Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- JS classList
- JS redirection
- JS form action
- JS 기초
- JS setTimeout
- JS 타이머기능
- JS value속성
- git 협업셋팅
- JS 형변환
- JS 함수
- JS 삼항연산
- js 변수
- CSS기초
- JS prompt
- HTML기초
- JS 화살표함수
- JS null undefined
- JS form
- JS typeof연산자
- JS appendChild
- JS preventDefault
- JS clearInterval
- JS localStorage
- JS 스코프
- JS append
- JS 데이터타입
- JS 연산
- JS 숫자
- CSS속성정리
- JS setInterval
Archives
공부기록용
웹개발 종합반 4주차_01 본문

프론트엔드 : Html, css, Javascript,,,
백엔드 : 프론트엔드의 정보들을 웹//서버에(?) 주는 친구 (ex.python)
1. 원하는 폴더로 이동하기
2. app.py 파일 만들기
(통상적으로 flask라는 프레임워크를 쓸때 가장 기본이 되는 python파일명/flask를 실행시킬 가장 기본이 되는 python 파일의 이름)
3. 터미널을 켠다
4. 가상환경을 잡는다.(프로젝트 별로 라이브러리를 담아두는 통)을 잡는다(방법 > python -m venv venv)


확인 후 기존 사용하던 기록의 터미널 지우고 터미널-새터미널 열어서

(venv)로 적용되어진거까지 확인
프레임워크
: 서버라는 큰 프로젝트를 만들기 위한 큰 라이브러리
Flask
: 프레임워크의 한 종, 남이 만들어 놓은 라이브러리
: pip install flask로 설치
# 기본구조
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)> localhost:5000 (내가만든 페이지를 나한테 오픈한거)

