| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- CSS속성정리
- JS null undefined
- JS 삼항연산
- JS redirection
- JS 숫자
- JS classList
- JS 타이머기능
- JS 기초
- JS setTimeout
- JS 형변환
- HTML기초
- JS typeof연산자
- JS 함수
- JS preventDefault
- JS appendChild
- JS append
- git 협업셋팅
- JS setInterval
- JS value속성
- CSS기초
- JS 스코프
- JS form action
- JS 연산
- JS 화살표함수
- JS prompt
- js 변수
- JS localStorage
- JS form
- JS 데이터타입
- JS clearInterval
공부기록용
CSS 기초 03(속성정리01) 본문
🔴텍스트 관련 속성
🔴블록&인라인 관련 속성
🔻display
🔻border
🔻float & clear
텍스트 관련 속성
- font-family
*{ Font-family: Times, monospace, serif }요소를 구성하는 텍스트의 글꼴을 정의한다. 글꼴명을 속성값으로 지정한다. 여러 개의 글꼴을 연달아 기입하여 우선 순위를 지정할 수 있다.
---> Times를 우선 지정하되, 지원되지 않을 경우 monospace를 지정한다.
- font-size
수치와 단위를 지정해 글자의 크기를 정의할 수 있다.
- px : 모니터 상의 화소 하나 크기에 대응하는 절대적인 크기(절대적인 크기이기 때문에 숫자를 딱 지정해서 값을 정해놓으면 어떤 크기로 고정된다)
- rem : html태그의 font-size에 대응하는 상대적인 크기
(html문서에서 html태그는 최상위의 요소이며, 이 최상위 요소의 폰트 사이즈를 보고 거기에 몇 배수 만큼의 크기를 지정하는 단위) - em : 부모태그(상위태그)의 font-size에 대응하는 상대적인 크기
span{ font-size: 16px; } ---> 절대적으로 16px로 글자 크기를 지정하겠다.
span{ font-size: 2rem; } ---> html태그의 폰트 사이즈 X2의 사이즈로 지정하겠다.
span{ font-size: 1.5em; } ---> 이 span태그의 상위태그에 지정되어있는 글자 사이즈에 X1.5의 사이즈로 지정하겠다.▶내용실습◀
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
h1{ font-size: 16px;} ---> 원래 h1는 32px
p{ font-size: 32px;} ---> 원래 p는 16px
</style>
</head>
<body>
<h1>아무 내용</h1>
<p>하하 반가워요~~!!</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
html{ font-size: 18px;} --->html글자의 크기가 바뀌면 아래는 지정한 rem만큼으로 글자의 크기가 바뀐다.
h1{ font-size: 2rem;} --->18px X2의 크기로 글자 크기 지정
p{ font-size: 1rem;} --->18px X1의 크기로 글자 크기 지정
</style>
</head>
<body>
<h1>아무 내용</h1>
<p>하하 반가워요~~!!</p>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
html{ font-size: 18px; }
h1{ font-size: 2rem; }
p{ font-size: 1rem; }
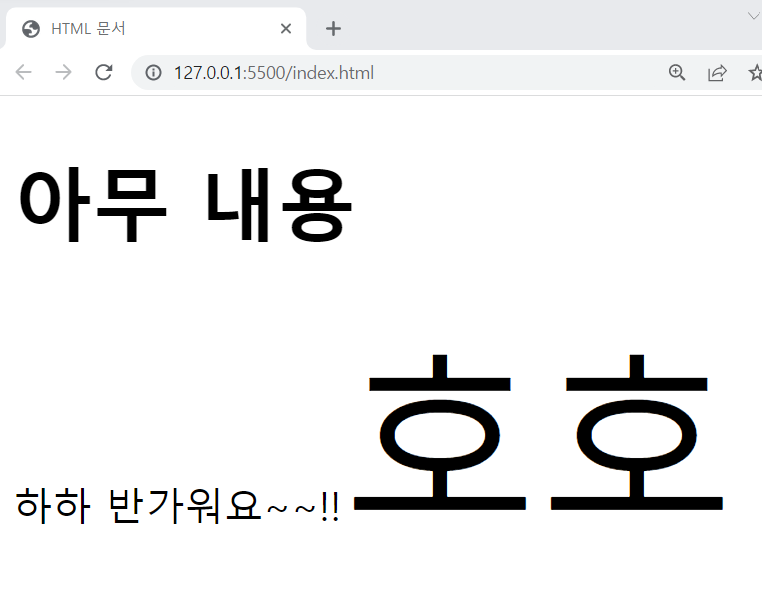
span{font-size: 5em; } ---> 'em'은 span태그를 감싸고 있는게 p태그인데, 이 상위태그인 p태그의 폰트 사이즈에 X5를 하겠다는 의미
</style>
</head>
<body>
<h1>아무 내용</h1>
<p>하하 반가워요~~!!<span>호호</span></p> --->span태그로 '호호'추가
</body>
</html>
- text-align
블록 내에서 텍스트의 정렬 방식을 정의한다. 미리 정의된 키워드 값을 지정한다.
