Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- JS 삼항연산
- JS null undefined
- CSS속성정리
- HTML기초
- JS 타이머기능
- JS append
- JS 형변환
- JS setTimeout
- JS 함수
- git 협업셋팅
- CSS기초
- JS redirection
- JS typeof연산자
- JS preventDefault
- JS prompt
- JS setInterval
- JS 연산
- JS classList
- JS 스코프
- JS value속성
- js 변수
- JS form action
- JS localStorage
- JS 화살표함수
- JS 기초
- JS form
- JS clearInterval
- JS appendChild
- JS 숫자
- JS 데이터타입
Archives
공부기록용
HTTP 웹 기본 지식(HTTP 메소드) 본문
HTTP 메소드
API URI 설계 시,
리소스 식별, URI 계층 구조 활용 URI는 리소스만 식별 리소스와 해당 리소스를 대상으로 하는 행위을 분리, 리소스는 명사, 행위는 동사
HTTP 메소드 종류
- GET: 리소스 조회
- POST: 요청 데이터 처리, 주로 등록에 사용
- PUT: 리소스를 대체, 해당 리소스가 없으면 생성
- PATCH: 리소스 부분 변경
- DELETE: 리소스 삭제
- HEAD: GET과 동일하지만 메시지 부분을 제외하고, 상태 줄과 헤더만 반환
- OPTIONS: 대상 리소스에 대한 통신 가능 옵션(메서드)을 설명(주로 CORS에서 사용)
- CONNECT: 대상 리소스로 식별되는 서버에 대한 터널을 설정
- TRACE: 대상 리소스에 대한 경로를 따라 메시지 루프백 테스트를 수행
GET

- 리소스 조회
- 서버에 전달하고 싶은 데이터는 query(쿼리 파라미터, 쿼리 스트링)를 통해서 전달
- 메시지 바디를 사용해서 데이터를 전달할 수 있지만, 지원하지 않는 곳이 많아서 권장하지 않음
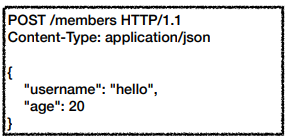
POST

- 요청 데이터 처리
- 메시지 바디를 통해 서버로 요청 데이터 전달해서 서버는 요청 데이터를 처리한다.
- 메시지 바디를 통해 들어온 데이터를 처리하는 모든 기능을 수행한다.
- 주로 전달된 데이터로 신규 리소스 등록으로 프로세스 처리에 사용한다.
- URI에 POST 요청이 오면 요청 데이터를 어떻게 처리할지 리소스마다 따로 정해야 한다.(정해진 것이 없음)
- 새 리소스 생성(등록)
- 서버가 아직 식별하지 않은 새 리소스 생성
- 요청 데이터 처리
- 단순히 데이터를 생성하거나, 변경하는 것을 넘어서 프로세스를 처리해야 하는 경우
- POST의 결과로 새로운 리소스가 생성되지 않을 수도 있다.
- 다른 메서드로 처리하기 애매한 경우 POST사용
- ex. JSON으로 조회 데이터를 넘겨야 하는데, GET 메서드를 사용하기 어려운 경우
PUT
- 리소스를 대체 : 리소스가 있으면 새로 보내는걸로 대체(특정 정보만 보낸 경우, 그 특정 부분만 변경되는게 아니라 아예 새롭게 완전히 덮어버림_특정 부분 외는 사라지는 것), 리소스가 없으면 신규로 생성, 쉽게 얘기해서 덮어버린다는 의미
- 클라이언트가 리소스를 식별 : 클라이언트가 리소스 위치를 알고 URI를 지정(POST와의 차이점_위치는 모름)
PATCH
- 리소스 부분 변경
DELETE
- 리소스 제거
HTTP 메서드의 속성
- 안전(Safe Methods)
- 멱등(Idempotent Methods)
- 캐시가능(Cacheable Methods)

안전(safe)
- 호출해도 리소스를 변경하지 않는다./변경되지 않는다.(안전하다고 판단)
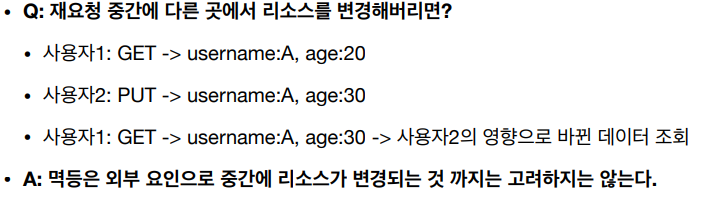
멱등(idempotent)
• 한 번 호출하든 두 번 호출하든 100번 호출하든 결과가 똑같다.(멱등하다고 판단)
- GET: 한 번 조회하든, 두 번 조회하든 같은 결과가 조회된다.
- PUT: 결과를 대체한다. 따라서 같은 요청을 여러번 해도 최종 결과는 같다.
- DELETE: 결과를 삭제한다. 같은 요청을 여러번 해도 삭제된 결과는 똑같다.
- POST: 멱등이 아니다! 두 번 호출하면 같은 결제가 중복해서 발생할 수 있다.
그러나, 외부 요인으로 중간에 리소스가 변경되는 것 까지는 고려하지는 않는다.
캐시가능(Cacheable)
- 응답 결과 리소스를 캐시해서 사용해도 되는가(내 웹브라우저에 저장하고 있을만한가_캐시/크기가)
- GET, HEAD, POST, PATCH 캐시가능 (실제로는 GET, HEAD 정도만 캐시로 사용, POST, PATCH는 본문 내용까지 캐시 키로 고려해야 하는데, 구현이 쉽지 않음)
'📚강의록📚 > 인프런)HTTP' 카테고리의 다른 글
| HTTP 웹 기본 지식(HTTP API 설계) (0) | 2023.07.24 |
|---|---|
| HTTP 웹 기본 지식(클라이언트 ➡️ 서버로의 데이터 전송) (0) | 2023.07.24 |
| HTTP 웹 기본 지식(HTTP기본) (0) | 2023.06.08 |
| HTTP 웹 기본 지식(인터넷 네트워크 정리/URI와 웹 브라우저 요청 흐름) (0) | 2023.06.08 |
Comments