| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- JS localStorage
- JS 연산
- JS 숫자
- js 변수
- JS typeof연산자
- JS form action
- JS 화살표함수
- JS preventDefault
- JS 데이터타입
- JS 기초
- CSS속성정리
- JS 삼항연산
- JS append
- JS setInterval
- JS 타이머기능
- git 협업셋팅
- JS redirection
- JS 형변환
- JS form
- JS setTimeout
- HTML기초
- JS 함수
- CSS기초
- JS null undefined
- JS appendChild
- JS 스코프
- JS clearInterval
- JS value속성
- JS classList
- JS prompt
공부기록용
HTTP 웹 기본 지식(클라이언트 ➡️ 서버로의 데이터 전송) 본문
클라이언트 ➡️ 서버로의 데이터 전송
전달 방식
- 쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터를 쓸 때 많이 사용(검색어를 치거나 게시판 리스트에 정렬 조건을 넣을 때)
- 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
전달 상황
정적 데이터 조회 할 때_이미지, 정적 텍스트 문서

- 쿼리 파라미터 미사용
- 조회는 GET를 사용
- 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
동적 데이터 조회 할 때_주로 검색, 게시판 목록에서 정렬 혹은 필터(검색어)

- 쿼리 파라미터 사용
- 조회는 GET 사용
- 조회 조건을 줄여주는 필터와 조회 결과를 정렬하는 정렬 조건에 주로 사용
- GET은 쿼리 파라미터 사용해서 데이터를 전달
GET메소드는
주로 리소스 조회 즉, 데이터를 읽거나(Read), 검색(Retrieve)할 때에 사용하며 서버에 전달하고 싶은 데이터는 URL 주소 끝에 파라미터로 포함되어 전송한다. 이 부분을 query(쿼리 파라미터, 쿼리 스트링)이라고 한다.
그렇다고 메세지 바디를 사용하지 않는 것은 아니다. 메시지 바디를 사용해서 데이터를 전달할 수 있지만, 지원하지 않는 곳이 많아서 권장하지 않는다.
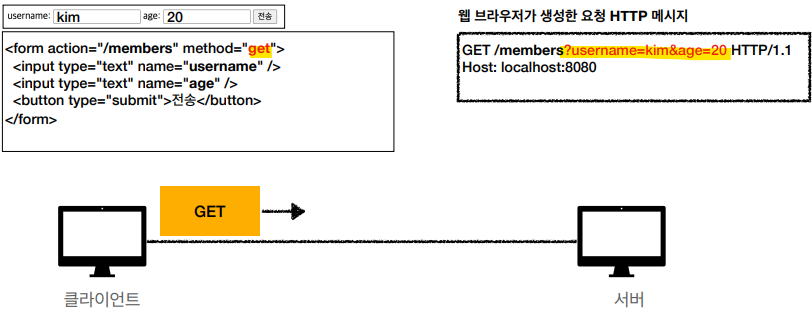
HTML Form을 통해 데이터를 전송할 떄
즉, submit시_회원 가입, 상품 주문, 데이터 변경시
HTML Form 전송은 GET, POST만 지원
GET 전송 - 조회⭕
HTML Form을 통한 데이터 전송 즉, submit시 조회를 할 수 있고, 조회는 GET메소드를 이용한다.

GET으로 전송 가능, 쿼리 파라미터형식으로 보내는 것 기억
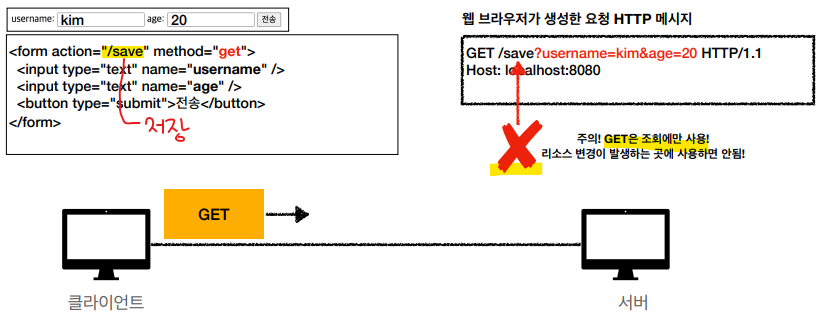
GET 전송 - 저장❌
HTML Form을 통한 데이터 전송 즉, submit시 저장을 할 수 있고, 저장시에는 GET메소드를 사용할 수 없다.