- left / right : 왼쪽 또는 오른쪽 정렬한다.
- center : 가운데 정렬한다.
- justify : 양끝 정렬한다(마지막 줄 제외)
p{ text-align: right; }- color
텍스트의 색상을 정의한다. 다양한 방법으로 색상을 지정할 수 있다.
- 키워드 : 미리 정의된 색상별 키워드를 사용한다(red, blue,,,등)
- RGB 색상 코드 : '# + 여섯자리 16진수 값'의 형태로 지정한다.
- RGB 함수 : Red, Green, Blue의 수준을 각각 정의해서 지정한다.
span{ color: red; }
span{ color: #FF000; }
span{ color: rgb(100%, 0%, 0%); }모두 빨간색으로 나타남
블록 & 인라인 관련 속성
display
- display 속성
요소를 블록과 인라인 요소 중 어느 쪽으로 처리할지에 대해 정의하며, 요소를 배치할 레이아웃을 결정할 때도 사용될 수 있다.
div( display: inline; }---> 블록 레벨 요소인 div요소를 인라인으로 처리하고 싶을 때
a{ display: block; }---> 인라인 요소인 a요소를 블록 레벨로 처리하고 싶을 때
- display 속성값
미리 정의되어 있는 키워드를 속성값으로 지정한다.
- inline : 인라인으로 처리한다.
- block : 블록 레벨로 처리한다.
- inline-block : 인라인으로 배치하되, 블록 레벨 요소의 속성을 추가할 수 있도록 처리한다.
- none : 디스플레이 즉, 표시를 하지 않는다.(html문서에는 작성되어 있지만 웹브라우저에는 안보이게 된다.)
외에도 다양한 속성값이 존재
border
- 속성
요소가 차지하고 있는 영역에 테두리를 그릴 수 있다. 속성값으로 테두리의 두께, 모양, 크기 등을 함께 지정할 수 있는데, 함께 여러가지 속성을 한번에 지정하는 이러한 속성을 '단축속성'이라고 한다.
span{ border: 2px slid green; }---> '두께가 2px인 직선(solid)모양의 초록색(green) 테두리를 만들어줘'
- border-color
- border-width
: thin, medium, thick 등의 키워드와 px, em, rem 등의 단위 - border-style
: none(기본), solid(직선), dotted(점선), dashed(긴 점선) 등
▶내용실습◀
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
div{
border: 3px solid red;
}
span{
border-width: 5px;
border-style: dotted;
border-color: violet;
}
</style>
</head>
<body>
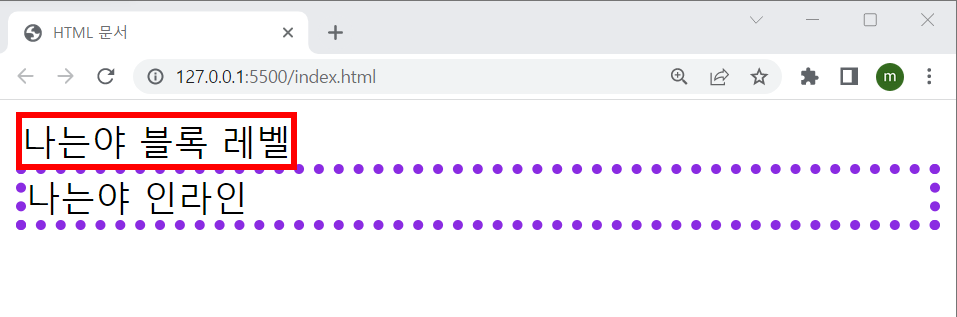
<div>나는야 블록 레벨</div>
<span>나는야 인라인</span>
</body>
</html>
<div>태그는 블록레벨요소
<span>태그는 인라인요소
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
div{
border: 3px solid red;
display: inline ---> 블록 레벨인 div를 display를 사용해 인라인으로 바꿈
}
span{
border-width: 5px;
border-style: dotted;
border-color: violet;
display: block; ---> 인라인인 span을 display를 사용해 블록 레벨로 바꿈
}
</style>
</head>
<body>
<div>나는야 블록 레벨</div>
<span>나는야 인라인</span>
</body>
</html>
float & clear 속성
float 속성
float속성은 요소가 문서의 일반적인 흐름에서 제외되어 자신을 포함하고 있는 컨테이너의 왼쪽이나 오른쪽에 배치되게 한다.
