| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- CSS기초
- JS form
- JS 데이터타입
- JS typeof연산자
- JS 형변환
- JS appendChild
- JS clearInterval
- JS 삼항연산
- JS 숫자
- JS localStorage
- JS 기초
- JS null undefined
- CSS속성정리
- JS 연산
- JS 타이머기능
- JS setInterval
- JS preventDefault
- JS 스코프
- JS classList
- JS 함수
- JS prompt
- git 협업셋팅
- JS append
- js 변수
- JS 화살표함수
- JS setTimeout
- JS form action
- JS value속성
- HTML기초
- JS redirection
공부기록용
Javascript 기초 02(변수, 상수, 데이터 타입) 본문
변수(Variable)
변수란, '데이터에 붙이는 이름표'이다. 변수를 이용하면 이름표를 붙여 둔 데이터를 기억해두었다가 필요할 때마다 재사용 할 수 있게 된다. (데이터를 기억하기 위해 사용하는 수단)
let 변수이름 = 값/데이터;변수가 생성되면, 변수(변수이름)를 지정된 데이터 대신 사용할 수 있다.
※데이터타입(숫자, 문자열, null, undefined, boolean)
변수를 이용하면 자바스크립트로 표현할 수 있는 모든 데이터를 기억할 수 있다. Javascript는 다양한 유형의 데이터를 표현 및 사용할 수 있다.(Javascript 코드로 표현할 수 있는 모든 데이터는 변수에 대입될 수 있다.)
- 숫자(number)
- 문자열(string)
Javascript에서는 어떤 데이터를 사용하고 싶은지에 따라 그것을 표현하고 사용하는 방법이 조금씩 달라지는데 이를 구분하는 범주를 바로 데이터 유형 즉, 자료형이라고 하고 숫자와 문자열은 자료형 중에서 가장 기본이 되는 것들이다.
※숫자(number)
정수와 실수로 구분할 수 있다.
//정수를 기억하는 변수의 예
let number1 = 10; // 양의 정수
let number2 = 0; // 0도 정수이다
let number3 =-10; // 음수는 앞에 -기호를 사용
//실수를 기억하는 변수의 예
//실수를 표현할 때는 .을 사용
let number1 = 3.14; // 양의 실수
let number2 =-3.14; // 음의 실수
// 숫자 데이터
console.log(10) // 10을 출력
const myAge = 37
const yourAge = 25
console.log(myAge) // 37을 출력
console.log(yourAge) // 25를 출력
※문자열(string)
문자열이란, '기호의 순차 수열'을 뜻한다. 문자, 숫자, 특수문자 등 다양한 기호를 조합해 만들 수 있는 '기호의 집합'이며, 따옴표로 시작해 따옴표로 끝나는 데이터이다. (' '작은 따옴표나 " " 큰 따옴표로 데이터를 감싸야한다.)
//작은 따옴표, 큰 따옴표 모두 사용 가능
let string1 = '문자열에는 기호가 들어간다'
let string2 = "12345....!?"
const firstName = 'mini'
const lastName = 'Kim'
console.log(firstName) // mini을 출력
console.log(lastName) // Kim을 출력
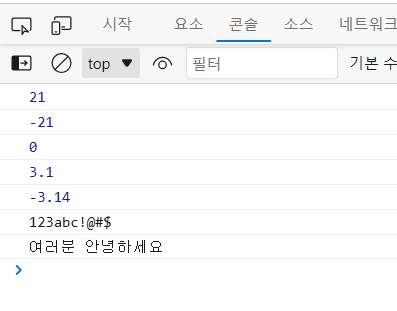
▶내용실습◀
console.log(21);
console.log(-21);
console.log(0);
console.log(3.1);
console.log(-3.14);
console.log('123abc!@#$');
console.log("여러분 안녕하세요");
null
널(null) 데이터는 '없다'를 의미하는 데이터이다. 의도적으로 데이터가 없음을 나타내기 위해 사용하는 일종의 표현 수단이다.
let numbet;
number = 0; // 이 변수는 숫자 0이다.
number = null; // 이 변수는 아무 값도 없다.undefined
언디파인디드(undefined)는 정의되지 않은 상태임을 나타내기 위해 사용하는 데이터이다. 변수를 선언만 하고 값이 할당되어 있지 않은 것이다.
let number; ---> 변수를 지정
console.log(number); ---> 지정값이 없어 undefined로 출력된다.
number = 3; ---> 변수의 값을 3으로 초기화
console.log(number); ---> 3의 값이 출력boolean
불리언/불린(boolean)은 숫자, 문자열과 같은 데이터 타입 중 하나이다. true와 flase 단 두 가지의 값만 존재한다. 참과 거짓의 여부를 나타내기 위해 사용하는 데이터이다.
let value;
value = true;
value = false;
value = False;
value = True;
const isMan = true
const isWoman = false
console.log(isMan) // true출력
console.log(isWoman) // false출력true, false 데이터는 모두 소문자를 사용해야한다.
