Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- JS classList
- js 변수
- JS 함수
- JS form action
- JS value속성
- JS clearInterval
- JS 숫자
- JS setInterval
- JS 기초
- JS prompt
- JS 데이터타입
- JS 스코프
- JS appendChild
- JS form
- JS redirection
- JS null undefined
- CSS기초
- HTML기초
- JS setTimeout
- JS append
- JS localStorage
- JS 삼항연산
- JS typeof연산자
- JS 형변환
- git 협업셋팅
- JS 연산
- JS 화살표함수
- JS preventDefault
- CSS속성정리
- JS 타이머기능
Archives
공부기록용
CSS 기초 03(속성정리03_Box관련속성) 본문
🔴박스모델
🔻요소의 여백 지정하기(padding & margin)
🔻박스크기(box-sizing)
🔻박스의 배경(background)
박스모델(Box-Model)
- 브라우저가 요소를 렌더링 할 때, 각각의 요소는 기본적으로 사각형 형태로 영역을 차지하게 된다. 이 영역을 '박스'라고 표현하며, CSS는 박스의 크기, 위치, 속성(색, 배경, 테두리 모양 등등)을 결정할 수 있다.
- 하나의 박스는 네 개의 영역으로 구성된다
- 콘텐츠 영역 : width, height
- 안쪽 여백 : padding
- 경계선(테두리) : border-width
- 바깥쪽 여백 : margin

+블록요소는 4개의 영역을 모두 가질수 있지만, 인라인 요소는 콘텐츠 영역은 지정할 수 없다. 이를 해결하기 위해서는 display속성의 inline-block 속성값을 지정해 인라인요소를 블록요소로 변경해주면 콘텐츠 영역의 크기를 정의할수 있다.
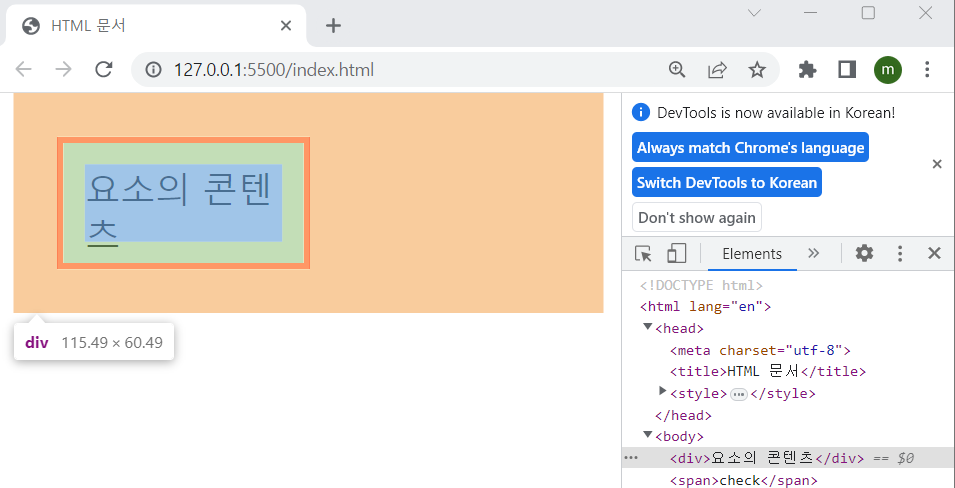
▶내용실습◀
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
div{
border: 3px solid red; ---> 경계선(테두리)의 3px의 두께, 직선의 red로 지정
padding: 10px; ---> 안쪽 여백의 두께를 10px로 지정
margin: 20px; ---> 바깥쪽 여백의 두께를 20px로 지정
width: 90px; height: 35px; --->'요소의 콘텐츠'가 작성된 곳(콘텐츠)영역의 너비(width)와 높이(height)를 지정
}
</style>
</head>
<body>
<div>요소의 콘텐츠</div>
<span>check</span>
</body>
</html>
요소의 여백 지정하기(padding & margin)
여백은 상-하-좌-우 네 개의 면에 존재하는 영역으로 각 면에 개별적으로 두께를 지정할 수 있다.
- 하위 속성 정의하기: 상-하-좌-우 모두 개별적으로 두께를 지정하겠다는 의미로
- paddig/margin-top
- paddig/margin-right
- paddig/margin-bottom
- paddig/margin-left 로 나누어 개별적으로 지정이 가능
- 여러 값을 한 번에 정의하기 : padding과 margin은 네 면의 여백에 대한 단축속성이다.(위부터 시계방향)
span{
dispaly: inline-block;
width: 100px; heigth: 100px;
padding/magrgin: 10px 20px 30px 40px; ---> '위쪽-오른쪽-아래쪽-왼쪽'의 순서로
}박스크기(box-sizing)
※박스 모델의 네가지 영역 중 콘텐츠영역, 안쪽 여백, 테두리까지가 실제 요소의 크기역할을 하며, 바깥쪽 여백은 요소와 요소사이의 간격을 지정하는 역할을 한다.
: box-sizing 속성은 요소의 너비(width)와 높이(height)를 계산하는 방법을 지정한다.
- content-box (콘텐츠 박스의 크기만)
: 기본값, 너비와 높이가 콘텐츠 영역만을 포함한다. - border-box (콘텐츠박스+안쪽 여백+테두리의 합의 크기)
: 너비와 높이가 안쪽 여백과 테두리까지 포함한다.(너비와 높이가 같더라도, box-sizing 속성값에 따라 크기가 달라질 수 있다.)
박스의 배경(background)
배경은 콘텐츠의 배경을 정의한다. 단축 속성으로써 색상, 이미지, 반복 등 다양한 하위 속성을 정의할 수 있다.
- background-color
: 배경 색을 정의한다. - background-image
: 배경 이미지를 정의한다.
background-image: url(주소); - background-position
: 배경 이미지의 초기 위치를 정의한다. left, bottom, right, top, center을 섞어서 지정할 수 있다.(ex. center, top, left bottom, right top 등등)
background-position: center; - background-size
: 배경 이미지의 크기를 정의한다.
background-size: 100px 50px; -> 너비 높이의 순으로 나타남
background-size: cover; -> 이미지의 비율을 바뀌지 않는 최대 크기의 사이즈를 의미(잘릴 수 있음)
background-size: cotain; ->이미지의 비율이 바뀌지 않고 찌그러지거나 잘리는것 없는 한도에서의 최대 사이즈를 의미 - background-repeat
: 배경 이미지의 반복 방법을 정의한다. 기본적으로 설정한 박스보다 작을때 사용하는데 기본값은 'repeat'이고 반복을 원하지 않을때는 'no-repeat'로 지정해주면 된다.
background-repeat: repeat;
background-repeat: no-repeat;
'📚강의록📚 > 유노코딩)CSS' 카테고리의 다른 글
| CSS 기초 05(flexbox란) (0) | 2023.07.28 |
|---|---|
| CSS 기초 04(의사클래스, 의사요소) (0) | 2023.04.19 |
| CSS 기초 03(속성정리02_position관련) (0) | 2023.04.14 |
| CSS 기초 03(속성정리01) (0) | 2023.04.14 |
| CSS 기초 02(선택자) (0) | 2023.04.14 |
Comments