- none : 기본값, 원래의 상태(float를 사용하고 있지 않음과 동일)를 나타냄
- left : 자신을 포함하고 있는 박스의 왼편에 떠 있음을 나타냄
- right : 자신을 포함하고 있는 박스의 오른편에 떠 있음을 나타냄(문서의 흐름에서는 제외되지만, 필요한 만큼의 공간은 차지)
✔️ 중앙으로 정렬하고자 할때는 margin: auto를 사용하는데 이는
▶내용실습◀
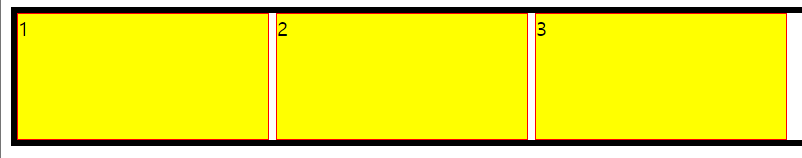
<body>
<section>
<article>1</article>
<article>2</article>
<article>3</article>
</section>
</body>section{
border: 5px solid;
width: 600px;
}
article{
background-color: yellow;
height: 100px;
width: 200px;
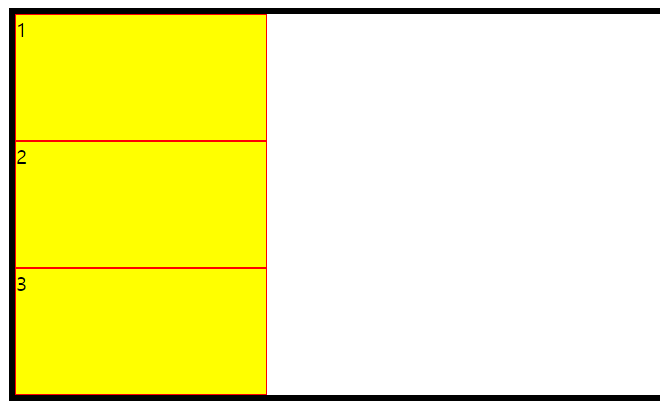
float: left;
}
section{
border: 5px solid;
width: 600px;
}
article{
background-color: yellow;
height: 100px;
width: 200px;
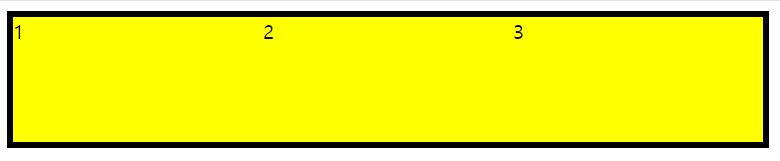
float: right;
}
section{
border: 5px solid;
width: 600px;
overflow: hidden;
}
article{
background-color: yellow;
height: 100px;
width: 200px;
float: left;
}
section{
border: 5px solid;
width: 600px;
overflow: hidden;
}
article{
background-color: yellow;
height: 100px;
width: 200px;
float: left;
border: 1px solid red;
box-sizing: border-box;
}
section{
border: 5px solid;
}
article{
background-color: yellow;
height: 100px;
width: 200px;
border: 1px solid red;
}
section{
border: 5px solid;
}
article{
background-color: yellow;
height: 100px;
width: 200px;
border: 1px solid red;
/*
블럭요소인 article을 inline요소로 바꿔주기
-> 그러나 inline요소는 크기 값을 가질 수 없다.
