| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- JS setInterval
- JS appendChild
- JS append
- JS 연산
- JS localStorage
- JS setTimeout
- JS clearInterval
- JS value속성
- CSS속성정리
- JS form action
- JS 스코프
- JS 화살표함수
- CSS기초
- js 변수
- JS prompt
- JS 숫자
- git 협업셋팅
- HTML기초
- JS typeof연산자
- JS 형변환
- JS 함수
- JS preventDefault
- JS 타이머기능
- JS 삼항연산
- JS form
- JS redirection
- JS null undefined
- JS 기초
- JS 데이터타입
- JS classList
공부기록용
Sass(SCSS) At-Rules(@import) 본문
At-rule란,
At-rule는 css에 동작 방법을 지시하는 CSS문이다.
at 기호 @로 시작하고 그 뒤에 식별자가 오고 다음 세미콜론 또는 다음 css 블록 중 먼저 오는 것까지의 모든 항목을 포함한다.
ex. @media / @font-face / @keyframes
Sass에는 일반적인 CSS at-규칙에 대한 몇 가지 동작이 추가된다. 보간법을 포함할 수 있고 스타일 규칙에 중첩될 수 있다. @media및 같은 일부 기능은 보간 @supports없이 규칙 자체에서 SassScript를 직접 사용할 수도 있다.
@import
@import CSS @규칙은 다른 스타일 시트에서 스타일 규칙을 가져올 때 쓰인다. 이 규칙은 @charset 규칙을 제외하고 모든 다른 종류의 규칙보다 선행해야 한다
CSS에서의 @import
CSS에서도 @import를 사용하는데 보통 url(" ")의 형식으로 사용하지만 @import "style.css"로 사용하기도 한다. 이때 확장자는 명시해주어야 한다.
@import url("경로");
@import "파일명.css";
@import "파일명"; ❌Sass에서의 @import
import시 파일명과 확장자를 같이 쓰거나 파일명만 써도 되는데 파일명을 쓴다면 그 파일은 .scss의 확장자를 가지고 있는 상태여야 한다.
@import "파일명"
@import "파일명.scss"
/* 여러개의 파일을 한 번에 import할 수 있다. */
@import "rounded-corners", "text-shadow";❓css에서 다른 스타일 시트를 @import 하는 경우를 잘 보지 못한것은 내 착각인 건가❓
CSS에서 @import 사용을 권장하지 않는데 이렇게 CSS로 불러오는 방법을 사용할 경우 브라우저가 각각의 CSS를 불러와야하는 과정이 많아지게 되면 로딩이 느려지게 될 수 있기 때문이다.
Sass에서는 컴파일되는 과정에서 CSS로 불러오는 과정이 처리되기 때문에 CSS에서 import로 스타일 시트를 불러와서 사용하기 보단 Sass에서 import로 스타일 시트를 불러오는 방법을 주로? 사용하는 것 같다.
또한 CSS에서는 사용하지 않지만 Sass에서 사용하는 이유로는 Sass에서 CSS를 import하면 CSS파일을 불러오는 것으로 단순히 파일의 내용을 삽입하는 것으로 Sass기능을 사용할 수 없이 CSS파일 자체를 의미하기 때문에 아무런 의미가 없다.
❓그렇다면 폴더는 어떻게 운영하는지❓
Sass를 사용하는 이유로 CSS보다 나은 유지 보수를 위해 Sass를 사용하는 것이므로 CSS파일을 import할 수 있지만 더 나은 Sass구문 사용을 위해서 Sass를 사용하는 것이다.
여러개의 .scss파일을 사용해 각각의 스타일을 만들고 메인이 되는 .scss파일로 import를 해서 모은 다음 그 메인이 되는 .scss파일을 컴파일해서 최종 .css파일을 html에 불러오게 되는 것이다. 이렇게 운영하므로써 Sass구문을 사용하면서 .scss파일의 수정이 최종 .css파일에도 영향이 가게되는 것이다.
project-root/
├── scss/
│ ├── _variables.scss
│ ├── _mixins.scss
│ ├── _reset.scss
│ ├── _header.scss
│ ├── _footer.scss
│ └── styles.scss
└── css/
└── styles.css
각 기능별로 Sass 파일을 작성한다.
- 파셜 파일: 파일 이름 앞에 밑줄(_)을 붙여 만든다.
- 메인 파일(style.scss): 모든 파셜 파일을 메인 Sass 파일에서 불러온다.
메인 Sass 파일을 컴파일하여 하나의 CSS 파일로 만든다.
