Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- JS localStorage
- git 협업셋팅
- CSS기초
- CSS속성정리
- JS 데이터타입
- JS clearInterval
- JS 함수
- JS append
- JS prompt
- JS typeof연산자
- JS null undefined
- HTML기초
- JS 타이머기능
- JS 연산
- JS appendChild
- JS 기초
- js 변수
- JS redirection
- JS 삼항연산
- JS 스코프
- JS value속성
- JS 화살표함수
- JS 형변환
- JS 숫자
- JS classList
- JS setTimeout
- JS form
- JS form action
- JS preventDefault
- JS setInterval
Archives
공부기록용
슬라이드 만들기(slick.js 만들어보기03) 본문
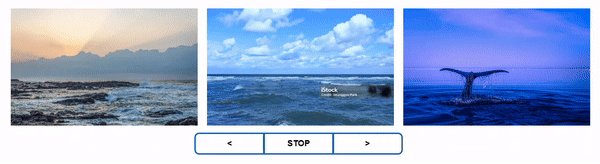
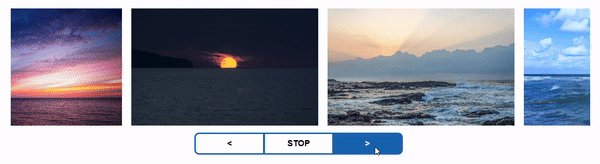
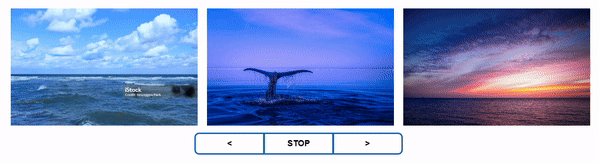
🔴자동슬라이드 구현하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="jquery-1.12.4.js"></script>
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<div class="contanier">
<div class="slide">
<ul>
<li>
<img src="/images/01.jpg" />
</li>
<li>
<img src="/images/02.jpg" />
</li>
<li>
<img src="/images/03.jpg" />
</li>
<li>
<img src="/images/04.jpg" />
</li>
<li>
<img src="/images/05.jpg" />
</li>
</ul>
</div>
<div class="btn">
<button class="prev"><</button>
<button class="stop">STOP</button>
<button class="play">GO</button>
<button class="next">></button>
</div>
</div>
<script src="custom.js"></script>
</body>
</html>body {
margin: 0;
}
ul,
li {
margin: 0;
padding: 0;
list-style: none;
}
img {
width: 400px;
}
button {
padding: 0;
}
/* */
body {
position: relative;
height: 100vh;
}
.contanier {
width: 1240px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.slide {
width: 100%;
height: 250px;
overflow: hidden;
position: relative;
}
ul {
overflow: hidden;
/* width: 2080px; */
height: 100%;
position: absolute;
top: 0;
left: 0;
}
ul.animated {
transition: 0.5s;
}
li {
float: left;
margin-right: 20px;
}
li:last-child {
margin-right: 0;
}
.btn {
text-align: center;
margin-top: 15px;
}
.btn > button {
padding: 10px 15px;
margin-left: -8px;
width: 150px;
border: 3px solid rgb(20, 98, 175);
background-color: #fff;
font-size: 18px;
font-weight: 600;
}
.btn > button:hover {
background-color: rgb(20, 98, 175);
color: #fff;
}
.prev {
margin-left: 0;
border-radius: 10px 0 0 10px;
}
.next {
border-radius: 0 10px 10px 0;
}자동 슬라이드 함수 만들기
setInterval(function(){}, 시간): 시간마다 함수를 반복
function playSlide() {
setInterval(function () {
moveSlide(currentIdx + 1);
}, 2000);
}
playSlide();계속해서 시간마다 다음 슬라이드로 넘어가야 하므로 moveSlide(currentIdx + 1)을 수행해야 한다. 즉, 시간마다 nextBtn과 같은 동작을 진행하는 것이다.
