| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- JS preventDefault
- JS 화살표함수
- JS 기초
- git 협업셋팅
- JS clearInterval
- JS 연산
- JS 타이머기능
- JS value속성
- JS 스코프
- JS 데이터타입
- HTML기초
- JS typeof연산자
- CSS속성정리
- JS 형변환
- JS redirection
- CSS기초
- JS 함수
- JS append
- JS form action
- JS 숫자
- JS setInterval
- JS localStorage
- JS 삼항연산
- js 변수
- JS prompt
- JS null undefined
- JS setTimeout
- JS form
- JS appendChild
- JS classList
공부기록용
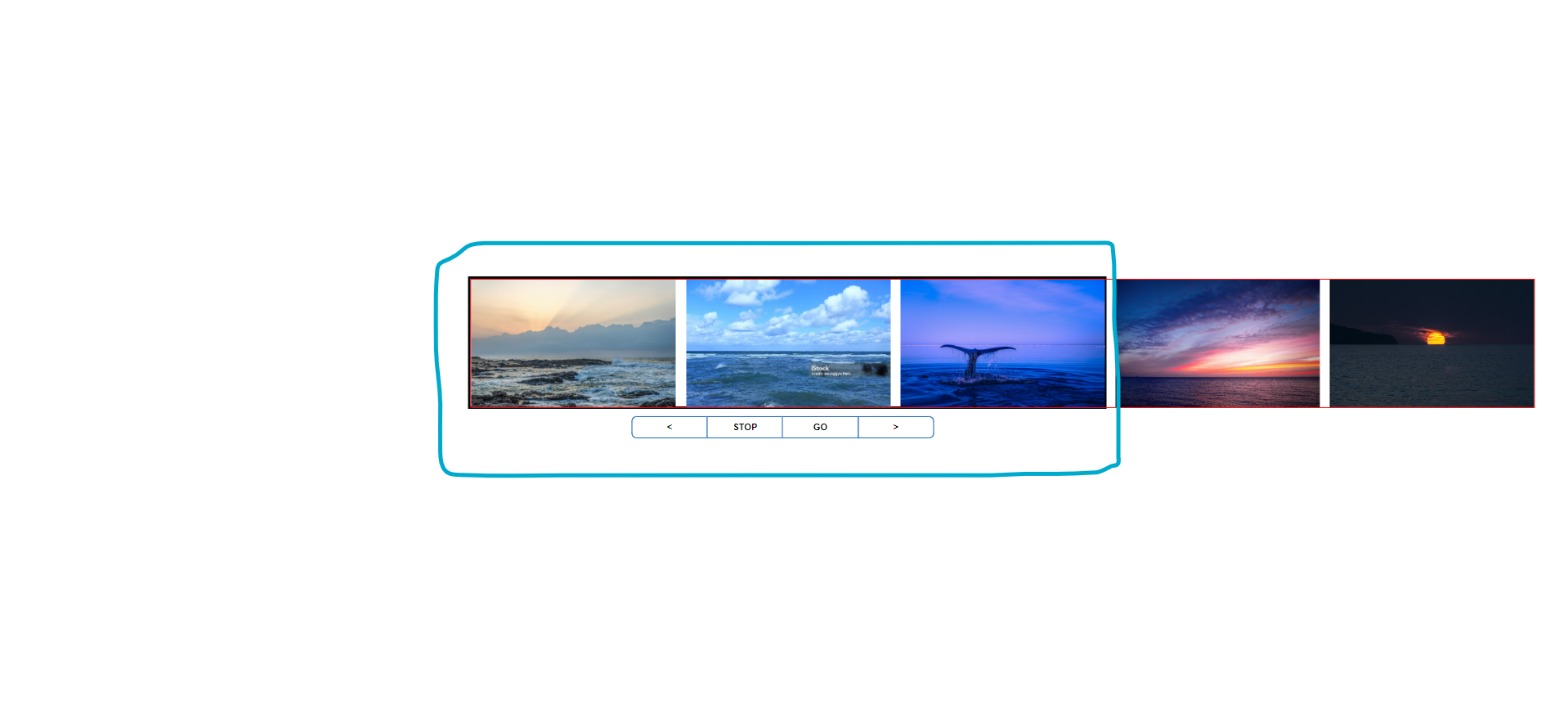
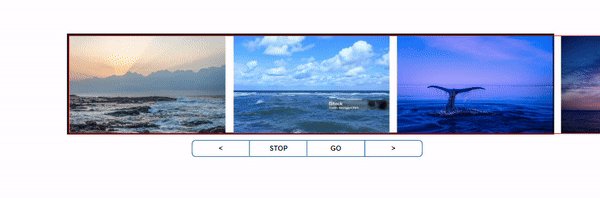
슬라이드 만들기(slick.js 만들어보기01) 본문
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="jquery-1.12.4.js"></script>
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<div class="contanier">
<div class="slide">
<ul>
<li>
<img src="/images/01.jpg" />
</li>
<li>
<img src="/images/02.jpg" />
</li>
<li>
<img src="/images/03.jpg" />
</li>
<li>
<img src="/images/04.jpg" />
</li>
<li>
<img src="/images/05.jpg" />
</li>
</ul>
</div>
<div class="btn">
<button class="prev"><</button>
<button class="stop">STOP</button>
<button class="play">GO</button>
<button class="next">></button>
</div>
</div>
<script src="custom.js"></script>
</body>
</html>body {
margin: 0;
}
ul,
li {
margin: 0;
padding: 0;
list-style: none;
}
img {
width: 400px;
}
button {
padding: 0;
}
/* */
body {
position: relative;
height: 100vh;
}
.contanier {
width: 1240px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.slide {
border: 5px solid #000;
width: 100%;
height: 250px;
/* overflow: hidden; */
position: relative;
}
ul {
border: 1px solid red;
overflow: hidden;
width: 2080px;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
li {
float: left;
margin-right: 20px;
}
li:last-child {
margin-right: 0;
}
.btn {
text-align: center;
margin-top: 15px;
}
.btn > button {
padding: 10px 15px;
margin-left: -8px;
width: 150px;
border: 3px solid rgb(20, 98, 175);
background-color: #fff;
font-size: 18px;
font-weight: 600;
}
.btn > button:hover {
background-color: rgb(20, 98, 175);
color: #fff;
}
.prev {
