| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- JS 형변환
- HTML기초
- JS 함수
- JS typeof연산자
- JS appendChild
- JS append
- JS 삼항연산
- git 협업셋팅
- JS localStorage
- JS form
- JS setInterval
- JS 연산
- CSS기초
- JS form action
- JS null undefined
- JS preventDefault
- JS 타이머기능
- JS 기초
- JS redirection
- JS 화살표함수
- JS 숫자
- JS prompt
- JS value속성
- CSS속성정리
- JS 스코프
- JS setTimeout
- js 변수
- JS classList
- JS clearInterval
- JS 데이터타입
목록💡깨달음💡/CS (9)
공부기록용
 CS_ 쿠키, 세션, 토큰
CS_ 쿠키, 세션, 토큰
보통 서버가 클라이언트 인증을 확인하는 방식은 대표적으로 쿠키, 세션, 토큰 3가지 방식이 있다. Cookie 인증 쿠키는 Key-Value 형식의 문자열 덩어리이다. 클라이언트가 어떠한 웹사이트를 방문할 경우, 그 사이트가 사용하고 있는 서버를 통해 클라이언트의 브라우저에 설치되는 작은 기록 정보 파일이다. 각 사용자마다의 브라우저에 정보를 저장하니 고유 정보 식별이 가능한 것이다. Cookie 인증 방식 브라우저(클라이언트)가 서버에 요청(접속)을 보낸다. 서버는 클라이언트의 요청에 대한 응답을 작성할 때, 클라이언트 측에 저장하고 싶은 정보를 응답 헤더의 Set-Cookie에 담는다. 이후 해당 클라이언트는 요청을 보낼 때마다, 매번 저장된 쿠키를 요청 헤더의 Cookie에 담아 보낸다.서버는 쿠키..
호이스팅 함수 안에 있는 선언들을 모두 끌어올려서 해당 함수 유효 범위의 최상단에 선언하는 것을 말한다. 자바스크립트 함수는 실행되기 전에 함수 안에 필요한 변수값들을 모두 모아서 유효 범위의 최상단에 선언한다. 자바스크립트 Parser가 함수 실행 전 해당 함수를 한 번 훑는다. 함수 안에 존재하는 변수/함수선언에 대한 정보를 기억하고 있다가 실행시킨다. 유효 범위: 함수 블록 {} 안에서 유효 즉, 함수 내에서 아래쪽에 존재하는 내용 중 필요한 값들을 끌어올리는 것이다. (코드를 실행하기 전 변수선언/함수선언을 해당 스코프의 최상단으로 끌어올리는 것이 아니며, 끌어 올려진 것 같은 현상을 말한다. 자바스크립트 Parser 내부적으로 끌어올려서 처리하는 것이다. 실제 메모리에서는 변화는 없다.) 이 호..
 CS_ 브라우저 렌더링 원리
CS_ 브라우저 렌더링 원리
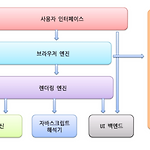
브라우저 렌더링의 원리를 알아보기 전 브라우저에 대해 알아보자. Web browser 인터넷에서 웹 서버의 모든 정보를 볼 수 있도록 하고, 문서 검색을 도와주는 응용 프로그램으로 우리가 일상생활에서 인터넷을 통해 검색을 할 때 주로 네이버나 다음과 같은 사이트에 접속하여 필요한 정보를 검색하게 되는데, 이 때 사이트에 접속할 수 있는 도구를 바로 '브라우저' 혹은 '웹 브라우저' 라고 부른다. 브라우저는 제어판과 같이 컴퓨터에 설치되어 있는 하나의 프로그램으로, 이 프로그램을 다운받고 실행하게되면 주소창을 입력할 수 있는 도구가 나타나게 되는것이다. 브라우저의 주요 기능은 사용자가 참조하고 싶은 웹페이지를 서버에 요청하고, 서버의 응답을 받아 브라우저에 보여주는 것이다. 흔히 사용하는 크롬, 인터넷 익..