정지 슬라이드 함수 만들기
clearInterval(): setInterval() 함수에 의해 설정된 반복된 작업을 중지시킬 때 사용
// B라는 함수작성 function B () { console.log("Hi"); } // B가 1초마다 실행, 이 동작을 변수 A로 지정 let A = setInterval(B, 1000) // A의 동작을 clearIntervla을 통해서 멈춤 clearInterval(A)
정지를 위해 정지를 실행하면 playSlide안에 지정된 동작을 멈춰야 함
function playSlide() {
setInterval(function () {
moveSlide(currentIdx + 1);
}, 2000);
}
playSlide();
function stopSlide(){
clearInterval()
}stopSlide에 clearInterval()을 사용하고자 하는데 변수로 setInterval()한 동작을 넣어주어야 한다.
그래서 setInterval을 변수_intervalId로 지정을 해준다.
(playSlide내부에 let을 지정을 해버리면 playSlide안에서만 사용되므로 다음과 같이 전역으로 빼줌)
let intervalId; // 전역 변수
function playSlide() {
intervalId = setInterval(function () {
moveSlide(currentIdx + 1);
}, 2000);
}
playSlide();
function stopSlide() {
clearInterval(intervalId);
}
stopBtn.addEventListener("click", stopSlide);
playBtn.addEventListener("click", playSlide);
let intervalId = undefined;
function playSlide() {
console.log(intervalId) // undefined
if (intervalId === undefined) {
intervalId = setInterval(function () {
moveSlide(currentIdx + 1);
}, 2000);
console.log(intervalId) // 2
}
}
playSlide();
function stopSlide() {
clearInterval(intervalId);
console.log(intervalId) // 2
intervalId = undefined;
console.log(intervalId) // undefined
}
stopBtn.addEventListener("click", stopSlide);
playBtn.addEventListener("click", playSlide);
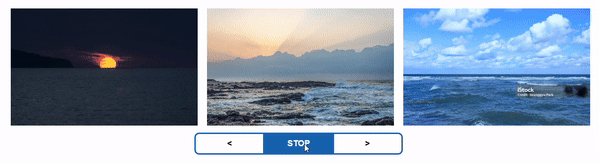
🔴 STOP, GO변형
처음에 STOP만 있고 자동 슬라이드 되며, STOP를 누르면 GO로 버튼이 바뀌면서 슬라이드는 정지되고의 반복을 만들고 싶음
on이라는 class를 부여해서 on이 있다면 안보이도록 CSS 지정을 해준다.
<div class="btn">
<button class="prev"><</button>
<button class="stop">STOP</button>
<button class="play">GO</button>
<button class="next">></button>
</div>.stop.on,
.play.on {
display: none;
}let intervalId = undefined;
// 자동재생함수
function playSlide() {
if (intervalId === undefined) {
intervalId = setInterval(function () {
moveSlide(currentIdx + 1);
}, 2000);
}
playBtn.classList.add("on")
stopBtn.classList.remove("on")
}
playSlide();
// 정지함수
function stopSlide() {
clearInterval(intervalId);
intervalId = undefined;
stopBtn.classList.add("on")
playBtn.classList.remove("on")
}
stopBtn.addEventListener("click", stopSlide);
playBtn.addEventListener("click", playSlide);자동으로 재생되는 playSlide()안에 playBtn에 먼저 on을 부여해서 playBtn이 안보이게 되고 stopBtn에서는 on을 제거해서 보이게 한다.
그리고 정지를 누르면 stopBtn에 on을 부여해서 안보이게 하고 playBtn에 on을 제거해서 보이도록 해준다.

'💡깨달음💡 > Javascript' 카테고리의 다른 글
| 요소의 크기와 위치, Scroll / Wheel event (0) | 2024.06.25 |
|---|---|
| script의 올바른 위치? (1) | 2024.06.14 |
| 슬라이드 만들기(slick.js 만들어보기02) (0) | 2024.04.04 |
| 슬라이드 만들기(slick.js 만들어보기01) (0) | 2024.04.04 |
| 생성자 함수 (0) | 2024.03.27 |
Comments