margin-left: 0;
border-radius: 10px 0 0 10px;
}
.next {
border-radius: 0 10px 10px 0;
}
ul이 슬라이드를 전부 앉은채로 위치를 움직여 ul의 부모인 .slide안에 들어오면서 슬라이드가 바뀜
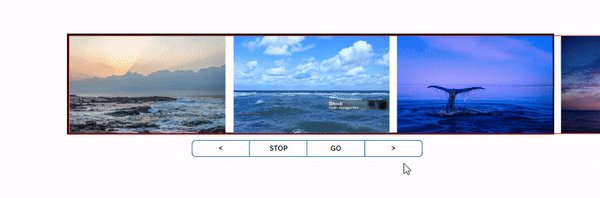
이전과 다음으로의 이동구현
처음으로는 jQuery를 통해 만들어 봤다.
$(function () {
let firstLeft = 0;
let imgWidth = 420;
let maxLeft = -1680;
function nextBtn() {
firstLeft -= imgWidth;
if (firstLeft < maxLeft) {
firstLeft = 0;
}
$("ul").css({
left: firstLeft + "px",
});
}
function prevBtn() {
firstLeft += imgWidth;
if (firstLeft > 0) {
firstLeft = maxLeft;
}
$("ul").css({
left: firstLeft + "px",
});
}
$(".next").click(nextBtn);
$(".prev").click(prevBtn);
});처음의 위치 값과 움직일 값, 마지막의 위치 값을 변수로 지정해서 함수에 +, -를 해주면서 위치를 옮겨가도록

같은 동작을 javascript로 구현하기
구현에 필요한 요소와 값들을 변수로 모두 지정해줌
const preBtn = document.querySelector(".prev");
const stopBtn = document.querySelector(".stop");
const playBtn = document.querySelector(".play");
const nextBtn = document.querySelector(".next");
let slides = document.querySelector("ul");
let slide = document.querySelectorAll("ul li"); // li를 index로 가져옴
let currentIdx = 0; // 맨 처음 index는 0이니까 초기값으로 0을 잡아줌
let slideCount = slide.length; // li의 갯수 판단을 위함
const slideWidth = 400; // 설정한 너비값
const slideMargin = 20; // 너비의 margin-right값
// 전체 ul의 너비(마지막 li의 margin-right값을 빼줘야함)
// (각 슬라이드너비 + 각 슬라이드 margin-right값) * 슬라이드 갯수 - 마지막 즉, 한 개의 margin-right값
slides.style.width = (slideWidth + slideMargin) * slideCount - slideMargin + "px";slides의 style의 width를 (slideWidth + slideMargin) * slideCount - slideMargin을 구해서 대체를 해줌(ul에서 조정하지 않아도 됨)
ul {
border: 1px solid red;
overflow: hidden;
/* width: 2080px; */
height: 100%;
position: absolute;
top: 0;
left: 0;
}그래서 css에서 ul의 값을 지워줘도 되게 됨
ul을 움직일 함수 만들기
function moveSlide(num) {
slides.style.left = -num * 420 + "px";
currentIdx = num;
}위에서 지정한 대로 slides = ul을 의미
ul의 style의 left값을 바꿔주면 ul이 움직이게 되고
0 -> 1번째 슬라이드
-420 -> 2번째 슬라이드
-840 -> 3번쨰 슬라이드
-1260 -> 4번째 슬라이드
-1680 -> 5번째 슬라이드가 보여지게 된다.(가장 앞에 온다는 말)
1번째 2번째를 의미할 num을 해당 함수가 받아와서 -num으로 *420을 해주면 움직일 left값이 만들어진다.
