| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JS 삼항연산
- HTML기초
- JS form
- JS setInterval
- JS form action
- JS 기초
- JS null undefined
- git 협업셋팅
- JS setTimeout
- JS redirection
- JS 스코프
- JS 타이머기능
- JS 함수
- JS 형변환
- CSS기초
- JS value속성
- CSS속성정리
- JS 숫자
- JS preventDefault
- JS 화살표함수
- JS prompt
- JS typeof연산자
- JS 연산
- JS 데이터타입
- JS append
- JS clearInterval
- js 변수
- JS classList
- JS localStorage
- JS appendChild
공부기록용
Javascript 기초 04(Document Object Model) 본문
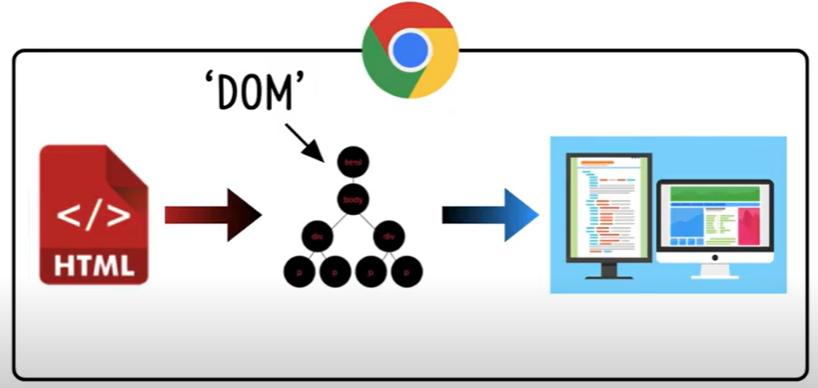
※렌더링의 세부 과정
브라우저는 HTML 코드를 해석해서 요소들을 트리 형태로 구조화해 표현하는 문서(객체)를 생성한다. 이 문서(객체)를 DOM이라고 하며, 브라우저는 DOM을 통해 화면에 웹 콘텐츠들을 렌더링한다.

DOM의 존재 목적
- DOM은 Javascript를 사용해서 웹 콘텐츠를 추가, 수정, 삭제하거나 마우스 클릭, 키보드 타이핑, 등 이벤트에 대한 처리를 정의할 수 있도록 제공하는 프로그래밍 인터페이스(interface)이다.
- 자바스크립트가 웹문서에 대한 어떤 동작을 구현하고나면 자바스크립트 파일이 아닌 돔에 그 결과들이 반영되고 그 내용을 토대로 웹브라우저 화면이 다시 렌더링되는 흐름이 나타난다. 사용자와 실질적으로 동적인 상호작용을 해준다.
doucument
- 브라우저 객체 window의 document속성은 창이 포함한 문서를 참조한다. 즉, window.document는 현재 브라우저에 렌더링되고 있는 문서를 의미하며, 이 속성을 이용하면 해당 문서에 접근할 수 있다.
- window.document는 페이지 콘텐츠 즉, DOM에 대한 진입점 역할을 하는 프로그래밍 인터페이스로 이를 이용하면 페이지의 정보를 언거나 웹 요소를 생성 및 조작할 수 있다.
- document는 문서(html, xml, svg 등)에 대한 공통의 속성과 메소드를 제공한다. 즉, 다양한 API(Application Programming Interface)를 제공한다. 다양한 메소드를 제공함으로써 문서에 대한 다양한 작업을 할 수 있도록 해준다
@ https://developer.mozilla.org/ko/docs/Web/API/Document
- document.querySelector
- document.getElementById ---> 두 가지 모두 조작하고자 하는 웹 요소를 선택하여 반환해준다는 특징이 있음
document.querySelector
document의 querySelector메소드는 선택자를 인자로 전달받아, 전달받은 선택자와 일치하는 문서 내 첫 번째 요소(Element)를 반환한다. 일치하는 요소가 없으면 '없다'라는 의미의 'null'을 반환한다. 인자로 전달되는 선택자는 문자열 타입의 '유효한 CSS선택자'를 의미한다.
