| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- JS form
- JS 기초
- JS preventDefault
- JS setTimeout
- JS classList
- JS form action
- CSS기초
- JS null undefined
- JS 삼항연산
- JS clearInterval
- JS 숫자
- JS redirection
- JS 함수
- JS 타이머기능
- JS localStorage
- JS 형변환
- js 변수
- JS value속성
- HTML기초
- JS 데이터타입
- JS append
- JS typeof연산자
- JS 연산
- git 협업셋팅
- JS prompt
- JS 화살표함수
- JS appendChild
- JS 스코프
- JS setInterval
- CSS속성정리
공부기록용
ReactJS로 영화 웹 서비스 만들기(07_2/Movie App01_fetch로 데이터 불러오기 및 component) 본문
ReactJS로 영화 웹 서비스 만들기(07_2/Movie App01_fetch로 데이터 불러오기 및 component)
과부하가즈아 2023. 7. 19. 16:47https://nomadcoders.co/react-for-beginners/lobby
ReactJS로 영화 웹 서비스 만들기 – 노마드 코더 Nomad Coders
왕초보를 위한 React
nomadcoders.co
fetch로 데이터 받아오기
import { useEffect, useState } from "react";
function App() {
const [loading, setLoading] = useState(true);
// 영화의 정보를 담음
const[movies, setMovies] = useState([])
useEffect(() => {
fetch(
`https://yts.mx/api/v2/list_movies.json?minimum_rating=8.8&sort_by=year`
)
.then((response) => response.json())
.then((json) => {
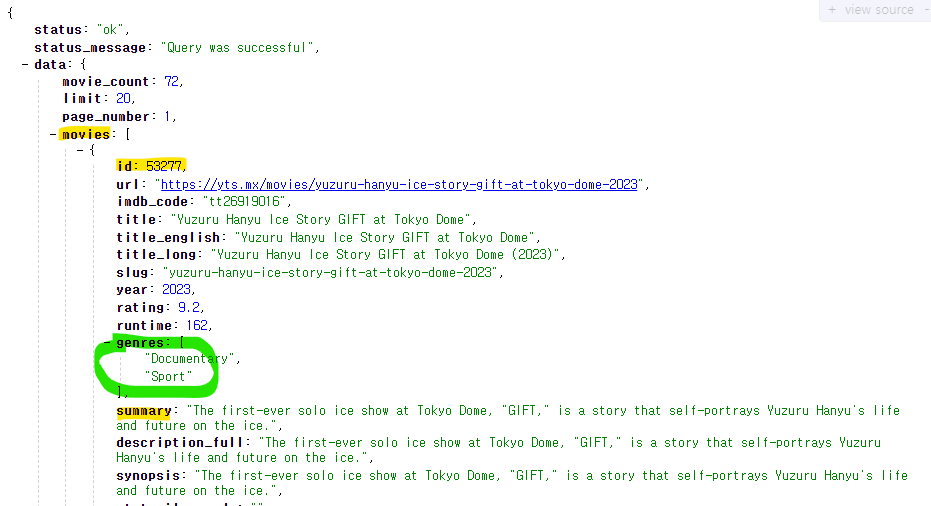
setMovies(json.data.movies);
setLoading(false);
});
}, []);
console.log(movies)
return <div> {loading ? <h1>Loading...</h1> : null} </div>;
}
export default App;▼
import { useEffect, useState } from "react";
function App() {
const [loading, setLoading] = useState(true);
// 영화의 정보를 담음
const [movies, setMovies] = useState([]);
const getMovies = async () => {
const response = await fetch(
`https://yts.mx/api/v2/list_movies.json?minimum_rating=8.8&sort_by=year`
);
const json = await response.json();
setMovies(json.data.movies);
setLoading(false);
};
useEffect(() => {
getMovies();
}, []);
console.log(movies);
return <div> {loading ? <h1>Loading...</h1> : null} </div>;
}
export default App;=
const getMovies = async () => {
const json = await (await fetch(
`https://yts.mx/api/v2/list_movies.json?minimum_rating=8.8&sort_by=year`
)).json();
setMovies(json.data.movies);
setLoading(false);
};
> fetch로 url에서 데이터를 긁어온다
const [movies, setMovies] = useState([]);> 그 데이터들은 state movies에 저장되고
return (
<div>
{loading ? (
<h1>Loading...</h1>
) : (
<div>
{movies.map((movie) => (
<div key={movie.id}>
<img src={movie.medium_cover_image}/>
<h2>{movie.title}</h2>
<p>{movie.summary}</p>
<ul>
{movie.genres.map(g => (
<li key={g}>{g}</li>))}
</ul>
</div>
))}
</div>
)}
</div>
);> UI를 통해서 보여준다
{movies.map((movie) => (
<div key={movie.id}>
<img src={movie.medium_cover_image}/>
<h2>{movie.title}</h2>
<p>{movie.summary}</p>> 만들어진 movies를 통해서 배열의 요소를 movie로 하나씩 돌면서 image, title, summary를 가져온다.
<ul>
{movie.genres.map(g => (
<li key={g}>{g}</li>))}
</ul>
> movies안에 요소중 genres의 정보를 가져오고 싶어서
> 이것의 상위에서 map한걸 movie로 돌았고 이번에는 그거에서 g로 돌아서 요소를 가져온다.
>> 근데 genres에 요소가 하나여서 그냥 g로 key랑 요소를 둘다 처리한다.