1번째 2번째를 의미할 num을 처음 지정한 currentIdx로 부여해준다.
prev와 next 동작 함수 만들기
function prevBtnHandler(){
if(currentIdx > 0){
moveSlide(currentIdx - 1)
} else {
moveSlide(slideCount -1)
}
}
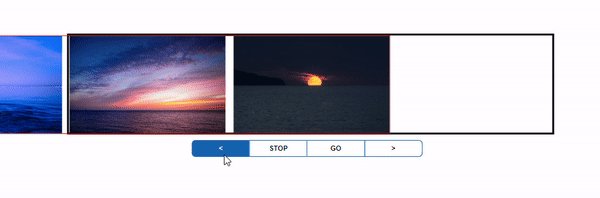
prev클릭
let slides = document.querySelector("ul");
let slide = document.querySelectorAll("ul li"); // li를 index로 가져옴_01234
let currentIdx = 0; // 맨 처음 index는 0이니까 초기값으로 0을 잡아줌
let slideCount = slide.length; // li의 갯수를 판단함_5
맨 처음, currentIdx = 0에서 부터 시작
맨 처음, slideCount는 5로 고정
0 > 0 성립안됨 moveSlide(5 - 1), moveSlide(4) -> left: -1680px(마지막으로위치) currentIdx = 4
prev클릭
4 > 0 성립 moveSlide(4 - 1), moveSlide(3) -> left: -1260px current = 3
3 > 0 성립 moveSlide(3 - 1), moveSlide(2) -> left: -1260px current = 2
2 > 0 성립 moveSlide(2 - 1), moveSlide(1) -> left: -1260px current = 1
1 > 0 성립 moveSlide(1 - 1), moveSlide(0) -> left: -1260px current = 0 -> 다시
0 > 0 성립안됨 moveSlide(5 - 1), moveSlide(4) -> left: -1680px(마지막으로위치) currentIdx = 4의 반복
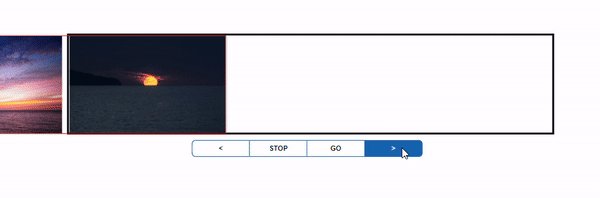
function nextBtnHandler(){
if (currentIdx < slideCount - 1) {
moveSlide(currentIdx + 1);
} else {
moveSlide(0);
}
}next클릭
맨 처음, currentIdx = 0에서 부터 시작
맨 처음, slideCount는 5로 고정
0 < 5 - 1 moveSlide(0 + 1) -> left: -420px currentIdx = 1
1 < 5 - 1 moveSlide(1 + 1) -> left: -840px currentIdx = 2
... 4 < 4 -1 성립 안됨 moveSlide(0) -> left: 0(맨처음으로위치) currentIdx = 0(다시 시작)
const preBtn = document.querySelector(".prev");
const stopBtn = document.querySelector(".stop");
const nextBtn = document.querySelector(".next");
let slides = document.querySelector("ul");
let slide = document.querySelectorAll("ul li");
let currentIdx = 0;
let slideCount = slide.length;
const slideWidth = 400; // 설정한 너비값
const slideMargin = 20; // 너비의 margin-right값
slides.style.width = (slideWidth + slideMargin) * slideCount - slideMargin + "px";
// 슬라이드 움직일 함수
function moveSlide(num) {
slides.style.left = -num * 420 + "px";
currentIdx = num;
}
function prevBtnHandler(){
if (currentIdx > 0) {
moveSlide(currentIdx - 1);
} else {
moveSlide(slideCount - 1);
}
}
function nextBtnHandler(){
if (currentIdx < slideCount - 1) {
moveSlide(currentIdx + 1);
} else {
moveSlide(0);
}
}
nextBtn.addEventListener("click", nextBtnHandler);
preBtn.addEventListener("click", prevBtnHandler);
'💡깨달음💡 > Javascript' 카테고리의 다른 글
| 슬라이드 만들기(slick.js 만들어보기03) (0) | 2024.04.08 |
|---|---|
| 슬라이드 만들기(slick.js 만들어보기02) (0) | 2024.04.04 |
| 생성자 함수 (0) | 2024.03.27 |
| 함수와 메서드의 차이 (0) | 2024.02.06 |
| loalStorage사용하기 (0) | 2023.10.29 |




