| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- JS 화살표함수
- JS null undefined
- JS setInterval
- JS clearInterval
- JS classList
- JS preventDefault
- js 변수
- JS 함수
- JS 기초
- JS prompt
- JS form action
- JS 삼항연산
- JS 데이터타입
- CSS기초
- JS localStorage
- HTML기초
- JS typeof연산자
- JS 형변환
- CSS속성정리
- JS setTimeout
- JS 연산
- JS 타이머기능
- JS form
- JS redirection
- JS value속성
- JS append
- JS 스코프
- git 협업셋팅
- JS 숫자
- JS appendChild
공부기록용
CSS 기초 02(선택자) 본문
선택자
어떤 요소에 스타일을 적용 할 것인지에 대한 정보
선택자 {
속성명: 속성값;
}종류
기본 선택자/그룹 선택자/특성 선택자/결합 선택자/의사클래스/의사요소
기본 선택자
- 전체 선택자(*)
* {
color: blue;
}모든 요소를 선택한다. *(애스터리스크)는 '문서 내의 모든 요소'를 의미하는 기호이다.
---> '문서 내 모든 요소의 글자 색을 파란 색으로 지정한다'는 의미
- 태그 선택자(유형 선택자)
P {
color: blue;
}주어진 이름을 가진 요소를 선택한다. 주어진 이름을 가진 요소가 다수일 경우, 해당하는 요소들을 모두 선택한다.
---> '문서 내 모든 p태그 요소의 글자 색을 파란 색으로 지정한다'는 의미
- 클래스 선택자( . = 나는 class를 고르겠다)
.text {
color: blue;
}주어진 class 속성값을 가진 요소를 선택한다. 주어진 class 속성값을 가진 요소가 다수일 경우, 해당 요소를 모두 선택한다.
---> '문서 내 class가 ‘text’인 모든 요소의 글자 색을 파란 색으로 지정한다'는 의미
- 아이디 선택자(#)
#topic {
color: blue;
}주어진 id 속성값을 가진 요소를 선택한다. id는 고유한 식별자 역할을 하는 전역 속성이다.
---> '문서 내 id가 topic인 요소의 글자 색을 파란 색으로 지정한다'는 의미
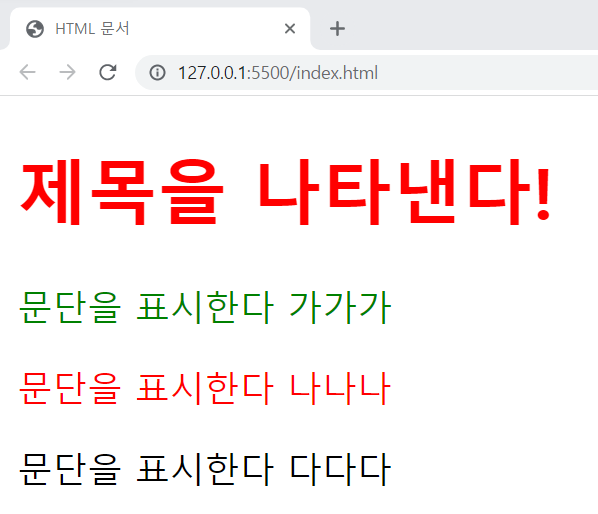
▶내용실습◀
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
.text{
color: red;
}
#gagaga{
color: green;
}
</style>
</head>
<body>
<h1 class="text">제목을 나타낸다!</h1>
<p id="gagaga">문단을 표시한다 가가가</p>
<p class="text">문단을 표시한다 나나나</p>
<p>문단을 표시한다 다다다</p>
</body>
</html>
그룹 선택자
h1, p, div {
color: blue;
}다양한 유형의 요소를 한꺼번에 선택하고자 할 때 사용한다. 쉼표(,)를 이용해 선택자를 그룹화한다.
