| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JS 화살표함수
- JS null undefined
- JS appendChild
- JS 형변환
- js 변수
- JS setInterval
- JS classList
- CSS속성정리
- JS form action
- JS setTimeout
- JS 기초
- JS preventDefault
- git 협업셋팅
- JS 함수
- JS 스코프
- JS 숫자
- JS form
- JS typeof연산자
- JS clearInterval
- JS value속성
- JS 연산
- JS prompt
- JS redirection
- JS append
- JS localStorage
- JS 타이머기능
- HTML기초
- JS 데이터타입
- JS 삼항연산
- CSS기초
공부기록용
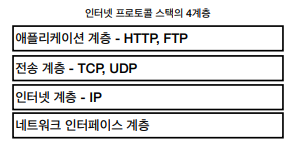
HTTP 웹 기본 지식(인터넷 네트워크 정리/URI와 웹 브라우저 요청 흐름) 본문
인터넷 통신
🔴 IP
🔴 TCP/URP
🔴 DNS
🔴 URI(URL/URN)
🔻 URI문법
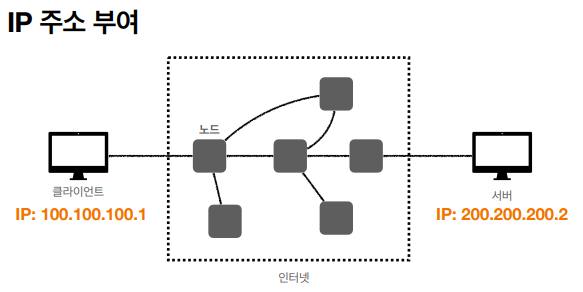
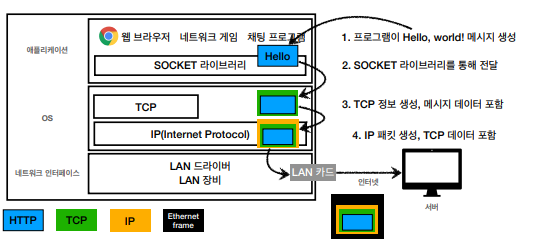
IP(인터넷 프로토콜)
클라이언트와 서버에 각각 IP주소가 부여되고 그 주소로 보낸다

IP (인터넷 프로토콜)의 역할
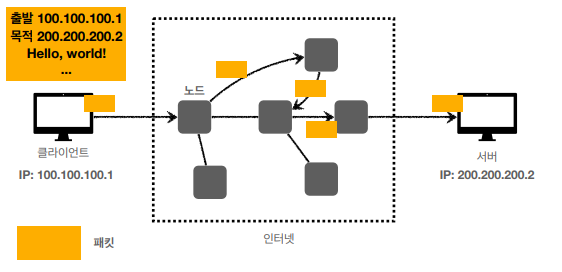
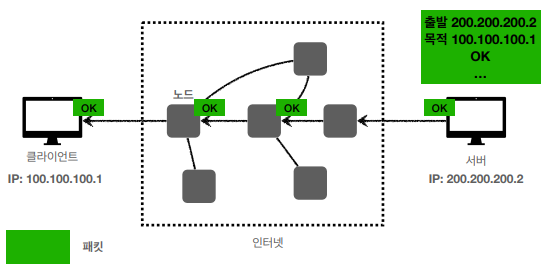
- 지정한 IP주소에 데이터 전달
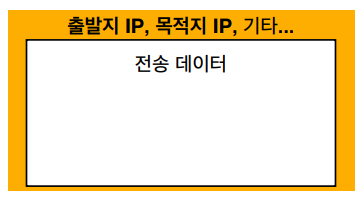
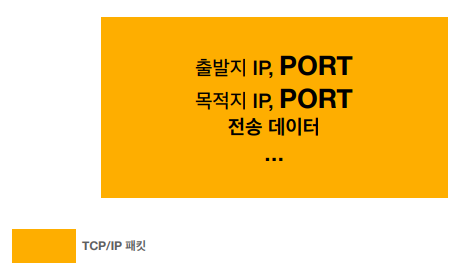
- 패킷(Packet)_규칙이라는 통신 단위로 데이터 전달

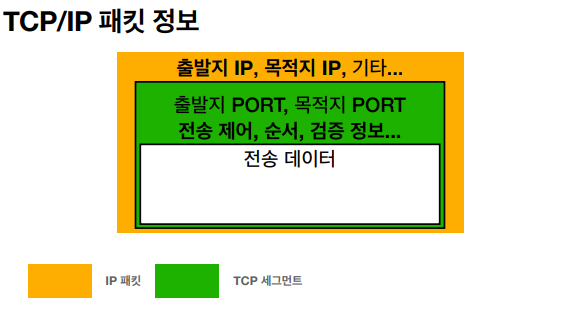
IP패킷에는 출발지IP, 목적지IP를 담아 간다는걸 우선 생각(다른것도 있음)


