| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- JS form
- CSS기초
- JS form action
- JS 형변환
- JS 함수
- git 협업셋팅
- JS prompt
- JS 숫자
- JS value속성
- JS classList
- JS null undefined
- JS setTimeout
- JS setInterval
- JS 데이터타입
- JS append
- JS 타이머기능
- JS localStorage
- JS typeof연산자
- JS preventDefault
- JS 화살표함수
- JS 연산
- js 변수
- JS 스코프
- JS 삼항연산
- HTML기초
- JS 기초
- JS clearInterval
- JS redirection
- JS appendChild
- CSS속성정리
공부기록용
ReactJS로 영화 웹 서비스 만들기(07_1/Todo만들기) 본문
https://nomadcoders.co/react-for-beginners/lobby
ReactJS로 영화 웹 서비스 만들기 – 노마드 코더 Nomad Coders
왕초보를 위한 React
nomadcoders.co
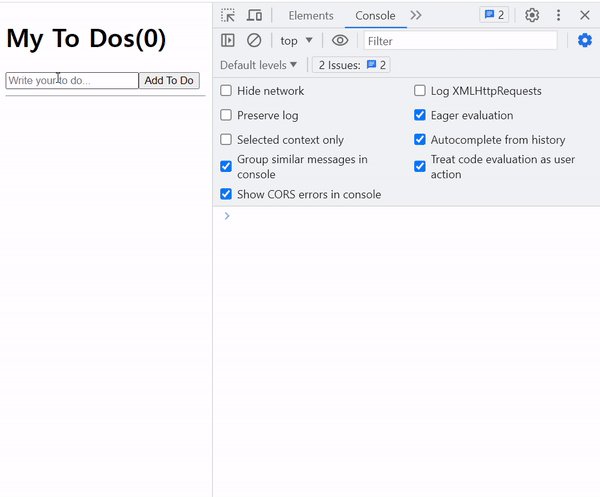
toDo를 입력하고 제출할 기본 UI구성
import { useEffect, useState } from "react";
function App() {
const [toDo, setToDo] = useState("");
const onChangeInput = (event) => {
setToDo(event.target.value);
};
const onSubmitInput = (event) => {
event.preventDefault();
console.log(toDo);
}
return (
<div>
<form onSubmit={onSubmitInput}>
<input
onChange={onChangeInput}
value={toDo}
type="text"
placeholder="Write your to do..."
/>
<button>Add To Do</button>
</form>
</div>
);
}
export default App;> <form>안에 <button>이 있을 때, button에 액션이 없을 경우 자동으로 submit되는데 제출과 동시에 submit의 기본 동작인 새로고침이 동시에 일어난다. 이 새로고침을 막아주기 위해서 preventDefault를 해준 것이다.
>> preventDefault : 폼의 기본 동작(페이지 새로고침 등)을 방지