*/
display: inline;
}
section{
border: 5px solid;
}
article{
background-color: yellow;
height: 100px;
width: 200px;
border: 1px solid red;
/*
그래서 inline요소이지만 크기 값도 가질 수 있는
inline-block속성으로 값을 지정해준다.
*/
display: inline-block;
}
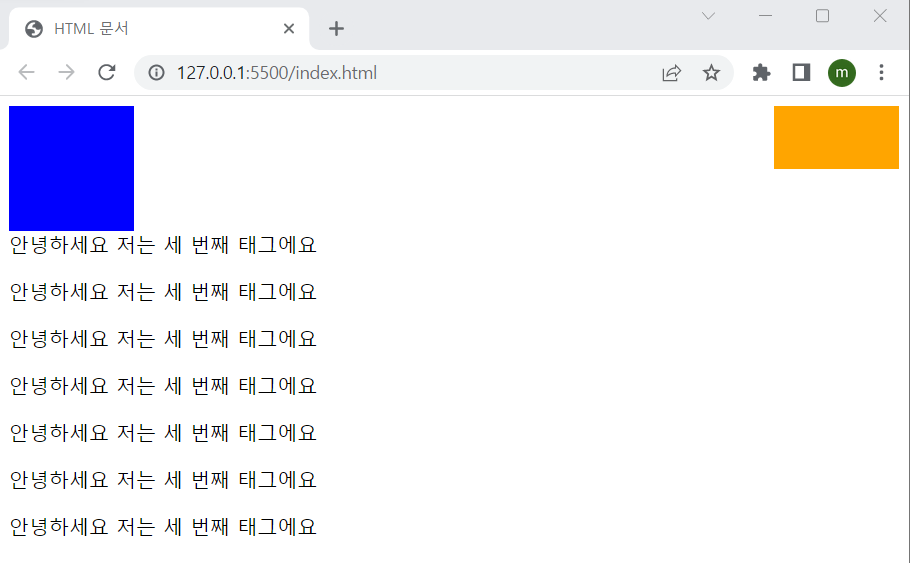
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
#a{ width: 100px;
height: 50px;
background-color: orange;}
#b{ width: 100px;
height: 100px;
background-color: blue;}
</style>
</head>
<body>
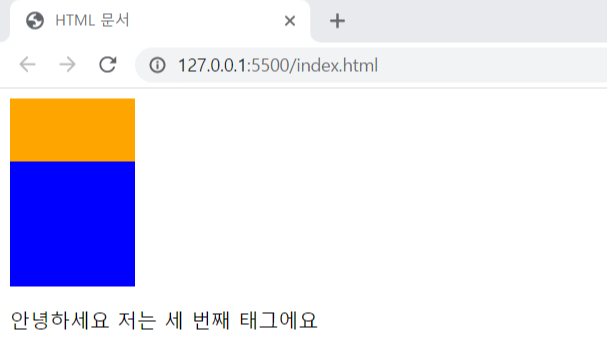
<div id="a"></div>
<div id="b"></div>
<p>안녕하세요 저는 세 번째 태그에요</p>
</body>
</html>

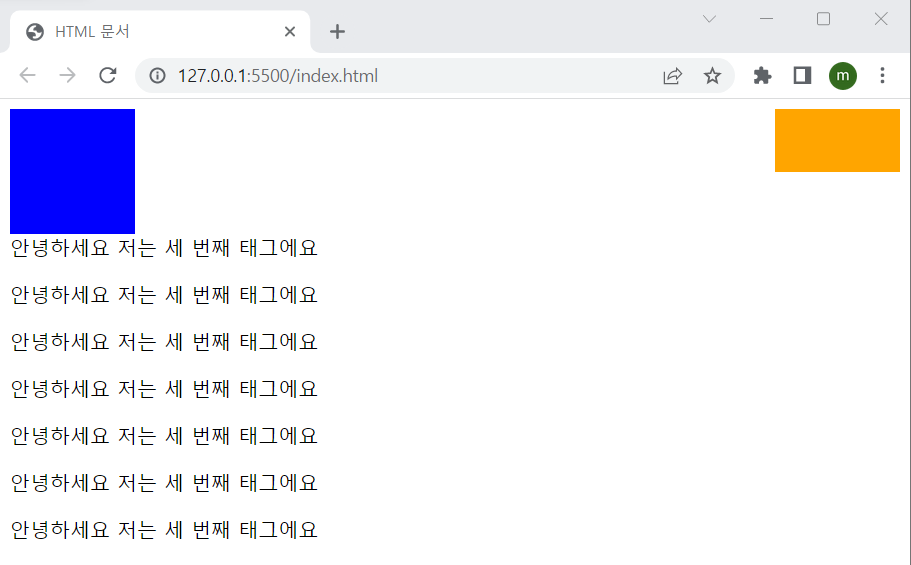
