 직계 a의 색만 검정색으로 바뀐걸 볼 수 있다.
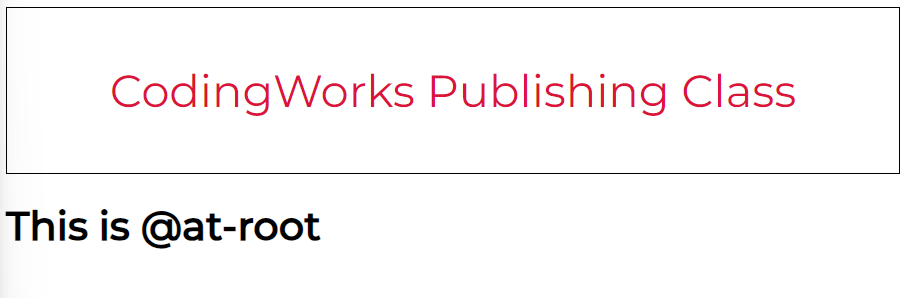
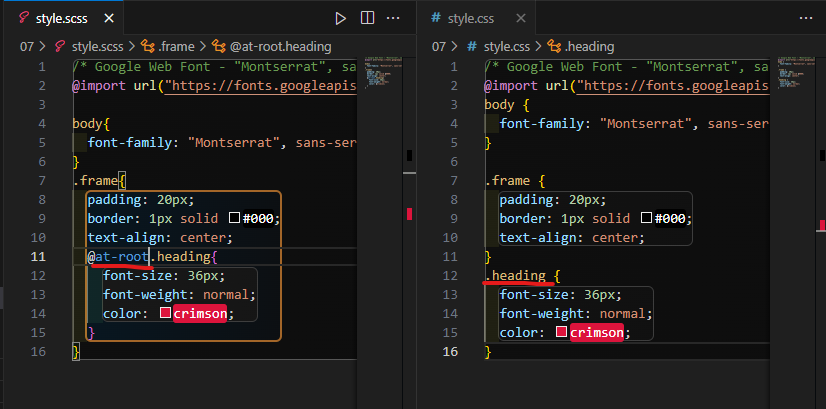
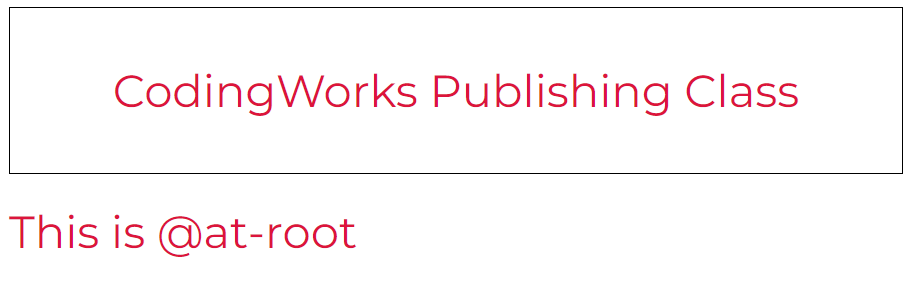
부모 선택자 중첩에서 나가기(@at-root)
중첩이 되었을때 @at-root를 사용하면 빠져서 사용된다. 예제는 예시로 사용한 것일뿐 상황에 맞게 사용하면 된다.
<body>
<div class="frame">
<h1 class="heading">CodingWorks Publishing Class</h1>
</div>
<h1 class="heading">This is @at-root</h1>
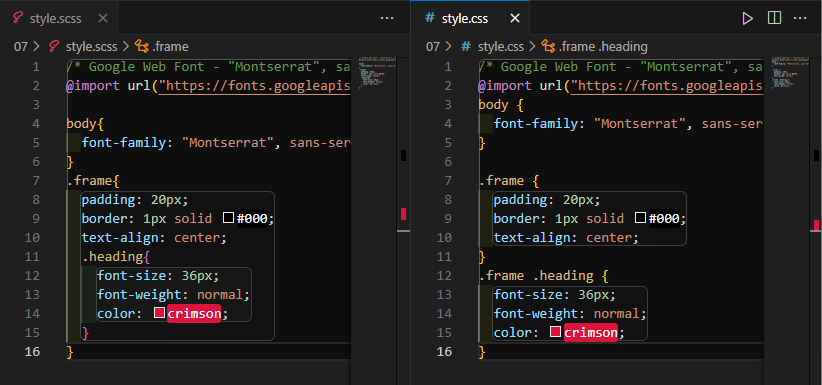
</body>.heading요소에 같은 CSS를 적용하고자 한다.
.frame {
padding: 20px;
border: 1px solid #000;
text-align: center;
}
.heading {
font-size: 36px;
font-weight: normal;
color: crimson;
}이렇게 따로 빼서 작성해도 되겠지만 SCSS에서는 @at-root를 사용해주면 된다.




✔️기호 명칭
&: ampersand
@: at sign
~: tild
^: caret
🔗참고🔗
'💡깨달음💡 > SASS(SCSS)' 카테고리의 다른 글
| Sass(SCSS) At-Rules(@extend) (3) | 2024.05.29 |
|---|---|
| Sass(SCSS) At-Rules(@mixin, @include) (0) | 2024.05.27 |
| Sass(SCSS) At-Rules(@import) (0) | 2024.05.24 |
| Sass(SCSS) 시작하기 (0) | 2024.05.22 |
| Sass(SCSS)란, (0) | 2024.05.21 |




