| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- JS 데이터타입
- JS prompt
- JS setTimeout
- JS form action
- JS 삼항연산
- JS clearInterval
- js 변수
- JS null undefined
- JS typeof연산자
- JS form
- HTML기초
- CSS속성정리
- JS preventDefault
- JS appendChild
- JS 함수
- JS 형변환
- JS value속성
- JS 기초
- git 협업셋팅
- JS 타이머기능
- JS redirection
- JS localStorage
- JS append
- JS 숫자
- JS 화살표함수
- JS 연산
- CSS기초
- JS classList
- JS 스코프
- JS setInterval
공부기록용
ReactJS로 영화 웹 서비스 만들기(07_2/Movie App02_Router, Link) 본문
https://nomadcoders.co/react-for-beginners/lobby
ReactJS로 영화 웹 서비스 만들기 – 노마드 코더 Nomad Coders
왕초보를 위한 React
nomadcoders.co
영화의 세부정보 보기_페이지 전환하기02_Router
// Movie.js
import PropTypes from "prop-types"
function Movie({coverImage, title, summary, genres }) {
return <div>
<img src={coverImage} alt='{title}'/>
<h2>{title}</h2>
<p>{summary}</p>
<ul>
{genres.map(g => (
<li key={g}>{g}</li>))}
</ul>
</div>
}
Movie.propTypes = {
coverImage: PropTypes.string.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
genres: PropTypes.arrayOf(PropTypes.string).isRequired,
}
export default Movie// App.js
import Movie from "Movie";
import { useEffect, useState } from "react";
function App() {
const [loading, setLoading] = useState(true);
// 영화의 정보를 담음
const [movies, setMovies] = useState([]);
const getMovies = async () => {
const json = await (
await fetch(
`https://yts.mx/api/v2/list_movies.json?minimum_rating=8.8&sort_by=year`
)
).json();
setMovies(json.data.movies);
setLoading(false);
};
useEffect(() => {
getMovies();
}, []);
console.log(movies);
return (
<div>
{loading ? (
<h1>Loading...</h1>
) : (
<div>
{movies.map((movie) => (
<Movie
key={movie.id}
coverImage={movie.medium_cover_image}
title={movie.title}
summary={movie.summary}
genres={movie.genres}
/>
))}
</div>
)}
</div>
);
}
export default App;React Router Dom 설치
# yarn 설치
$ yarn add react-router-dom
# or npm 설치
$ npm install react-router-dom
페이지별로 생각해야 하므로 코드 수정이 필요_route별로 분할해야 한다.

components폴더 > Movie.js
routes폴더 > Home.js / Detail.js
로 구분해서 나누어 준다. routes폴더가 각 페이지별 파일들을 의미한다.
// App.js
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
import Detail from "routes/Detail";
import Home from "routes/Home";
function App() {
return (
<Router>
<Routes>
<Route path="/" element={<Home />}></Route>
<Route path="/movie" element={<Detail />}></Route>
</Routes>
</Router>
);
}
export default App;뼈대가 되는 App.js파일이고 <Router> / <BrowserRouter> → <Routes> → <Route> 순으로 작성해준다.
> url / 에서 Home.js를 사용하고, /movie일때는 Detail.js를 사용해야하니까 App.js에 Home.js와 Detail.js를 import해온다.
react-router-dom 5버전 -> 버전6 바뀐 부분
1. Switch컴포넌트가 Routes컴포넌트로 대체되었다.
Switch -> Routes
2. Route컴포넌트 사이에 자식 컴포넌트를 넣지 않고, element prop에 자식 컴포넌트를 할당하도록 바뀌었다.
기존) <Route path="/" >
<Home />
변경) Route path="/" element={< Home / >}
(Movie의 기능을 Home에서 쓰고 기능과 UI가 만들어진 Home을 App에서 최종적으로 가져간다.)