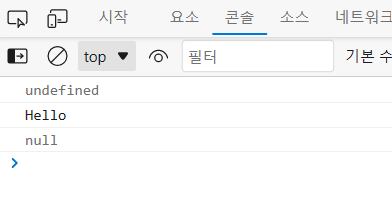
▶내용실습◀
let data;
console.log(data);
data = "Hello";
console.log(data);
data = null;
console.log(data)
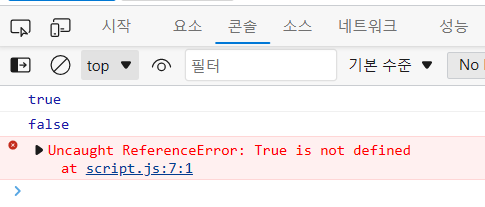
let data = true;
console.log(data);
data = false;
console.log(data);
data = True;
console.log(data);
변수의 선언과 초기화
변수를 만드는 작업을 '변수의 선언'이라고 부르고, 만들어진 변수에 첫 데이터를 지정하는 작업을 '변수의 초기화'라고 부른다. 두 과정은 동시에 진행할 수도, 따로 진행할 수도 있다.
let 변수이름; // 변수 선언
변수 이름 = 데이터; // 변수 초기화▶내용실습◀
let messi; ---> messi라는 변수를 만들었고
messi = 10; ---> messi라는 변수의 값은 10이다.
let messi = 10;
▼
console.log(messi)
=
console.log(10)변수의 변화
변수는 데이터를 기억하기 위해 사용한다. 변수는 한 번에 하나의 데이터만 기억할 수 있으며, 기억하고 있는 값을 바꿔가며 사용할 수 있다.
let 변수이름 = 데이터1; // 변수 선언과 초기화 동시 진행
변수이름 = 데이터2; // 새로운 데이터 대입
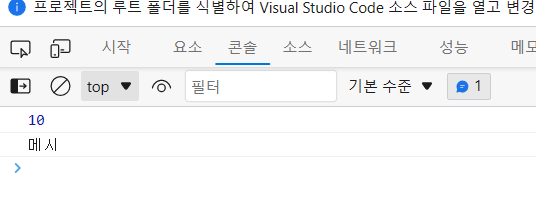
변수이름 = 데이터3; // 새로운 데이터 또 대입▶내용실습◀
let messi = 10; ---> messi라는 변수 값이 10인 변수 생성
console.log(messi); ---> 그래서 messi의 변수 값은 10이라는 결과 나옴
messi = '메시'; ---> messi변수의 값을 메시로 바꿈
console.log(messi); ---> 그 결과 messi의 변수 값은 메시로 출력
변수의 이름
변수는 '데이터에 붙이는 이름표'이다. 변수의 이름은 기본적으로 '짓는 이 마음대로' 지어줄 수 있지만, 몇 가지 제약사항도 존재한다.
※제약사항
- 변수명에는 오직 문자와 숫자, 그리고 기호 $와 _ 만이 포함될 수 있다.
- 변수명의 첫 번째 글자로 숫자가 올 수 없다.
- 이미 다른 뜻을 가지고 있는 단어(키워드)는 변수명으로 사용할 수 없다.
상수
상수란 수식에서 '변하지 않는 값'을 뜻한다. 변수와 반대되는 것으로, 상수는 '단 하나의 데이터만을 위해 사용하는 이름표'로써, 값의 변경이 불가능하다.
const = 상수이름;
상수이름 = 데이터; ---> 의 과정이 아닌
const 상수이름 = 데이터; ---> 선언과 초기화를 동시에 진행상수도 변수처럼 지정된 데이터 대신 사용할 수 있다. 이름 짓는 규칙은 변수의 이름 짓기 규칙과 동일하다.
▶내용실습◀
const bb = 5;
console.log(bb);
상수의 선언과 초기화
상수를 만들 떄는 선언과 초기화를 동시에 주어야 한다. 그렇지 않으면 데이터를 지정할 수 없다.
const 상수이름;
상수이름 = 데이터; // 에러 발생상수는 자신이 선언될 때 지정된 데이터로 고정된다. 선언 이후 데이터를 대입하려고 하면 에러가 발생하게 된다. (재할당X)
▶내용실습◀
const bb = 5; ---> bb를 5로 지정하는 과정을 동시에 진행
console.log(bb);
const bb = 7; ---> bb를 7로 변경하려 했으나
console.log(bb); ---> 반영되지 않고 오류가 발생
'📚강의록📚 > 유노코딩)Javascript' 카테고리의 다른 글
| Javascript 기초 05(조건문) (0) | 2023.04.21 |
|---|---|
| Javascript 기초 03(연산02_비교) (0) | 2023.04.21 |
| Javascript 기초 04(Document Object Model) (0) | 2023.04.21 |
| Javascript 기초 03(연산01_산술, 대입, typeof) (0) | 2023.04.19 |
| Javascript 기초 01 (0) | 2023.04.18 |
