💡깨달음💡/CSS
CSS_요소의 가로정렬
과부하가즈아
2024. 1. 27. 15:14
❓레이아웃을 자유자재로 사용하는 것을 연습하는 도중 가로로 배열하는 일이 더 많았음 자주 사용하는 방법 정리하기로❓
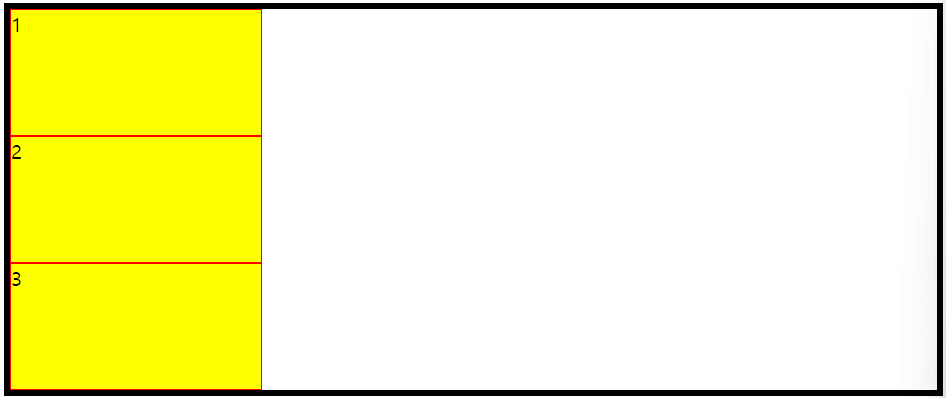
<body>
<section>
<article>1</article>
<article>2</article>
<article>3</article>
</section>
</body>section{
border: 5px solid;
}
article{
background-color: yellow;
height: 100px;
width: 200px;
border: 1px solid red;
}
이 block요소의 배치를 가로로 바꿔보기!
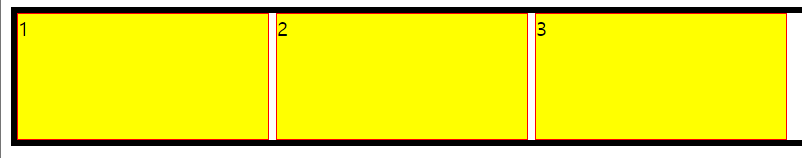
1. float속성을 사용하기(+overflow: hidden)
float속성을 사용하여 배치를 바꿀 수 있다.
section {
border: 5px solid;
}
article {
background-color: yellow;
height: 100px;
width: 200px;
border: 1px solid red;
float: left;
}
단, float라는 떠있다는 성질 탓에 부모요소에서 없는 것으로 판단을 하게 된다. 그래서 부모요소에 직접 크기 값을 지정해주거나 overflow: hidden을 사용해준다.
section {
border: 5px solid;
overflow: hidden;
}
article {
background-color: yellow;
height: 100px;
width: 200px;
border: 1px solid red;
float: left;
}
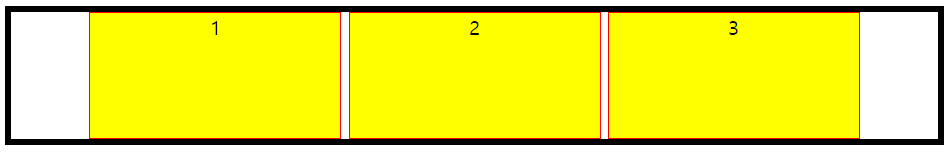
➕ 중앙으로 정렬하기
2. display로 요소의 성질 바꿔주기
block요소인데 inline으로 바꿔주기
section{
border: 5px solid;
}
article{
background-color: yellow;
height: 100px;
width: 200px;
border: 1px solid red;
/* 블럭요소인 article을 inline요소로 바꿔주기 */
display: inline;
}그러나 inline요소는 크기 값(너비와 높이)을 가질 수 없어서

인라인의 성격과 block의 성격을 동시에 지닌 inline-block으로 지정해준다.
section{
border: 5px solid;
}
article{
background-color: yellow;
height: 100px;
width: 200px;
border: 1px solid red;
display: inline-block;
}
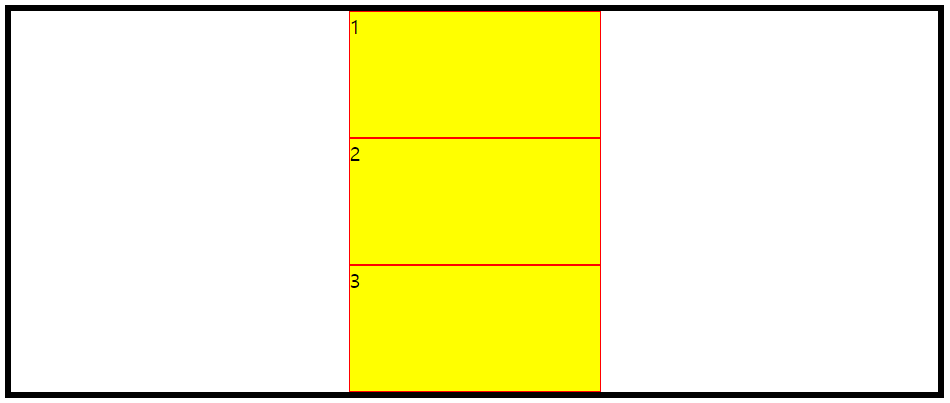
➕ 중앙으로 정렬하기
1. 중앙으로 요소를 정렬할때는 margin: auto를 사용하는데 margin은 block요소일때만 적용이 된다. 그래서 display를 사용해서 block요소로 바꿔주고 margin을 사용해서 중앙으로 정렬해 준다.
이는 요소의 가로배치가 안되는 것 같다,,,(불분명,,,ㅎ)
section {
border: 5px solid;
}
article {
background-color: yellow;
height: 100px;
width: 200px;
border: 1px solid red;
display: block;
margin: auto;
}
2. 자식 요소를 부모요소에 text-align: center을 지정해주기
section{
border: 5px solid;
text-align: center;
}
article{
background-color: yellow;
height: 100px;
width: 200px;
border: 1px solid red;
display: inline-block;
}