---> '문서 내 모든 h1, p, div 태그 요소의 글자 색을 파란 색으로 지정한다'는 의미
※선택자가 겹치는 경우
기본적으로 나중에(마지막에 지정된) 작성된 스타일이 적용된다. 선택자 유형이 다르지만 요소가 겹치는 경우, 선택자 우선순위에 의해 적용될 스타일이 결정된다. (아이디선택자 > 클래스선택자 > 태그선택자)
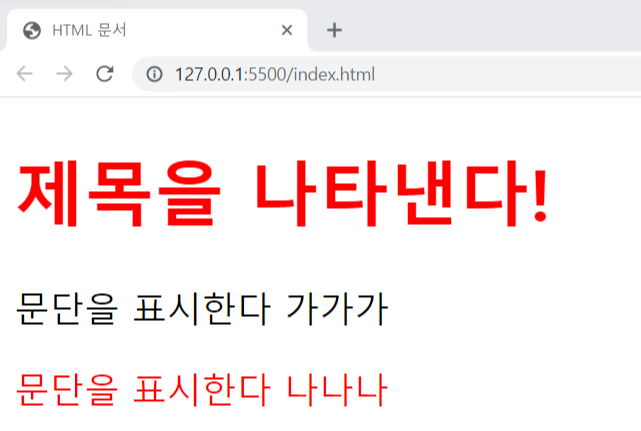
▶내용실습◀
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
.text{color: red;}
h1{color: blue}
</style>
</head>
<body>
<h1 class="text">제목을 나타낸다!</h1>
<p id="gagaga">문단을 표시한다 가가가</p>
<p class="text">문단을 표시한다 나나나</p>
</body>

특성 선택자
- 컨셉 [ ]
[class]{ ---> 선택자 부분을 [ ]로 묶어줌
background-color: red;
}특성 선택자(속성 선택자)는 주어진 속성의 존재 여부나 그 값에 따라 요소를 선택한다.class, id 등
---> class 속성을 가지고 있는 어떠한 요소들이건 간에 모두 선택
[class="item"]{ ---> 선택자 부분을 [ ]로 묶어줌
background-color: red;
}---> class가 "item"인 요소들을 선택
- 값 확인(*, ^, $)
[class *= "it"]{color: white; } ---> class값에 "it"이 포함되는 요소 선택
[class ^= "it"]{color: white; } ---> class값이 "it"으로 시작되는 요소 선택
[class $= "it"]{color: white; } ---> class값에 "it"으로 끝나는 요소 선택(*, ^, $) 기호를 추가하여 요소를 선택하는 방식을 다양화할 수 있다.
* : 포함
^ : 시작
$ : 끝
결합 선택자
- 컨셉
결합 선택자(결합자)는 두 개 이상의 선택자를 결합시텨 결합된 조건을 만족하는 요소를 선택한다.
- 자손 결합자
두 개의 선택자 중 첫 번째 선택자 요소의 자손을 선택할 수 있다.
div p{ color: white; } ---> div요소 안에 위치하는 모든 p요소를 선택
div > p{ color: white; } ---> div요소 바로 아래에 위치하는 모든 p요소를 선택
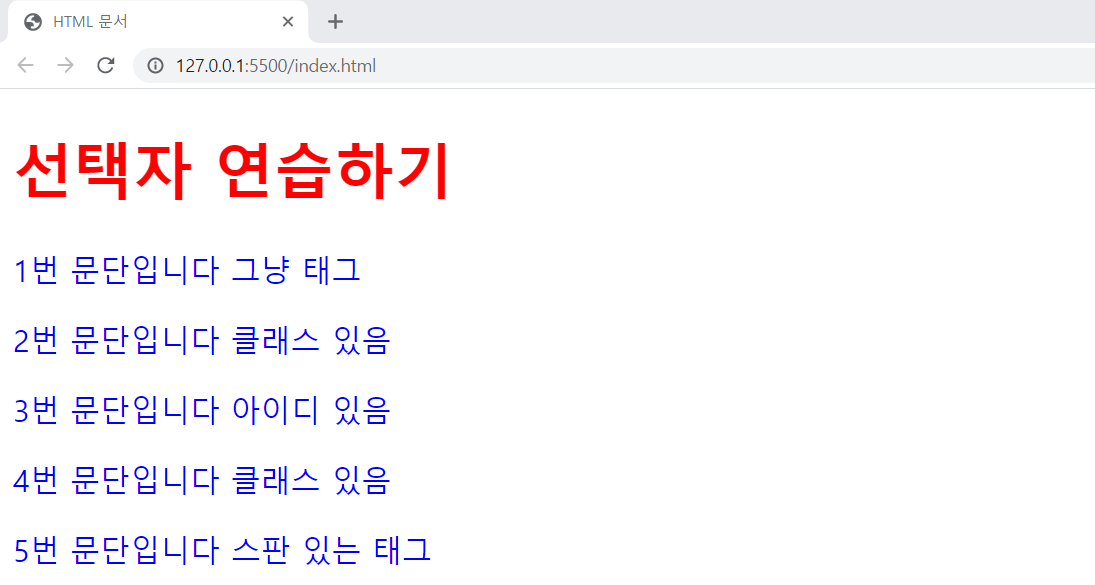
▶내용실습◀
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
body h1{ ---> body안에 있는 모든 h1로써 red 적용된걸 확인할 수 있다.