// Home.js
import Movie from "components/Movie";
import React, { useEffect, useState } from "react";
function Home() {
const [loading, setLoading] = useState(true);
// 영화의 정보를 담음
const [movies, setMovies] = useState([]);
const getMovies = async () => {
const json = await (
await fetch(
`https://yts.mx/api/v2/list_movies.json?minimum_rating=8.8&sort_by=year`
)
).json();
setMovies(json.data.movies);
setLoading(false);
};
useEffect(() => {
getMovies();
}, []);
console.log(movies);
return (
<div>
{loading ? (
<h1>Loading...</h1>
) : (
<div>
{movies.map((movie) => (
<Movie
key={movie.id}
coverImage={movie.medium_cover_image}
title={movie.title}
summary={movie.summary}
genres={movie.genres}
/>
))}
</div>
)}
</div>
);
}
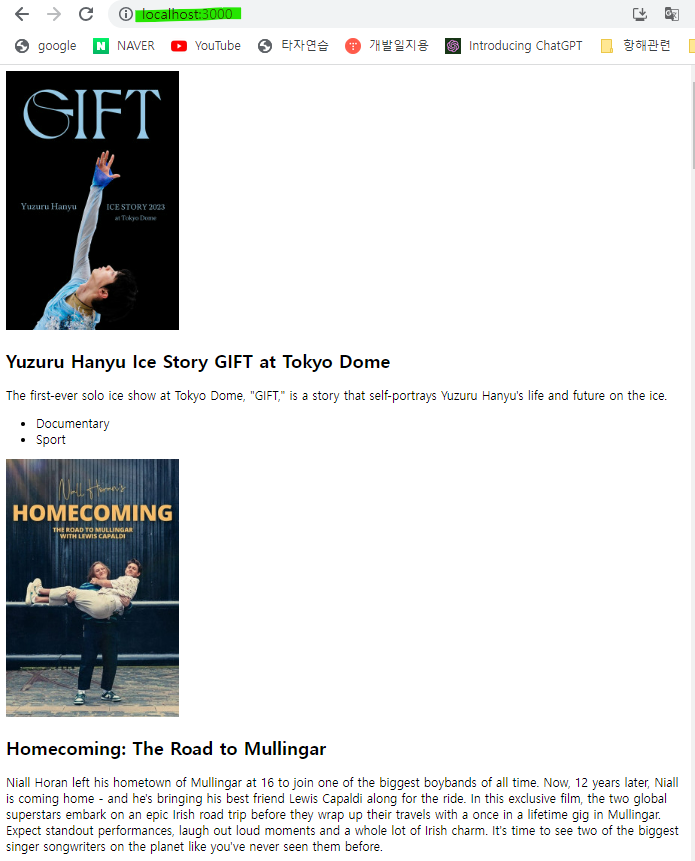
export default Home;> 맨 첫 페이지가 될 Home.js로 기존 App.js것들을 옮긴다.

// Detail.js
function Detail(){
return <h1>Detail</h1>
}
export default Detail;
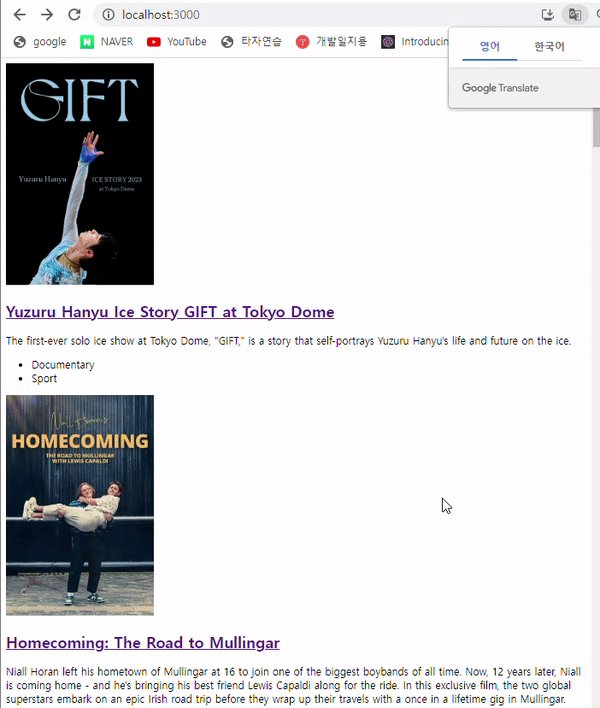
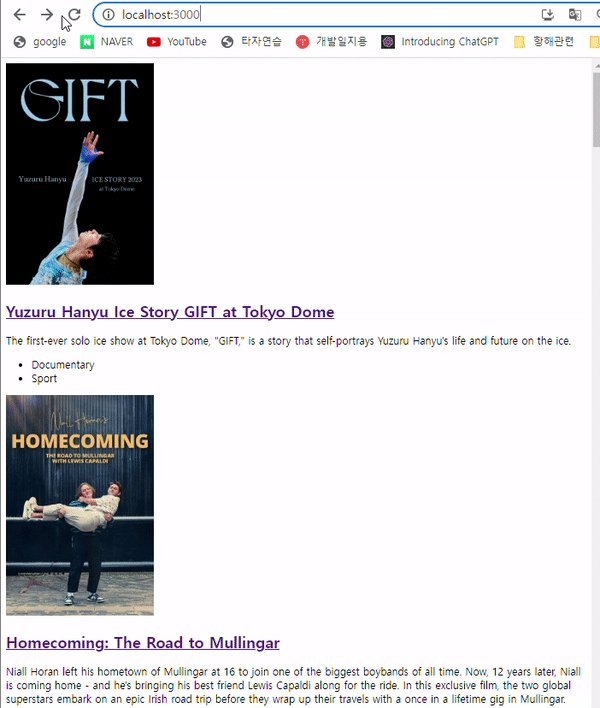
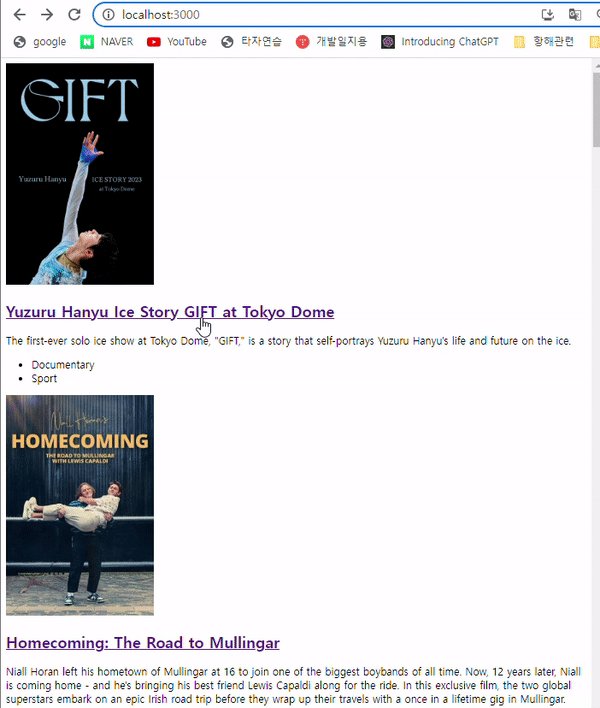
영화의 세부정보 보기_페이지 전환하기02_Link로 페이지 이동하기
<a>태그 사용시 페이지 전체가 다시 렌더링된다. <a>와 달리 <Link>는 브라우저의 새로고침 없이도 다른 페이지로의 이동이 가능하다. 새로 전체의 렌더링을 하지 않으므로 속도나 메모리 측면에서 빠르다
