| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- CSS속성정리
- JS 삼항연산
- JS 숫자
- JS append
- CSS기초
- JS setTimeout
- JS 데이터타입
- js 변수
- JS 연산
- JS form action
- JS form
- JS 기초
- JS redirection
- JS 형변환
- JS prompt
- JS null undefined
- JS setInterval
- JS localStorage
- HTML기초
- JS preventDefault
- git 협업셋팅
- JS 스코프
- JS 화살표함수
- JS 타이머기능
- JS value속성
- JS classList
- JS clearInterval
- JS appendChild
- JS 함수
- JS typeof연산자
공부기록용
요소의 크기와 위치, Scroll / Wheel event 본문
innerHeight: window 가로 스크롤 막대(있는 경우)의 높이를 포함하여 창의 내부 높이를 픽셀 단위로 반환한다.
innerWidth: window 세로 스크롤 막대(있는 경우)의 너비를 포함하여 창의 내부 너비를 픽셀 단위로 반환한다.
<script>
(function () {
console.log(window.innerHeight)
console.log(window.innerWidth)
})();
</script>
➕ 요소의 크기 값가져오기
clientWidth, clientHeight: padding을 포한한 요소의 크기 높이/너비 값을 가져온다. 스크롤 막대와 테두리를 뺀 창 너비 혹은 높이를 구해야 하는 경우 루트 <html> 요소의 clientWidth, clientHeight 속성을 사용한다.
console.log(element.clientWidth);
console.log(element.clientHeight);offsetWidth, offsetHeight: padding, border, 스크롤을 포함한 요소의 너비/높이 값을 가져온다.
offsetTop, offsetLeft, offsetBottom, offsetRight: 요소의 좌표를 가져온다.(처음 위치만 가져옴)
요소의 너비와 높이에 패딩, 스크롤바, 테두리를 합친 크기이며 마진은 포함되지 않는다.
✔️오프셋 크기 프로퍼티는 모두 읽기 전용이며 접근할 때마다 다시 계산한다. 따라서 이들 프로퍼티를 여러번 호출하지 말고 가능한 한 값을 로컬 변수에 저장해야 성능에 악영향이 없다.
console.log(element.offsetWidth); // 해당 요소의 px 가로크기
console.log(element.offsetHeight); // 해당 요소의 px 세로크기const elem = document.querySelector(".element");
console.log(elem.offsetTop); // 해당 요소의 위로부터 떨어진 px거리
console.log(elem.offsetRight); // 해당 요소의 오른쪽부터 떨어진 px거리
console.log(elem.offsetBottom); // 해당 요소의 아래로부터 떨어진 px거리
console.log(elem.offsetLeft); // 해당 요소의 왼쪽부터 떨어진 px거리
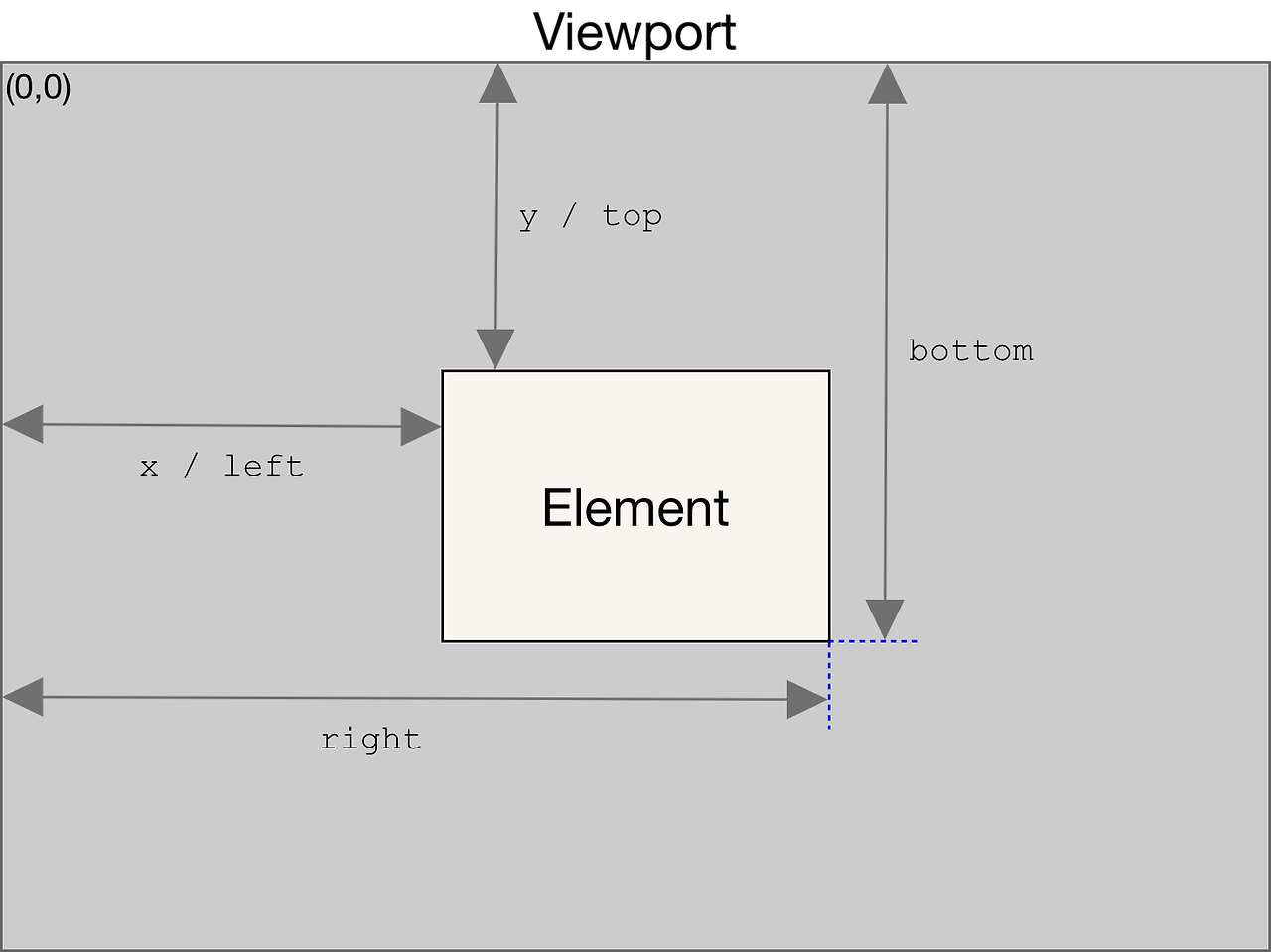
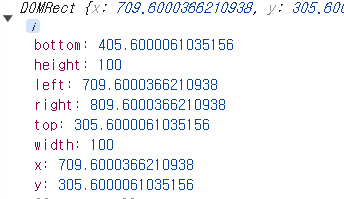
getBoundingClientRect()_메서드
윈도우를 기준으로 한 요소의 위치, 너비/높이 값을 가져온다. (top = x / left = y)
console.log(element.getBoundingClientRect());