const onSubmitInput = (event) => {
event.preventDefault();
if(toDo === "") {
return;
}setToDo("");
};> 현재는 toDO에도 값이 있지 않은 상태
> 만약 toDo가 비어있다면 아무것도 일어나지 않고(단지, return) 값이 있는 경우 setToDo는 빈 값으로 저장됨
>> 결국toDo는 빈 값으로 계속 돌아가는 코드이다.
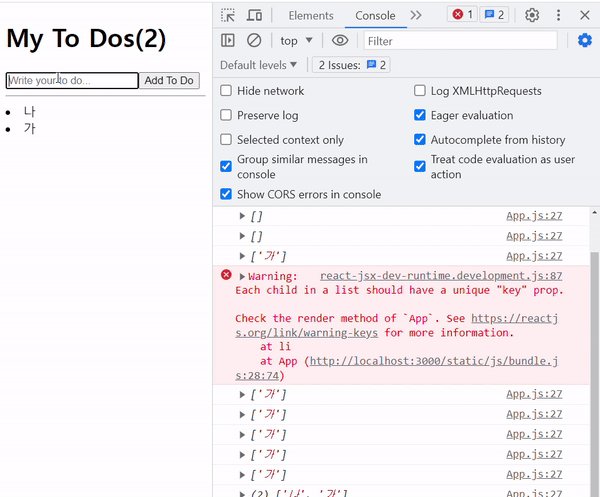
여러 개의 toDo를 받을 수 있는 배열_toDos 만들기(즉 toDos는 배열이 될 것)
import { useState } from "react";
function App() {
// 하나하나의 toDo
const [toDo, setToDo] = useState("");
// toDo의 배열
// 그래서 기본 값은 빈 배열 [ ]
const [toDos, setToDos] = useState([]);
const onChangeInput = (event) => {
setToDo(event.target.value);
};
const onSubmitInput = (event) => {
event.preventDefault();
if(toDo === "") {
return;
}
// ⭐배열인 toDos에 toDo를 넣어서 새로운 배열을 만들고자 하는 것⭐
setToDos(function(currnetArray){
return [toDo, ...currnetArray]
})
setToDo("");
};
console.log(toDos);
return (
<div>
<h1>My To Dos({toDos.length})</h1>
<form onSubmit={onSubmitInput}>
<input
onChange={onChangeInput}
value={toDo}
type="text"
placeholder="Write your to do..."
/>
<button>Add To Do</button>
</form>
</div>
);
}
export default App;setToDos(function(currnetArray){
return [toDo, ...currnetArray]
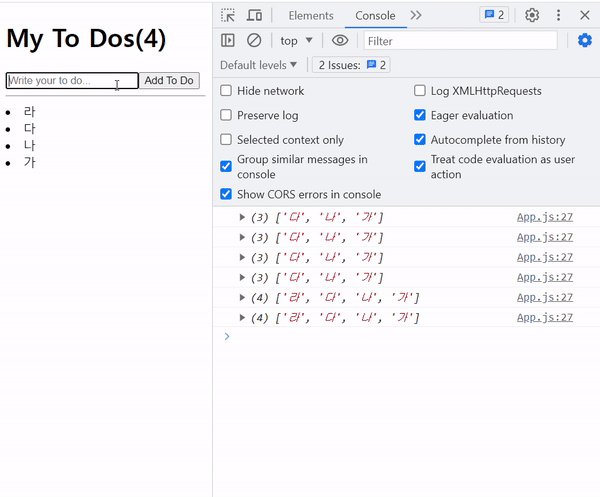
})> 배열인 toDos에 toDo를 넣어서 새로운 배열을 만들고자 함
>> 배열에 요소를 추가하는 방법_toDos에 toDo추가
>> currnetArray_현재의 배열을 받아와서 새로운 배열[ ]을 return -> 새로운 배열[ ]은 toDo와 toDos를 모두 지니게 됨
... -> spread연산자
.map() -> 배열의 요소들을 하나하나 돌면서 조건에 맞게 변형시켜 새로운 배열을 뱉어낸다.
import { useState } from "react";
function App() {
// 하나하나의 toDo
const [toDo, setToDo] = useState("");
// toDo의 배열
// 그래서 기본 값은 빈 배열 [ ]
const [toDos, setToDos] = useState([]);
const onChangeInput = (event) => {
setToDo(event.target.value);
};
const onSubmitInput = (event) => {
event.preventDefault();
if (toDo === "") {
return;
}
// ⭐배열인 toDos에 toDo를 넣어서 새로운 배열을 만들고자 하는 것⭐
setToDos(function (currnetArray) {
return [toDo, ...currnetArray];
});
setToDo("");
};
return (
<div>
<h1>My To Dos({toDos.length})</h1>
<form onSubmit={onSubmitInput}>
<input
onChange={onChangeInput}
value={toDo}
type="text"
placeholder="Write your to do..."
/>
<button>Add To Do</button>
</form>
<hr />
<ul>
{toDos.map(function (item, index) {
return <li key={index}>{item}</li>;
})}
</ul>
</div>
);
}
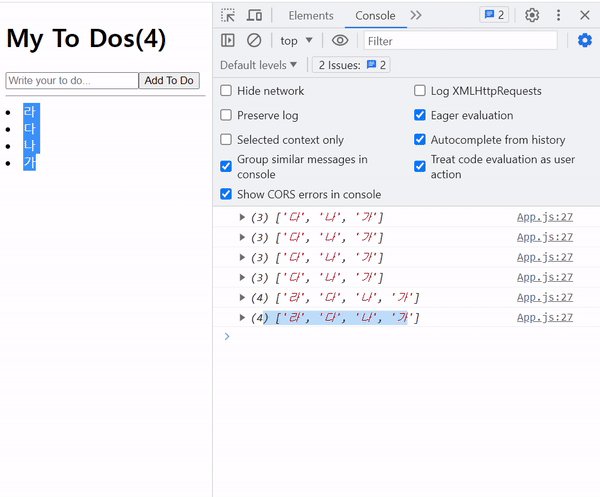
export default App;{toDos.map(function(item){
return <li>{item}</li>
})}> 배열인 toDos의 요소하나하나를 item으로 칭하고, item하나하나씩을 <li>태그로 감싸 나타내겠다.

> 리엑트에서는 꼭 key값을 넣어 주어서 고유한 값을 지정을 해주어야 한다.
> 고유성을 통해서 React가 이름이 똑같은 컴포넌트들 각각의 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕는다.
https://api.coinpaprika.com/v1/tickers
import { useEffect, useState } from "react";
function App() {
// 로딩
const [loading, setLoading] = useState(true);
useEffect(function () {
fetch("https://api.coinpaprika.com/v1/tickers")
.then(function (response) {
return response.json();
})
.then(function (json) {
return console.log(json);
});
}, []);
// useEffect(function(){
// fetch("https://api.coinpaprika.com/v1/tickers")
// .then((response) => response.json())
// .then((json) => console.log(json));
// }, []);
return (
<div>
<h1>The Coins!</h1>
{loading ? <strong>Loading...</strong> : null}
</div>
);
}
export default App;> fetch로 데이터 긁어오기

가져오는 data 즉 coin의 data를 state로 저장
// API에서 가지고온 데이터의 배열을 위한 state
const [coins, setCoins] = useState([]);
useEffect(function () {
fetch("https://api.coinpaprika.com/v1/tickers")
.then(function (response) {
return response.json();
})
.then(function (json) {
setCoins(json);
});
}, []);setCoins(json);coins의 정보를 얻어왔다면 loading을 false가 되어야 한다.
useEffect(function () {
fetch("https://api.coinpaprika.com/v1/tickers")
.then(function (response) {
return response.json();
})
.then(function (json) {
setCoins(json);
setLoading(false);
});
}, []);setLoading(false);
현재 coins에 데이터의 배열이 담겨있다.
'📚강의록📚 > 노마드)React' 카테고리의 다른 글
| ReactJS로 영화 웹 서비스 만들기(07_2/Movie App02_Router, Link) (0) | 2023.07.19 |
|---|---|
| ReactJS로 영화 웹 서비스 만들기(07_2/Movie App01_fetch로 데이터 불러오기 및 component) (0) | 2023.07.19 |
| ReactJS로 영화 웹 서비스 만들기(06/useEffect, cleanup ) (0) | 2023.07.18 |
| ReactJS로 영화 웹 서비스 만들기(04_3/prop type) (0) | 2023.07.13 |
| ReactJS로 영화 웹 서비스 만들기(04_2/props활용, React.memo) (0) | 2023.07.13 |