IP 프로토콜의 한계
- 비연결성(패킷을 받을 대상이 없거나 서비스 불능 상태여도 패킷을 전송한다.)
- 비신뢰성(중간에 페킷이 사라지거나 순서대로 보낸 패킷이 그 순서대로 오지 않을 수 있다.)
- 프로그램 구분(같은 IP를 사용하는 서버에서 통신하는 애플리케이션이 둘 이상일 경우(노래듣고, 영상보고 하는 경우) 구분하는데 한계가 있다.)
TCP/UDP



IP만으로 해결되지 않았던걸 TCP로 보충을해서 해결하고 자함
TCP
전송 제어 프로토콜(Transmission Control Protocol)
IP와 달리 다음과 같은 것들이 가능하며, 페킷에 담긴 정보가 다르기때문에 제어든, 순서 보장이든 검증이 가능한 것
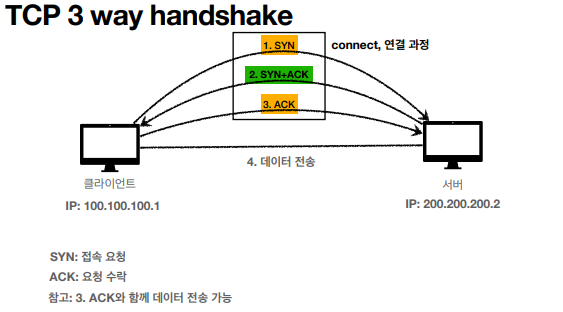
• 연결지향 - TCP 3 way handshake (가상 연결) -> 연결이 끊기면 데이터가 전달되지 않음
• 데이터 전달 보증 -> 패킷이 중간에 누락되거나 사라지면 알 수 있다.
• 순서 보장
그래서 TCP는
• 신뢰할 수 있는 프로토콜
• 현재는 대부분 TCP 사용

1. 클라이언트 -> 서버 : 접속 요청
2. 서버 -> 클라이언트 : 요청 수락/접속요청
3.클라이언트 -> 서버 : 요청수락
이렇게 연결의 과정을 거치고 테이터를 전송한다.
(즉, 서로간의 응답이 있어야함)
💫이 때의 연결은 논리적 연결이다.(물리적으로 직접적인 연결의 행위가 있는건 아니므로)
UDP
사용자 데이터그램 프로토콜(User Datagram Protocol)
- 하얀 도화지에 비유(기능이 거의 없음) -> 추가적인 작업을 할 때 유용
- 연결지향 X - TCP 3 way handshake X
- 데이터 전달 보증 X
- 순서 보장 X
- 데이터 전달 및 순서가 보장되지 않지만, 단순하고 빠름(TCP가 순서를 따르는 그 시간이 없어서)
- <정리>
- IP와 거의 같다. +PORT(하나의 IP에서 여러 애플리케이션 구분이 가능) +체크섬(메세지가 맞는지)정도만 추가
- 애플리케이션에서 추가 작업 필요
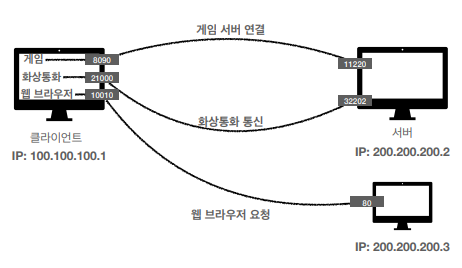
PORT

하나의 IP에서 여러 애플리케이션과 통신을 해야 할때 PORT를 다르게 구분해서 각각에 맞게 통신을 한다. 그게 가능한 이유는 IP를 TCP/UDP가 감싸고 있는데 TCP/UDP안에 PORT의 정보를 담게 되어있어서 가능하다. (IP가 아파트라면 TCP/UDP는 동, 호수로 이해하기)

• 0 ~ 65535 할당 가능
• 0 ~ 1023: 잘 알려진 포트, 사용하지 않는 것이 좋음
• FTP - 20, 21
• TELNET - 23
• HTTP - 80
• HTTPS - 443
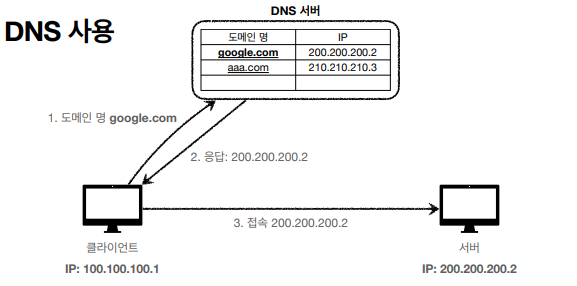
DNS
도메인 네임 시스템(Domain Name System)
IP 주소 및 기타 데이터를 저장하고 이름별로 쿼리할 수 있게 해주는 계층형 분산 데이터베이스입니다. 즉, DNS는 컴퓨터가 서로 통신하는 데 사용하는 숫자 IP 주소로 변환되는, 쉽게 읽을 수 있는 도메인 이름의 디렉터리입니다.
IP는 외우기 어렵고, 변경되기도 하는데
- 전화번호부같은
- 도메인 명을 IP 주소로 변환(도메인 이름과 IP 주소를 서로 변환하는 역할을 한다.)