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
#a{ width: 100px;
height: 50px;
background-color: orange;
float: right;} ---> float속성 추가
#b{ width: 100px;
height: 100px;
background-color: blue;
float: left;} ---> float속성 추가
</style>
</head>
<body>
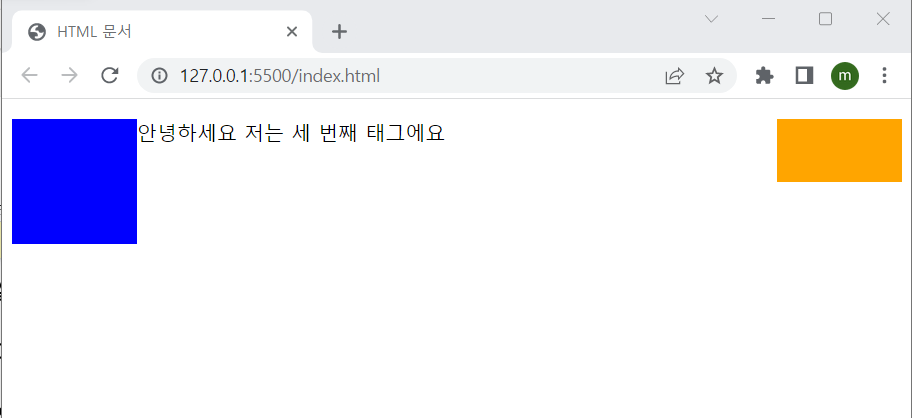
<div id="a"></div>
<div id="b"></div>
<p>안녕하세요 저는 세 번째 태그에요</p> ---> 원래의 흐름: id=a -> id=b -> p
</body>
</html>
---> div id=a -> div id=b -> p의 순서인 원래(body)의 흐름에서 div id=a는 오른쪽, div id=b는 왼쪽으로 이동했고 제일 아래에 순서인 p가 위로 올라오면서 a,b가 원래의 흐름에서 제외되고 자신들의 필요 공간만을 차지한 것을 확인해 볼 수 있다.
clear 속성
clear속성은 float요소 이후에 표시되는 요소가 float을 해제(clear)하여 float요소의 아래로 내려가게 할 수 있다.