document.querySelector("p"); //p태그를 선택하자
document.querySelector("#text"); //id가 text인 요소를 선택하자
document.querySelector(".text"); //class가 text인 요소를 선택하자
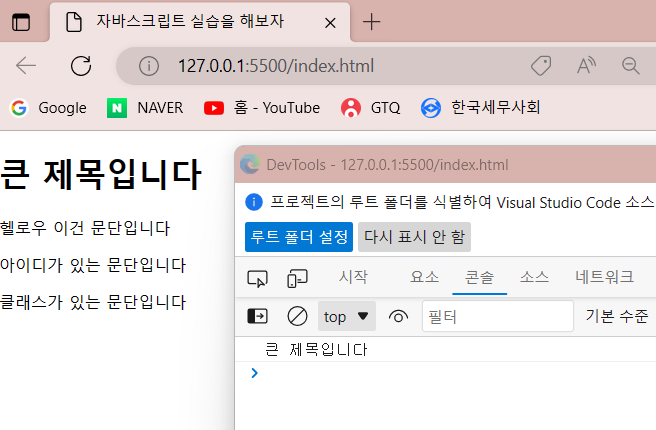
▶내용실습◀
/*html*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>자바스크립트 실습을 해보자</title>
<style>
</style>
</head>
<body>
<h1>큰 제목입니다</h1>
<P>헬로우 이건 문단입니다</P>
<p id= "text">아이디가 있는 문단입니다</p>
<p class="paragraph">클래스가 있는 문단입니다</p>
<script src="script.js"></script>
</body>
</html>// js
console.log(document.querySelector("h1"))
console.log(document.querySelector("p"))
console.log(document.querySelector("#text"))
console.log(document.querySelector(".paragraph"))
document.getElementById
document의 getElementById메소드는 id를 인자로 전달받아, 전달받은 선택자와 일치하는 문서 내 요소(Element)를 반환한다. 일치하는 요소가 없으면 '없다'라는 의미의 null 데이터를 반환한다. 인자로 전달되는 선택자는 문자열 타입의 'id'를 의미한다.
document.getElementById("text"); // id가 text인 요소를 선택하자
document.getElementById("image"); // id가 image인 요소를 선택하자▶내용실습◀
/*html*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>자바스크립트 실습을 해보자</title>
<style>
</style>
</head>
<body>
<h1>큰 제목입니다</h1>
<P>헬로우 이건 문단입니다</P>
<p id= "text">아이디가 있는 문단입니다</p>
<p class="paragraph">클래스가 있는 문단입니다</p>
<script src="script.js"></script>
</body>
</html>// js
console.log(document.getElementById("text"))
console.log(document.getElementById("p")) // id가 p인 요소가 없으므로 null로 출력됨
textContent
textContent 속성은 해당 노드가 포함하고 있는 텍스트 콘텐츠를 표현하는 속성이다. (요소안에 쓰여진 텍스트를 반환해 주는 속성이) textContent를 통해 요소가 포함된 텍스트를 읽을 수도, 변경할 수도 있다. (텍스트 조작)
const p = document.querySelector("p");
// p 요소를 반환받아 상수로 이름을 붙인다
console.log(p.textContent)
// p 요소의 textContent 속성을 console에 출력해보자
p.textContent = "텍스트를 이걸로 바꿔!"
// p 요소의 textContent 값을 변경해보자!
▶내용실습◀
/*html*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>자바스크립트 실습을 해보자</title>
<style>
</style>
</head>
<body>
<h1>큰 제목입니다</h1>
<P>헬로우 이건 문단입니다</P>
<p id= "text">아이디가 있는 문단입니다</p>
<p class="paragraph">클래스가 있는 문단입니다</p>
<script src="script.js"></script>
</body>
</html>querySelector, getElementById 둘은 각각은 요소를 찾아서 반환해주기때문에 반환된 데이터에 이름을 붙여 관리할수도 있다. 이름을 붙여줄때는 변수나 상수를 이용할 수 있다. (대상의 변경을 원하는경우 변수_let으로, 변하는것을 원하지 않는다면 상수_const 지정하여 사용) https://miimee.tistory.com/14
const h1 = document.querySelector("h1")
const p = document.getElementById("text") // h1, p 실제 태그들에 접근할수있는 이름이 됨
// h1.textContent로 dom객체h1에서 텍스트 콘텐츠 속성을 보겠다는 의미로 '큰 제목 입니다'가 반환될것
// console.log를 씌워 확인
console.log(h1.textContent)
const h1 = document.querySelector("h1")
const p = document.getElementById("text")
console.log(h1.textContent)
h1.textContent = "헬로우 여러분!" // 바꼈지만 console은 이것보다 이전으로 바뀌지 않았지만
p.textContent = "겟엘리먼트바이아이디~!!"
console.log(p.textContent) // p 태그는 console이 이후이므로 console에도 출력이 된걸 확인해볼수있다.
'📚강의록📚 > 유노코딩)Javascript' 카테고리의 다른 글
| Javascript 기초 05(조건문) (0) | 2023.04.21 |
|---|---|
| Javascript 기초 03(연산02_비교) (0) | 2023.04.21 |
| Javascript 기초 03(연산01_산술, 대입, typeof) (0) | 2023.04.19 |
| Javascript 기초 02(변수, 상수, 데이터 타입) (0) | 2023.04.19 |
| Javascript 기초 01 (0) | 2023.04.18 |
