| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- JS classList
- JS redirection
- JS setInterval
- JS value속성
- JS appendChild
- git 협업셋팅
- JS localStorage
- JS form action
- JS clearInterval
- JS 삼항연산
- JS setTimeout
- HTML기초
- CSS속성정리
- js 변수
- JS 타이머기능
- JS 화살표함수
- JS 형변환
- JS 연산
- JS typeof연산자
- CSS기초
- JS 스코프
- JS 숫자
- JS prompt
- JS append
- JS 데이터타입
- JS 함수
- JS preventDefault
- JS form
- JS 기초
- JS null undefined
공부기록용
바닐라 JS로 크롬 앱 만들기(04_1) 본문
https://nomadcoders.co/javascript-for-beginners/lobby
바닐라 JS로 크롬 앱 만들기 – 노마드 코더 Nomad Coders
Javascript For Beginners
nomadcoders.co
🔴form
🔴preventDefault()
🔴classList.add()
<!--HTML-->
<body>
<div id = "login-form">
<input type="text" placeholder="What is your name?"/>
<button>Log In</button>
</div>>
<script src="app.js"></script>
</body>HTML에서 끌어오기
// app.js
// 1.
const loginForm = document.getElementById("login-form");
// <div id = "login-form">에서 input 가져온 것
// html문서를 의미하는 document를 하지 않은 이유는 loginForm에서 이미 정해서 loginForm을 끌어왔기 떄문
const loginInput = loginForm.querySelector("input");
const loginButton = loginForm.querySelector("button");=
// app.js
// 2.
const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("login-form button");const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("#login-form button");
function onLoginBtnClick(){
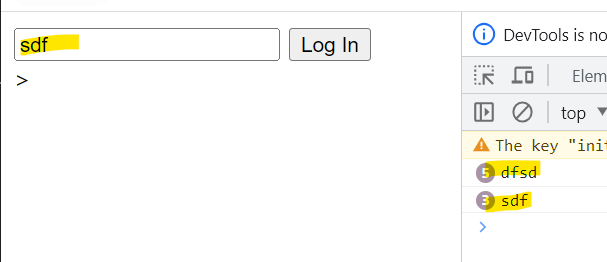
console.log(loginInput.value) // loginInput의 value넣기
}
loginButton.addEventListener("click", onLoginBtnClick);
입력시 값이 쌓임!
HTML 기초 04
서버와 클라이언트 클라이언트(사용자)가 요청을 하면, 서버는 그에 대한 응답으로 정보를 제공한다. Ex 1. ->클라이언트(사용자) : 네이버주소 입력 - 네이버 홈페이지를 보고싶습니다. - Enter(요
miimee.tistory.com
https://miimee.tistory.com/135
Javascript 기초 13(form 관련 정리)
1. 본론에 들어가기전 에 대해 간략하게 설명하자면, 은 사용자로부터 값을 입력을 받는 양식을 만들기 위해서 사용한다. , , , 등과 같은 다양한 입력 요소들을 포함할 수 있다. 닉네임 : 이메일 :
miimee.tistory.com
form_데이터 전송
한마디로 js로 일련의 기능들을 만들어서 작동하게 할 수 도있지만 html에 form태그를 사용해서 작성해서 사용자가 입력한 데이터(input, select, textarea 등의 입력 값)를 서버로 보낼 수 있다(submit). 해당 내용들을 js로 구현 할 수도 있지만 간단하게 form태그로도 사용할 수 있다는 걸 알아두기_form안에 input이 위치해 있어야 한다.
submit 되는 걸 막기
어떤 이벤트를 명시적으로 처리하지 않은 경우, 해당 이벤트에 대한 사용자 에이전트의 기본 동작을 실행하지 않도록 지정합니다.
사용자 에이전트 - MDN Web Docs 용어 사전: 웹 용어 정의 | MDN
사용자 에이전트(user agent)는 사용자를 대표하는 컴퓨터 프로그램으로, 웹 맥락에선 브라우저를 의미합니다.
developer.mozilla.org
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
function onLoginSubmit(first) { // onLoginSubmit에 인자를 first로 받도록 하자 -> 발생한 event에 대한 정보를 가진 Argument/인자/함수와 메서드의 입력 값(Value)를 넣을 것
first.preventDefault();
console.log(first)
}
// submit감지하기
loginForm.addEventListener("submit", onLoginSubmit) // 1. submit이라는 event가 발생하면 onLoginSubmit함수가 작동하는 것인디 onLoginSubmit에 인자를 first로 받도록 하자> 여기서는 form을 하면 자동으로 서버에 submit하면 브라우저는 페이지를 새로고침(기본 동작)하는데 그 동작을 못하게 하고 있음
> onLoginSubmit(event) 첫번째 인자로 발생한 event에 대한 정보를 준다.