- none : 기본값, 아래로 이동되지 않음을 나타냄
- left : float의 값이 left인 요소의 아래로 내려가는것을 나타냄
- right : float의 값이 right인 요소의 아래로 내려가는것을 나타냄
- both : float의 값이 left 및 right인 요소의 아래로 내려가는것을 나타냄 (clear : both;를 사용하면 float로 받는 영향을 한번에 해결 가능)
▶내용실습◀
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
#a{
width: 100px;
height: 50px;
background-color: orange;
float: right;
}
#b{
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
</style>
</head>
<body>
<div id="a"></div>
<div id="b"></div>
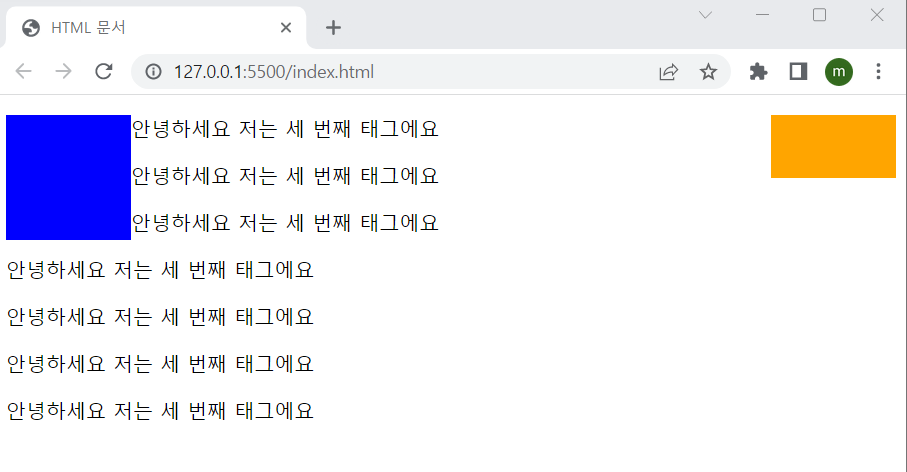
<p>안녕하세요 저는 세 번째 태그에요</p>
<p>안녕하세요 저는 세 번째 태그에요</p>
<p>안녕하세요 저는 세 번째 태그에요</p>
<p>안녕하세요 저는 세 번째 태그에요</p>
<p>안녕하세요 저는 세 번째 태그에요</p>
<p>안녕하세요 저는 세 번째 태그에요</p>
<p>안녕하세요 저는 세 번째 태그에요</p>
</body>
</html>
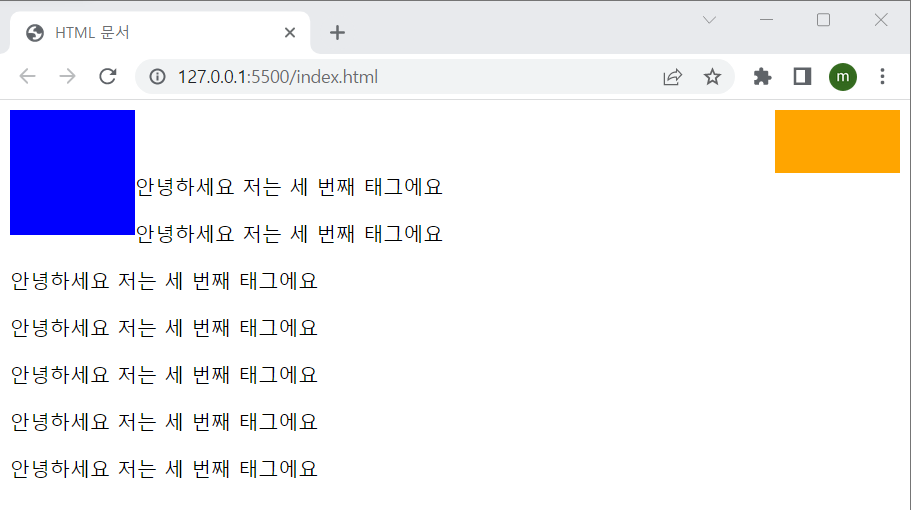
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
#a{
width: 100px;
height: 50px;
background-color: orange;
float: right;
}
#b{
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
p{
clear: both; --->left, right, both로 값을 지정가능
}
</style>
</head>
<body>
<div id="a"></div>
<div id="b"></div>
<p>안녕하세요 저는 세 번째 태그에요</p>
<p>안녕하세요 저는 세 번째 태그에요</p>
<p>안녕하세요 저는 세 번째 태그에요</p>
<p>안녕하세요 저는 세 번째 태그에요</p>
<p>안녕하세요 저는 세 번째 태그에요</p>
<p>안녕하세요 저는 세 번째 태그에요</p>
<p>안녕하세요 저는 세 번째 태그에요</p>
</body>
</html>


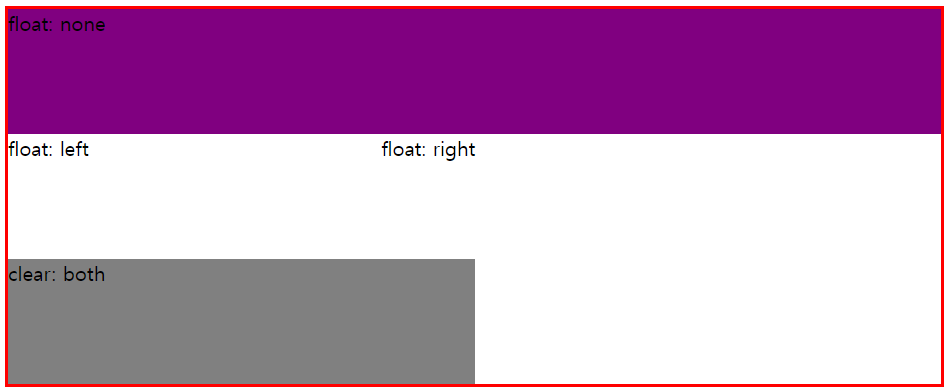
✔️float 속성이 적용되면 다음 요소(자식요소)가 그 float 속성을 그대로 상속 받는데 left, right 상관없이 이것을 해지시키는 속성으로 clear을 사용할 수 있다.