color: red; }
body > span{ ---> 'body의 바로 아래있는 span'라는 뜻인데 body의 바로 아래로는 h1, p이고 p의 아래가 span이라 적용이 되지 않았다.
color: darkgoldenrod; }
body > p{ --->body의 바로 아래로는 h1, p으로써 blue 적용된걸 확인할 수 있다.
color: blue;}
</style>
</head>
<body>
<h1>선택자 연습하기</h1>
<p>1번 문단입니다 그냥 태그</p>
<p class="text">2번 문단입니다 클래스 있음</p>
<p id="unique">3번 문단입니다 아이디 있음</p>
<p class="text">4번 문단입니다 클래스 있음</p>
<p>5번 문단입니다 <span>스판 있는</span> 태그</p>
</body>
</html>
- 형제 결합자
두 개의 선택자 중 첫 번째 선택자 요소의 형제를 선택할 수 있다. (형제란, 상/하위 요소가 아닌 동일선상의 요소를 의미한다.)
h1 ~ p{ color: red; } ---> ~ : h1요소의 뒤에 오는 형제 중 모든 p요소를 선택
h1 + p{ color: red; } ---> + : h1요소의 바로 뒤에 오는 형제 p요소만을 선택
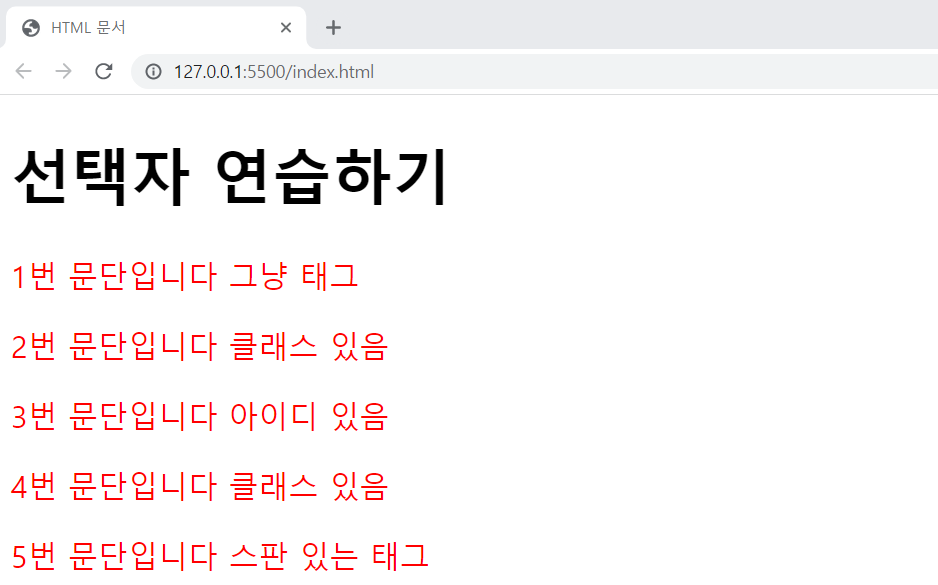
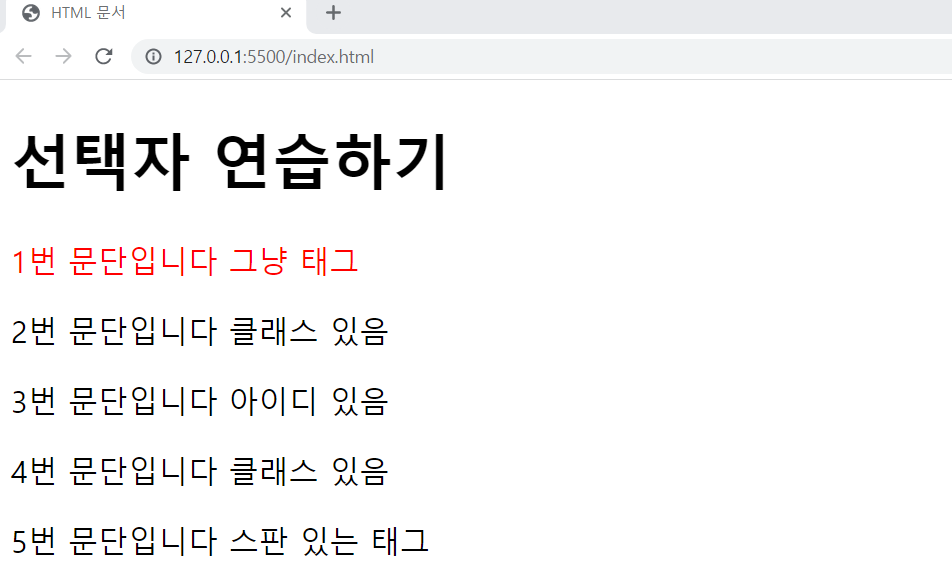
▶내용실습◀
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
h1 ~ p{ ---> h1 뒤에 오는 모든 형제 p요소들을(형제=같은 선상의)
color: red;
}
</style>
</head>
<body>
<h1>선택자 연습하기</h1>
<p>1번 문단입니다 그냥 태그</p>
<p class="text">2번 문단입니다 클래스 있음</p>
<p id="unique">3번 문단입니다 아이디 있음</p>
<p class="text">4번 문단입니다 클래스 있음</p>
<p>5번 문단입니다 <span>스판 있는</span> 태그</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
h1 + p{ ---> h1의 바로 뒤에 오는 형제 p요소만을
color: red;
}
</style>
</head>
<body>
<h1>선택자 연습하기</h1>
<p>1번 문단입니다 그냥 태그</p> ---> 이 요소만!!!