POST전송 - 저장
HTML Form을 통한 데이터 전송 즉, submit시 저장을 할 수 있고, 저장시에는 POST메소드를 사용하며 메세지 바디에 content type에 다음과 같이 작성되어 진다.

- Content-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- 예) abc김 -> abc%EA%B9%80
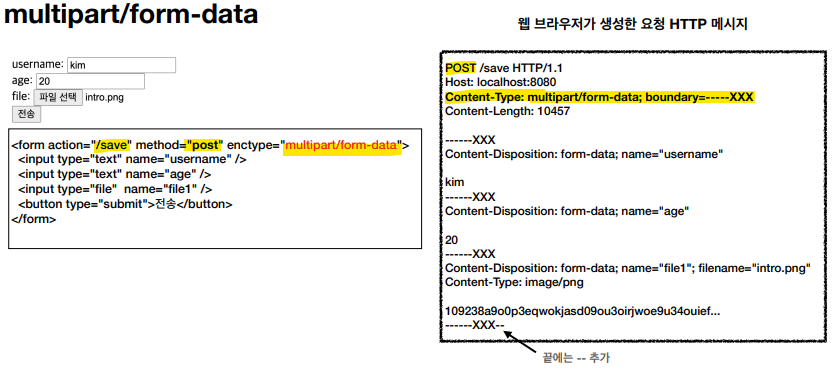
POST전송 - 저장 / multipart/form-data
HTML Form을 통한 데이터 전송 즉, submit시 저장을 할 수 있고, 저장시에는 POST메소드를 사용하며 전송시 multipart/form-data를 사용하여 메세지 바디에 content type를 다음과 작성되어 진다.

- Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능(그래서 이름이 multipart)
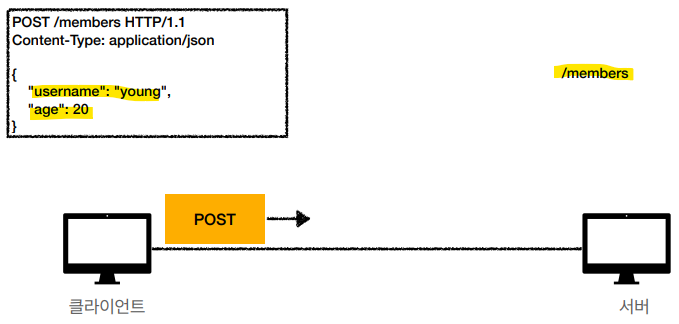
HTTP의 API를 통해 데이터를 전송할 때(form을 사용하지 않을 때)

- 회원 가입, 상품 주문, 데이터 변경시 사용
- 서버 → 서버끼리 통신할 때 사용
- 백엔드 시스템 통신
- 앱 클라이언트에서 서버로 전송 할 때 주로 사용
- 아이폰, 안드로이드와 같은
- 웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용할 때(이를 AJAX라고 함)
- 예) React, VueJs 같은 웹 클라이언트와 API 통신
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용할 때(이를 AJAX라고 함)
- HTTP의 API를 통해 데이터를 전송할 때 POST, PUT, PATCH 사용할 때는 메시지 바디를 통해 데이터 전송
- HTTP의 API를 통해 데이터를 전송할 때 GET 사용할 때는 조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용 (사실상 표준)
- TEXT, XML, JSON 등등
인프런 : 모든 개발자를 위한 HTTP 웹 기본 지식 강의 수강 후 작성
'📚강의록📚 > 인프런)HTTP' 카테고리의 다른 글
| HTTP 웹 기본 지식(HTTP API 설계) (0) | 2023.07.24 |
|---|---|
| HTTP 웹 기본 지식(HTTP 메소드) (0) | 2023.06.08 |
| HTTP 웹 기본 지식(HTTP기본) (0) | 2023.06.08 |
| HTTP 웹 기본 지식(인터넷 네트워크 정리/URI와 웹 브라우저 요청 흐름) (0) | 2023.06.08 |