이 작업은 일반적으로 Sass 명령어 도구나 빌드 도구(Gulp, Webpack 등)를 사용하여 수행됨
- 빌드된 style.css: scss/styles.scss 파일을 컴파일하여 css/styles.css 파일을 생성
사용예시
12
├─ css
│ ├─ fonts.css
│ ├─ footer.css
│ ├─ header.css
│ ├─ style.css
│ └─ variables.css
├─ index.html
└─ scss
├─ fonts.scss
├─ footer.scss
├─ header.scss
├─ style.scss
└─ variables.scss<!-- index.html -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="/css/style.css" />
<title>10 변수와 데이터타입</title>
</head>
<body>
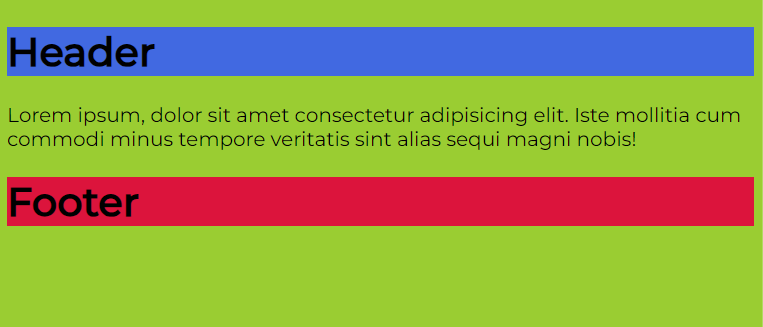
<div class="container">
<header>
<h1>Header</h1>
</header>
<section>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Iste
mollitia cum commodi minus tempore veritatis sint alias sequi magni
nobis!
</p>
</section>
<footer>
<h1>Footer</h1>
</footer>
</div>
</body>
</html>/* style.scss */
/* Import SCSS Files */
@import "header";
@import "footer";
@import "variables";
@import "fonts";
body{
font-family: "Montserrat", sans-serif;
background-color: $bac-color;
}/* variables.scss */
$bac-color: yellowgreen;/* fonts.scss */
/* Google Web Font - "Montserrat", sans-serif*/
@import url("https://fonts.googleapis.com/css?family=Montserrat:300,400,500&display=swap");/* header.scss */
header{
background-color: royalblue;
}/* footer.scss */
footer{
background-color: crimson;
}
❓이렇게 하는 이유❓
- 모듈화: 코드가 여러 파일로 나누어져 있어, 각 파일이 특정 기능에 집중할 수 있다.
- 재사용성: 변수, 믹스인 등을 여러 파일에서 재사용할 수 있어 코드의 중복을 줄일 수 있다.
- 유지보수성: 특정 스타일을 수정할 때 해당 파일만 수정하면 되므로 유지보수가 용이하다.
- 협업 용이성: 여러 파일로 분리되어 있어 여러 개발자가 동시에 작업하기 쉽다.
이런 방식으로 Sass 파일을 관리하고 컴파일하면, 프로젝트의 규모가 커져도 효율적으로 스타일을 관리할 수 있다.
❓그럼 .scss가 많아지면 최종 .css의 코드 양이 많아지게 되는건 괜찮은건가❓
Sass 파일의 수가 많아질수록 최종 CSS 파일의 코드 양도 증가할 수 있다. 그러나 Sass의 주요 목적 중 하나는 코드를 구조화하고 관리하기 쉽도록 돕는 것이다. 따라서 Sass 파일을 여러 개로 나누어 각각의 파일에서 특정 스타일을 관리하는 것은 일반적으로 좋은 방법이고, 이렇게 하면 코드가 더 읽기 쉽고 유지보수가 쉬워진다.
따라서 Sass 파일의 수가 늘어나더라도 적절하게 구조화되고 관리되면, 최종 CSS 파일의 크기가 늘어나는 것은 큰 문제가 되지 않는다. 오히려 코드의 구조화와 유지보수성을 향상시키는 데 도움이 될 수 있다.
🚫GPT씨와 블로그 참고한 것들로 가지고 있는 의문점들을 이해하기 위해 적은 것이라 명확하지 않습니다. 참고만 해주세요! (정확한 이유들을 알고 계신다면 알려주세요🫡)
🔗참고🔗
https://poiemaweb.com/sass-css-extention
'💡깨달음💡 > SASS(SCSS)' 카테고리의 다른 글
| Sass(SCSS) At-Rules(@extend) (3) | 2024.05.29 |
|---|---|
| Sass(SCSS) At-Rules(@mixin, @include) (0) | 2024.05.27 |
| Sass(SCSS)의 주석과 중첩 (0) | 2024.05.22 |
| Sass(SCSS) 시작하기 (0) | 2024.05.22 |
| Sass(SCSS)란, (0) | 2024.05.21 |