DNS서버에 도메인을 등록할 수 있다.
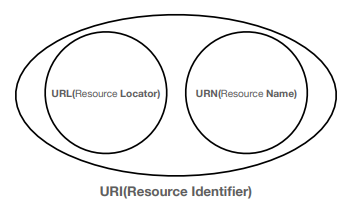
URI(Uniform Resource Identifier)

정보(identifer){위치(location)/이름(name)}
URI
- Uniform: 리소스 식별하는 통일된 방식
- Resource: 자원으로 URI로 식별할 수 있는 모든 것(제한 없음)
- Identifier: 다른 항목과 구분하는데 필요한 정보
URL, URN
- URL - Locator: 리소스가 있는 위치를 지정
- URN - Name: 리소스에 이름을 부여
- 위치는 변할 수 있지만, 이름은 변하지 않는다.
- urn:isbn:8960777331 (어떤 책의 isbn URN)
- URN 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않음
- 앞으로 URI를 URL과 같은 의미로 이야기하겠음
URL - 전체 문법
scheme://[userinfo@]host[:port][/path][?query][#fragment]
>>>>> https://www.google.com:443/search?q=hello&hl=ko
- 프로토콜(https)
- 호스트명(www.google.com)
- 포트 번호(443)
- 패스(/search)
- 쿼리 파라미터(q=hello&hl=ko)
URL - scheme
scheme://[userinfo@]host[:port][/path][?query][#fragment]
>>>>> https://www.google.com:443/search?q=hello&hl=ko
- 주로 프로토콜 사용
- 프로토콜: 어떤 방식으로 자원에 접근할 것인가 하는 약속 규칙_예) http, https, ftp 등등
- http는 80 포트, https는 443 포트를 주로 사용, 포트는 생략 가능
- https는 http에 보안 추가 (HTTP Secure)
URL - userinfo
scheme://[userinfo@]host[:port][/path][?query][#fragment]
>>>>> https://www.google.com:443/search?q=hello&hl=ko
- URL에 사용자정보를 포함해서 인증
- 거의 사용하지 않음
URL - host
scheme://[userinfo@]host[:port][/path][?query][#fragment]
>>>>> https://www.google.com:443/search?q=hello&hl=ko
- 호스트명
- 도메인명 또는 IP 주소를 직접 사용가능
URL - port
scheme://[userinfo@]host[:port][/path][?query][#fragment]
>>>>> https://www.google.com:443/search?q=hello&hl=ko
- 포트(PORT)
- 접속 포트
- 일반적으로 생략, 생략시 http는 80, https는 443
URL - path
scheme://[userinfo@]host[:port][/path][?query][#fragment]
>>>>> https://www.google.com:443/search?q=hello&hl=ko
- 리소스 경로(path), 계층적 구조
- 예)
/home/file1.jpg
/members
/members/100, /items/iphone12
URL - query
scheme://[userinfo@]host[:port][/path][?query][#fragment]
>>>>> https://www.google.com:443/search?q=hello&hl=ko(q에 hello라는 값을 주면 정보를 줄꺼고, hl에 언어에 대한 정보를 주면 그 언어로 내려줄게)
- key=value 형태
- ?로 시작, &(parameter/파라미터)로 추가 가능 ?keyA=valueA&keyB=valueB
- query parameter, query string 등으로 불림, 웹서버에 제공하는 파라미터, 문자 형태
URL - fragment
scheme://[userinfo@]host[:port][/path][?query][#fragment]
>>>>> https://docs.spring.io/spring-boot/docs/current/reference/html/getting-started.html#getting-started-introducing-spring-boot
- html 내부 북마크 등에 사용
- 서버에 전송하는 정보 아님
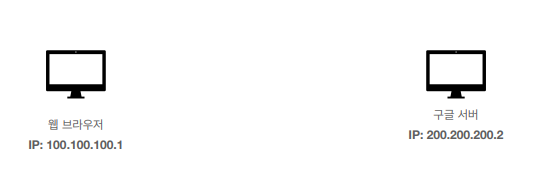
웹 브라우저 요청 흐름

클라이언트가 서버한테 요청을 하는데
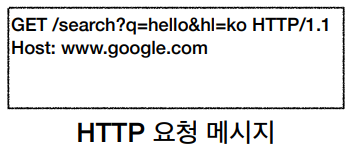
IP + TCP/UDP의 전송 메세지를 담은 패킷에 다음과 같은 HTTP요청 메세지를 담아서 보냄

▼

그럼 IP/TCP에 담긴 정보로 서버를 찾아가소 HTTP에 담긴 메세지로 그에 맞는 웹 페이지를 띄우게 됨

인프런 : 모든 개발자를 위한 HTTP 웹 기본 지식 강의 수강 후 작성
'📚강의록📚 > 인프런)HTTP' 카테고리의 다른 글
| HTTP 웹 기본 지식(HTTP API 설계) (0) | 2023.07.24 |
|---|---|
| HTTP 웹 기본 지식(클라이언트 ➡️ 서버로의 데이터 전송) (0) | 2023.07.24 |
| HTTP 웹 기본 지식(HTTP 메소드) (0) | 2023.06.08 |
| HTTP 웹 기본 지식(HTTP기본) (0) | 2023.06.08 |