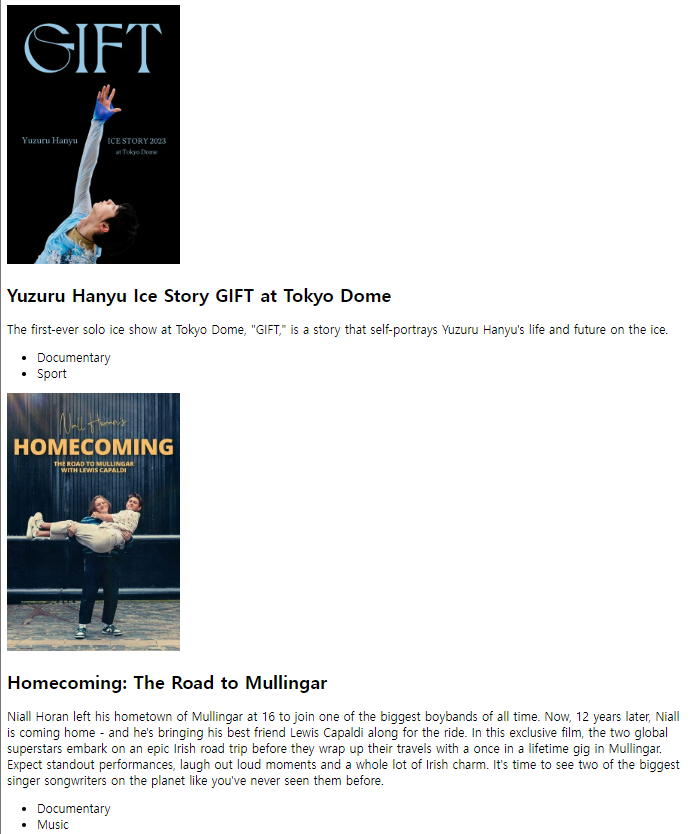
image, title, summary, genres가 UI에 제대로 출력된다.
영화의 세부정보 보기_페이지 전환하기01
우선 componet로 분리하기
function Movie({coverImage, title, summary, genres }) {
return <div>
<img src={coverImage} alt='{title}'/>
<h2>{title}</h2>
<p>{summary}</p>
<ul>
{genres.map(g => (
<li key={g}>{g}</li>))}
</ul>
</div>
}
export default Movie> Movies.js 파일을 만들어서 부모 component에서 받아오는 정보를 어떻게 보여주는지 작성(옮기고 수정)하고
import Movie from "Movie";
import { useEffect, useState } from "react";
function App() {
const [loading, setLoading] = useState(true);
// 영화의 정보를 담음
const [movies, setMovies] = useState([]);
const getMovies = async () => {
const json = await (
await fetch(
`https://yts.mx/api/v2/list_movies.json?minimum_rating=8.8&sort_by=year`
)
).json();
setMovies(json.data.movies);
setLoading(false);
};
useEffect(() => {
getMovies();
}, []);
console.log(movies);
return (
<div>
{loading ? (
<h1>Loading...</h1>
) : (
<div>
{movies.map((movie) => (
<Movie
key={movie.id}
coverImage={movie.medium_cover_image}
title={movie.title}
summary={movie.summary}
genres={movie.genres}
/>
))}
</div>
)}
</div>
);
}
export default App;return (
<div>
{loading ? (
<h1>Loading...</h1>
) : (
<div>
{movies.map((movie) => (
<Movie
key={movie.id}
coverImage={movie.medium_cover_image}
title={movie.title}
summary={movie.summary}
genres={movie.genres}
/>
))}
</div>
)}
</div>
);> coverImage={movie.medium_cover_image}
>> coverImage : 부모 -> 자식으로 넘겨줄때의 네이밍(본인이 지정해서 자식으로 넘겨주면 되고 자식은 이대로 받아오는 것)
>> movie.medium_cover_image : fetch로 받아온 데이터 요소의 이름(변하면 안되고 API에 나와있는대로 가져와야함)
import PropTypes from "prop-types"
function Movie({coverImage, title, summary, genres }) {
return <div>
<img src={coverImage} alt='{title}'/>
<h2>{title}</h2>
<p>{summary}</p>
<ul>
{genres.map(g => (
<li key={g}>{g}</li>))}
</ul>
</div>
}
Movie.propTypes = {
coverImage: PropTypes.string.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
genres: PropTypes.arrayOf(PropTypes.string).isRequired,
}
export default MovieMovie.propTypes = {
coverImage: PropTypes.string.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
genres: PropTypes.arrayOf(PropTypes.string).isRequired,
}> 각 props들의 type를 정해준다.
genres: PropTypes.arrayOf(PropTypes.string).isRequired,> arrayOf로 배열인걸 알려주고 그 안에 문자라고 PropTypes.string 명시를 해준다.
'📚강의록📚 > 노마드)React' 카테고리의 다른 글
| ReactJS로 영화 웹 서비스 만들기(07_2/Movie App03_patameters, useParams) (0) | 2023.07.20 |
|---|---|
| ReactJS로 영화 웹 서비스 만들기(07_2/Movie App02_Router, Link) (0) | 2023.07.19 |
| ReactJS로 영화 웹 서비스 만들기(07_1/Todo만들기) (0) | 2023.07.19 |
| ReactJS로 영화 웹 서비스 만들기(06/useEffect, cleanup ) (0) | 2023.07.18 |
| ReactJS로 영화 웹 서비스 만들기(04_3/prop type) (0) | 2023.07.13 |