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.element {
height: 100px;
width: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="element"></div>
<script>
(function () {
const elem = document.querySelector(".element");
console.log(elem.getBoundingClientRect());
})();
</script>
</body>
</html>
event 객체로 좌표 위치 찾기
clientX / clientY: 이벤트가 발생한 애플리케이션 viewport 내에 좌표를 제공한다.
<script>
(function () {
window.addEventListener("click", (e) => {
console.log("X:", e.clientX, "Y:", e.clientY);
});
})();
</script>
window.scrollTo(X, Y): 왼쪽 상단을 기준으로 하여 스크롤을 이동시킨다.(절대적)
window.scrollBy(X, Y): 현재 위치를 기준으로 하여 스크롤을 이동시켜준다.(상대적)
> behavior에는 auto와 smooth(자연스럽게)가 있다
// window의 왼쪽 모서리를 기준으로 가로200px, 세로300px 스크롤 이동
window.scrollTo( 200, 300 );
// 현재 위치를 기준으로 가로200px, 세로300px 스크롤 이동
window.scrollBy( 200, 200 );
// 현재 위치를 기준으로 가로 0px 세로 0px 스크롤을 자연스럽게✨ 이동
window.scrollTo({top:0, left:0, behavior:smooth})Scroll Event 감지
scrollX / scrollY : 문서가 수평 / 수직으로 얼마나 스크롤됐는지 픽셀 단위로 반환한다. 최신 브라우저에서는 값의 정밀도가 픽셀보다 작으므로 반드시 정숫값을 반환하는건 아니다.
브라우저 왼쪽상단을 기준으로 현재 스크롤의 위치를 알 수 있다.
<script>
(function () {
window.addEventListener("scroll", () => {
console.log("X: ", window.scrollX);
console.log("y: ", window.scrollY);
});
})();
</script>
Mouse Wheel Event
wheel 이벤트 감지를 사용한다.
e.deltaY: 값이 양수 - down wheel / 음수면 up wheel
e.deltaX: 값이 양수 - 오른쪽 / 음수면 왼쪽
//javascript의 경우 인자값으로 e만 주면 된다.
window.addEventListener('wheel', (e: WheelEvent) => {
console.log(e.deltaY, e.deltaX);
});
🔗참고🔗
https://developer.mozilla.org/en-US/docs/Web/API/Element/getBoundingClientRect
'💡깨달음💡 > Javascript' 카테고리의 다른 글
| script의 올바른 위치? (1) | 2024.06.14 |
|---|---|
| 슬라이드 만들기(slick.js 만들어보기03) (0) | 2024.04.08 |
| 슬라이드 만들기(slick.js 만들어보기02) (0) | 2024.04.04 |
| 슬라이드 만들기(slick.js 만들어보기01) (0) | 2024.04.04 |
| 생성자 함수 (0) | 2024.03.27 |