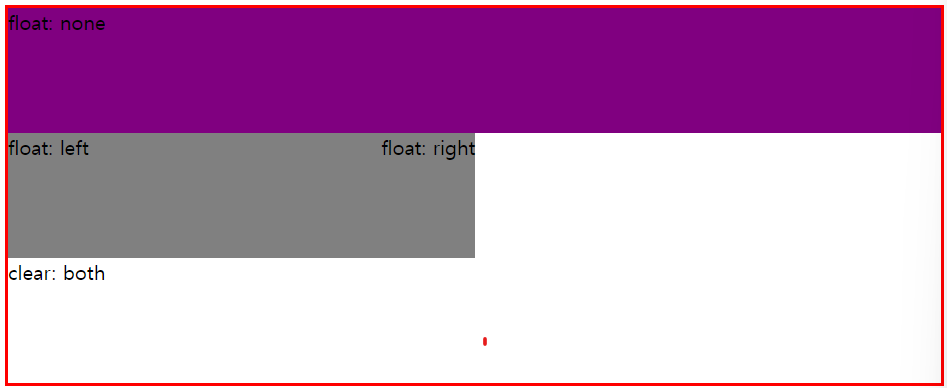
<div class="parents">
<div class="top">float: none</div>
<div class="left">float: left</div>
<div class="right">float: right</div>
<div class="clear">clear: both</div>
</div>.parents{
border: 3px solid red;
height: 300px;
}
.top{
background-color: purple;
height: 100px;
}
.left{
background-color: skyblue;
height: 100px;
width: 40%;
float: left;
}
.right{
background-color: orange;
height: 100px;
width: 60%;
float: right;
}
.clear{
background-color: gray;
height: 100px;
}
.parents{
border: 3px solid red;
height: 300px;
}
.top{
background-color: purple;
height: 100px;
}
.left{
/* background-color: skyblue; */
height: 100px;
width: 40%;
float: left;
}
.right{
/* background-color: orange; */
height: 100px;
width: 60%;
float: right;
}
.clear{
background-color: gray;
height: 100px;
width: 50%;
}
> .clear의 속성이 left와 right뒤로 숨어 버렸다. clear: both; 해주면
.clear{
background-color: gray;
height: 100px;
clear: both;
}
.parents{
border: 3px solid red;
height: 300px;
}
.top{
background-color: purple;
height: 100px;
}
.left{
background-color: skyblue;
height: 100px;
width: 40%;
float: left;
}
.right{
background-color: orange;
height: 100px;
width: 60%;
float: right;
}
.clear{
background-color: gray;
height: 100px;
width: 50%;
clear: both;
}
'📚강의록📚 > 유노코딩)CSS' 카테고리의 다른 글
| CSS 기초 04(의사클래스, 의사요소) (0) | 2023.04.19 |
|---|---|
| CSS 기초 03(속성정리03_Box관련속성) (0) | 2023.04.14 |
| CSS 기초 03(속성정리02_position관련) (0) | 2023.04.14 |
| CSS 기초 02(선택자) (0) | 2023.04.14 |
| CSS 기초 01 (0) | 2023.04.14 |