<p class="text">2번 문단입니다 클래스 있음</p>
<p id="unique">3번 문단입니다 아이디 있음</p>
<p class="text">4번 문단입니다 클래스 있음</p>
<p>5번 문단입니다 <span>스판 있는</span> 태그</p>
</body>
</html>
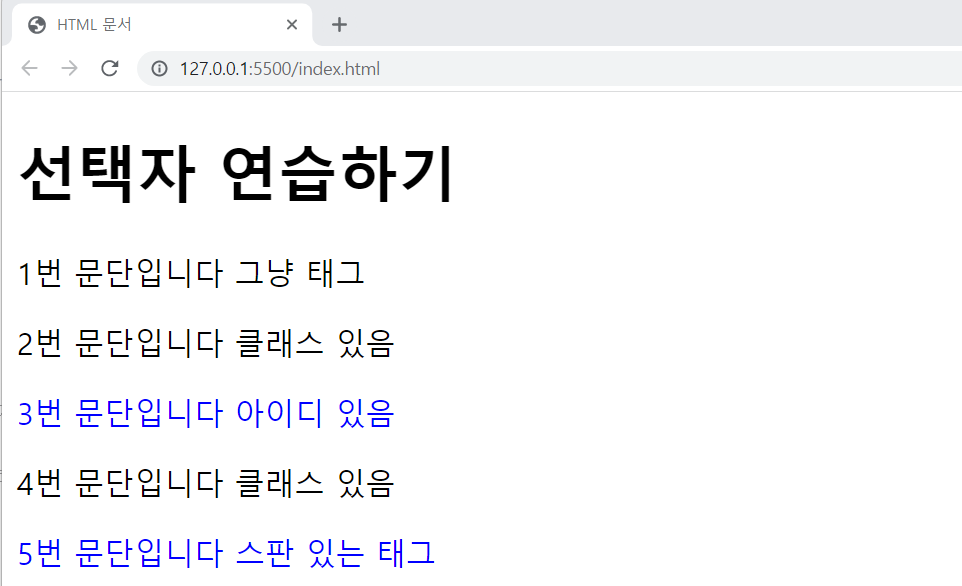
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
.text + p{ ---> class=text의 바로 뒤에 오는 형제 p요소만을
color: blue;
}
</style>
</head>
<body>
<h1>선택자 연습하기</h1>
<p>1번 문단입니다 그냥 태그</p>
<p class="text">2번 문단입니다 클래스 있음</p>
<p id="unique">3번 문단입니다 아이디 있음</p> ---> 이 요소!!!
<p class="text">4번 문단입니다 클래스 있음</p>
<p>5번 문단입니다 <span>스판 있는</span> 태그</p> ---> 이 요소!!!
</body>
</html>
'📚강의록📚 > 유노코딩)CSS' 카테고리의 다른 글
| CSS 기초 04(의사클래스, 의사요소) (0) | 2023.04.19 |
|---|---|
| CSS 기초 03(속성정리03_Box관련속성) (0) | 2023.04.14 |
| CSS 기초 03(속성정리02_position관련) (0) | 2023.04.14 |
| CSS 기초 03(속성정리01) (0) | 2023.04.14 |
| CSS 기초 01 (0) | 2023.04.14 |