import PropTypes from "prop-types";
import { Link } from "react-router-dom";
function Movie({ coverImage, title, summary, genres }) {
return (
<div>
<img src={coverImage} alt="{title}" />
<h2>
<Link to="/movie">{title}</Link>
</h2>
<p>{summary}</p>
<ul>
{genres.map((g) => (
<li key={g}>{g}</li>
))}
</ul>
</div>
);
}
Movie.propTypes = {
coverImage: PropTypes.string.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
genres: PropTypes.arrayOf(PropTypes.string).isRequired,
};
export default Movie;import { Link } from "react-router-dom";> Link를 import해주고
<h2>{title}</h2>
▼
<h2>
<Link to="/movie">{title}</Link>
</h2>> <Link to=" "> 이동할 주소를 작성하고 해당 부분을 <Link>로 감싸준다.

'📚강의록📚 > 노마드)React' 카테고리의 다른 글
| ReactJS로 영화 웹 서비스 만들기(07_2/Movie App04_gh-pages) (0) | 2023.07.20 |
|---|---|
| ReactJS로 영화 웹 서비스 만들기(07_2/Movie App03_patameters, useParams) (0) | 2023.07.20 |
| ReactJS로 영화 웹 서비스 만들기(07_2/Movie App01_fetch로 데이터 불러오기 및 component) (0) | 2023.07.19 |
| ReactJS로 영화 웹 서비스 만들기(07_1/Todo만들기) (0) | 2023.07.19 |
| ReactJS로 영화 웹 서비스 만들기(06/useEffect, cleanup ) (0) | 2023.07.18 |