Flask 기초 : URL 나눠보기
@app.route('/')
: 부분을 수정해서 URL을 나눌 수 있다.
url 별로 함수명이 같거나, route('/')내의 주소가 같으면 안된다.
from flask import Flask app = Flask(__name__) @app.route('/') def home(): return 'This is Home!' @app.route('/mypage') def mypage(): return 'This is mypage!' if __name__ == '__main__': app.run('0.0.0.0',port=5000,debug=True)
from flask import Flask app = Flask(__name__) @app.route('/') def home(): return 'This is Home!' @app.route('/mypage') def mypage(): return '<button>버튼입니다</button>' if __name__ == '__main__': app.run('0.0.0.0',port=5000,debug=True)
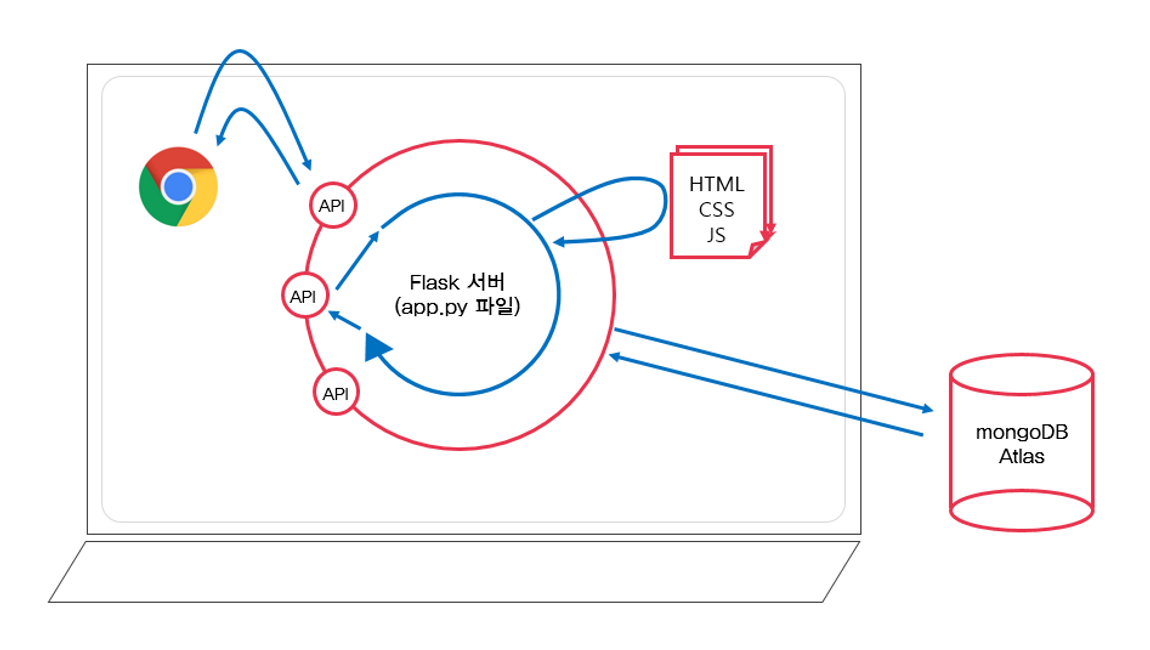
Flask의 기본 폴더 구조
Flask 서버를 만들 때, 항상, 프로젝트 폴더 안에,
ㄴtemplates 폴더 (html파일을 담아두고, 불러오는 역할을 함)
ㄴapp.py 파일
만들어 두고 시작하기
Flask 기초: HTML 파일 불러오기
백엔드(python app.py)랑 프론트엔드(HTML) 연결
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<title>Document</title>
<script>
function hey(){
alert('안녕!')
}
</script>
</head>
<body>
<button onclick="hey()">나는 버튼!</button>
</body>
</html># app.py
# html파일 불러오기
from flask import Flask, render_template # flask의 내장함수 render_template를 이용
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
@app.route('/mypage')
def mypage():
return render_template('index.html') # render_template('index.html')_로 index.html을 가져오게됨
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)
GET 요청
통상적으로 데이터 조회(Read)를 요청할 때, 사용합니다!
예) 영화 목록 조회 → 데이터 전달 : URL 뒤에 물음표를 붙여 key=value로 전달
# GET 요청 API코드 @app.route('/test', methods=['GET']) def test_get(): title_receive = request.args.get('title_give') print(title_receive) return jsonify({'result':'success', 'msg': '이 요청은 GET!'})<!-- GET 요청 확인 Fetch 코드 --> fetch("/test").then(res => res.json()).then(data => { console.log(data) })
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <title>Document</title> <script> // GET 요청 확인 Fetch 코드 // /test 이 부분으로 app.py의 GET요청이 실핻 function hey() { fetch("/test").then(res => res.json()).then(data => { console.log(data) }) } </script> </head> <body> <h1>제목을 입력합니다</h1> <button onclick="hey()">나는 버튼!</button> </body> </html>from flask import Flask, render_template, request, jsonify # Flask에서 render_template, request, jsonify의 내장함수들을 사용하겠다 app = Flask(__name__) @app.route('/') def home(): return render_template('index.html') # GET 요청 API코드 @app.route('/test', methods=['GET']) # /test라는 찬구로 GET요청으로 들어온다. def test_get(): title_receive = request.args.get('title_give') # GET요청으로 들어오는 그떄, title_give라는 데이터가 있으면 가져와서 title_receive라는 변수에 넣자 print(title_receive) return jsonify({'result':'success', 'msg': '이 요청은 GET!'}) if __name__ == '__main__': app.run('0.0.0.0',port=5000,debug=True)
POST 요청
통상적으로 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때 사용합니다!
예) 회원가입, 회원탈퇴, 비밀번호 수정 → 데이터 전달 : 바로 보이지 않는 HTML
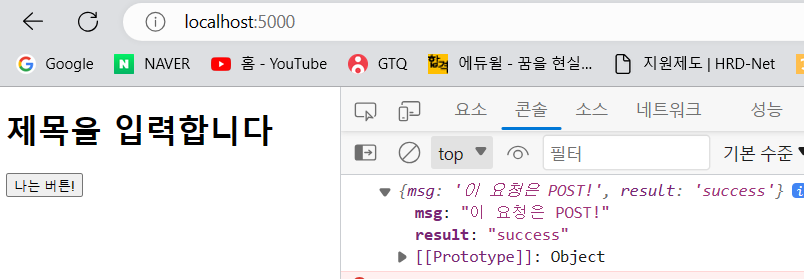
# POST 요청 API코드 @app.route('/test', methods=['POST']) def test_post(): title_receive = request.form['title_give'] print(title_receive) return jsonify({'result':'success', 'msg': '이 요청은 POST!'})<!-- POST 요청 확인 Fetch 코드 --> let formData = new FormData(); formData.append("title_give", "블랙팬서"); fetch("/test", { method: "POST", body: formData }).then(res => res.json()).then(data => { console.log(data) })
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <title>Document</title> <script> // POST 요청 확인 Fetch 코드 // formData를 만들어서 formData에 데이터를 실어서 보내줌 let formData = new FormData(); formData.append("title_give", "블랙팬서"); fetch("/test", { method: "POST", body: formData }).then(res => res.json()).then(data => { console.log(data) }) </script> </head> <body> <h1>제목을 입력합니다</h1> <button onclick="hey()">나는 버튼!</button> </body> </html>from flask import Flask, render_template, request, jsonify # Flask에서 render_template, request, jsonify의 내장함수들을 사용하겠다 app = Flask(__name__) @app.route('/') def home(): return render_template('index.html') @app.route('/test', methods=['POST']) def test_post(): title_receive = request.form['title_give'] print(title_receive) return jsonify({'result':'success', 'msg': '이 요청은 POST!'}) if __name__ == '__main__': app.run('0.0.0.0',port=5000,debug=True)
.html - hey를 누르면 let formData로 데이터가 쌓임 그 데이터를 가지고 fetch를 통해 py의 /test로 데이터를 보냄
.py - 받은 그 데이터를 POST보낸거고 그때 보낸 title_give가 있는지 확인, 그 가져온 데이터 꾸러미 안에 title_give가 있고 그 title_give는 블랙펜서 -> 그게 블랙펜서가 프린트 되고 값과 메세지를 return해서
.html - console에 찍히게 됨
본격 API 만들기
'📚강의록📚 > 스파르타)웹 개발 종합' 카테고리의 다른 글
| 웹개발 종합반 5주차(버킷리스트) (1) | 2023.06.06 |
|---|---|
| 웹개발 종합반 4주차_02(화성땅,영화기록) (0) | 2023.06.05 |
| 웹개발 종합반 3주차_02 (1) | 2023.06.05 |
| 웹개발 종합반 3주차_01 (0) | 2023.06.05 |
| 웹개발 종합반 2주차_02 (0) | 2023.06.01 |
Comments