> 아무것도 하지 않음으로써, js가 어떤 정보를 담은채로 함수를 호출한다
>> 그러니까 원래는 기본동작으로써 새로고침을 하고 preventDefault()을 사용해서 그 새로고침을 막았고, 함수의 인자에 첫 인자를 적으면 그 이벤트에 대한 정보(event object)를 주고? 원래는 새로고침현상으로 인해서 안보여야 하는데 preventDefault()를 하게 되면서 새로고침이 없어져서 그 이벤트에 대한 정보가 console에 나타난다는 의미같군
> preventDefault() 메서드는 이벤트 객체의 기본 동작을 취소하기 위해 사용되는 메서드입니다. 호출되면 이벤트의 기본 동작이 실행되지 않고, 이벤트가 발생한 요소에서 기본 동작이 발생하는 것을 막습니다.
function handleClick(event) {
event.preventDefault();
// 기본 동작을 막고 추가적인 로직을 수행
console.log("클릭 이벤트 발생!");
}
const button = document.querySelector("button");
button.addEventListener("click", handleClick);> event.preventDefault()는 클릭 이벤트의 기본 동작을 막고, 대신에 콘솔에 "클릭 이벤트 발생!" 메시지를 출력합니다.
> preventDefault() 메서드는 이벤트 객체의 기본 동작을 막기 위해 사용되며, 인자를 필요로하지 않습니다. 이 메서드를 호출하여 이벤트의 기본 동작을 방지하고 추가적인 동작을 수행할 수 있습니다.
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
const link = document.querySelector("a");
function onLoginSubmit(event) {
event.preventDefault();
console.log(event)
}
function handleLinkClick(event){
event.preventDefault();
alert("clicked")
}
loginForm.addEventListener("submit", onLoginSubmit)
link.addEventListener("click", handleLinkClick)<!--html-->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-sccale=1.0" />
<link rel="stylesheet" href="style.css">
<title>momentum App</title>
</head>
<body>
<form id="login-form" >
<input required maxlength="15" type='text' placeholder="what is your name?" />
<input type="submit" value="Log In" />
</form>
<script src="app.js"></script>
</body>
</html>/* css */
.hidden {
display: none;
}// js
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
function onLoginSubmit(event) {
event.preventDefault();
const username = loginInput.value
loginForm.classList.add('hidden');
console.log(username)
}
loginForm.addEventListener("submit", onLoginSubmit)> const username = loginInput.value;
>>loginInput.value를 통해 사용자가 입력한 로그인 필드의 값(여기서는 사용자명)을 가져와 username 변수에 할당
> loginForm.classList.add('hidden');
>> loginForm 요소의 클래스 리스트에 'hidden' 클래스를 추가
>> 이를 통해 로그인 폼이 숨겨지는 스타일이 적용

<!--html-->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-sccale=1.0" />
<link rel="stylesheet" href="style.css">
<title>momentum App</title>
</head>
<body>
<form id="login-form" >
<input required maxlength="15" type='text' placeholder="what is your name?" />
<input type="submit" value="Log In" />
</form>
<h1 id="greeting" class="hidden"></h1>
<script src="app.js"></script>
</body>
</html>// js
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden"
// 굳이 변수로 지정하지 않고
// loginForm.classList.add("hidden");로
// 해도 된다.
// 인자로 클래스를 받기 때문에
function onLoginSubmit(event) {
event.preventDefault();
loginForm.classList.add(HIDDEN_CLASSNAME);
const username = loginInput.value;
greeting.innerText = "Hi " + username;
// greeting.innerText = `Hello ${username}`
greeting.classList.remove(HIDDEN_CLASSNAME)
}
loginForm.addEventListener("submit", onLoginSubmit)> classList.add()는 DOM 요소의 클래스 리스트에 새로운 클래스를 추가하는 메서드다.
> DOM 요소의 classList 속성은 해당 요소에 적용된 클래스의 리스트를 나타낸다. classList 객체는 add(), remove(), toggle() 등의 메서드를 제공하여 클래스를 조작할 수 있다.
> classList.add() 메서드는 인자로 전달된 클래스 이름을 해당 요소의 클래스 리스트에 추가한다. 이미 요소에 해당 클래스가 존재한다면, 추가 동작은 무시, 존재하지 않는 클래스 이름이라면, 해당 클래스가 클래스 리스트에 추가된다.

'📚강의록📚 > 노마드)Javascript' 카테고리의 다른 글
| 바닐라 JS로 크롬 앱 만들기(06) (0) | 2023.06.29 |
|---|---|
| 바닐라 JS로 크롬 앱 만들기(05) (0) | 2023.06.29 |
| 바닐라 JS로 크롬 앱 만들기(04_2) (0) | 2023.06.28 |
| 바닐라 JS로 크롬 앱 만들기(03) (0) | 2023.06.23 |
| 바닐라 JS로 크롬 앱 만들기(~02) (0) | 2023.06.22 |
