| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JS value속성
- JS append
- JS setInterval
- JS redirection
- JS 데이터타입
- JS form action
- CSS속성정리
- JS setTimeout
- JS appendChild
- JS 스코프
- JS classList
- JS 연산
- JS prompt
- JS typeof연산자
- JS clearInterval
- JS null undefined
- JS 타이머기능
- JS 형변환
- JS form
- JS 기초
- JS preventDefault
- JS localStorage
- git 협업셋팅
- js 변수
- CSS기초
- HTML기초
- JS 숫자
- JS 화살표함수
- JS 삼항연산
- JS 함수
공부기록용
CSS 기초 04(의사클래스, 의사요소) 본문
🔻hover : 마우스 포인터가 요소에 올라가 있음
🔻active : 사용자가 요소를 활성화했다(마우스로 누르기 같은)
🔻focus : 요소가 포커스를 받고 있음
🔻disabled : 비활성 상태의 요소
🔻nth-child() : 형제 사이에서의 순서에 따라 요소를 선택
🔻after : 자식 요소의 맨앞에 의사 요소를 생성 및 추가
🔻before : 자식 요소의 맨뒤에 의사 요소를 생성 및 추가
🔻first-line : 블록 레벨 요소의 첫 번째 선에 스타일을 적용
🔻first-letter : 블록 레벨 요소의 첫 번째 글자에 스타일을 적용
🔻marker : 목록 기호의 스타일을 적용
🔻placeholder : 입력 요소의 placeholder(자리표시자) 스타일을 적용
의사클래스(가상클래스)
선택자에 추가하는 키워드로, 요소가 어떤 특정한 상태가 되었을 때, 요소를 선택하겠다는 의미이다.
선택자:의사클래스{
속성명: 속성값;
}
▼
h1:hover{
color: red;
}---> 'h1요소에 마우스 커서가 올라오면(hover) 글자를 red로 하겠다'는 의미
- hover : 마우스 포인터가 요소에 올라가 있음
- active : 사용자가 요소를 활성화했다(마우스로 누르기 같은)
- focus : 요소가 포커스를 받고 있음
- disabled : 비활성 상태의 요소
- nth-child() : 형제 사이에서의 순서에 따라 요소를 선택
@https://developer.mozilla.org/ko/docs/Web/CSS/Pseudo-classes
▶내용실습◀
- hover
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
/* hover active focus disabled nth-child()*/
[type="button"]{
width: 100px; height: 30px;
border: none; border-radius: 8px;
background-color: tomato; color: white;
}
[type="button"]:hover{ ---> 마우스 커서를 올릴때
background-color: gray;
}
</style>
</head>
<body>
<input type="button" value="버튼">
</body>
</html>
- hover + active
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
/* hover active focus disabled nth-child()*/
[type="button"]{
width: 100px; height: 30px;
border: none; border-radius: 8px;
background-color: tomato; color: white;
}
[type="button"]:hover{ ---> 마우스커서를 올릴때
background-color: gray;
}
[type="button"]:active{ ---> 버튼을 활성화 시킬때(누를때)
background-color: black;
}
</style>
</head>
<body>
<input type="button" value="버튼">
</body>
</html>
- focus
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
/* hover active focus disabled nth-child()*/
input:focus{
color: white;
background-color: red;
}
</style>
</head>
<body>
<input type="text" placeholder="아무거나 쓰기">
</body>
</html>
- disabled
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
/* hover active focus disabled nth-child()*/
input:focus{
color: white;
background-color: red;
}
input:disabled{ ---> 2. input에 disabled를 걸어두었을때의 상태를 height:100px로 변형시킨다는 뜻
height: 100px;
}
</style>
</head>
<body>
<input type="text" placeholder="아무거나 쓰기" disabled> ---> 1. 사용할 수 없는 상태가 됨(입력X)
</body>
</html>
- nht-child()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
/* hover active focus disabled nth-child()*/
body{
display: flex;
justify-content: space-between;
}
.box{
width: 50px; height: 50px;
background-color: blue; color: white;
}
.box:nth-child(3){ ---> class=text인 형제들 중 3번째에 색을 적용
background-color: red;
}
</style>
</head>
<body>
<div class="box">1번</div>
<div class="box">2번</div>
<div class="box">3번</div>
<div class="box">4번</div>
<div class="box">5번</div>
</body>
</html>
💫정수'n'을 사용할 수 있다는 걸 알아두기('n'에는 1~9까지의 정수가 들어갈 수 있으며, 2n=2, 4, 6,,,,18수가 가능하다.)
.box:nth-child(3){ ---> class=text인 형제들 중 3번째에 색을 적용
background-color: red;
}
.box:nth-child(n){ ---> class=text인 형제들 중 n번째에 색을 적용
background-color: red;
}
.box:nth-child(2n){ ---> class=text인 형제들 중 2n번째에 색을 적용
background-color: red;
}의사요소
의사요소(pseudo-elements)는 선택자에 추가하는 키워드로, 이를 이용하면 선택한 요소의 특정 부분에 대한 스타일을 정의할 수 있다. 또한 HTML문서가 포함하지 않는 개체(목록 구분점, 플레이스홀더 등)의 스타일을 선택할 수 있어서 매우 유용하다.
선택자::의사요소{
속성명: 속성값;
}
▼
li::first-letter{
font-size: 20px;
}---> 'li요소의 첫 번째 글자만 크기를 20px로 하겠다'는 의미(기본 값은 16px)
- after : 자식 요소의 맨앞에 의사 요소를 생성 및 추가
- before : 자식 요소의 맨뒤에 의사 요소를 생성 및 추가
- first-line : 블록 레벨 요소의 첫 번째 선에 스타일을 적용
- first-letter : 블록 레벨 요소의 첫 번째 글자에 스타일을 적용
- marker : 목록 기호의 스타일을 적용
- placeholder : 입력 요소의 placeholder(자리표시자) 스타일을 적용
@https://developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-elements
▶내용실습◀
- first-line/letter
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
/* first-line maker placeholder before after*/
p::first-line{
color: red;
}
p::first-letter{
color: yellow;
}
</style>
</head>
<body>
<p>
퍼스트 라인 그리고 퍼스트 레터
퍼스트 라인 그리고 퍼스트 레터
퍼스트 라인 그리고 퍼스트 레터
퍼스트 라인 그리고 퍼스트 레터
퍼스트 라인 그리고 퍼스트 레터
</p>
</body>
</html>

---> 브라우저의 크기가 달라져도 첫 줄의 색은 red
- marker
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
/* first-line maker placeholder before after*/
li::marker{
color: blue;
font-size: 50px;
}
</style>
</head>
<body>
<ul>
<li>강아지</li>
<li>다람쥐</li>
<li>고양이</li>
<li>햄스터</li>
</ul>
</body>
</html>
- placeholder
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
/* first-line maker placeholder before after*/
input::placeholder{ ---> input의 placeholder의 스타일을 지정한 것
font-size: 24px;
color: black;
}
</style>
</head>
<body>
<input type="text" placeholder="아무거나 쓰세요!" >
</body>
</html>

---> 입력하면 없어짐
- before(앞) & after(뒤)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
/* first-line maker placeholder before after*/
p::before{
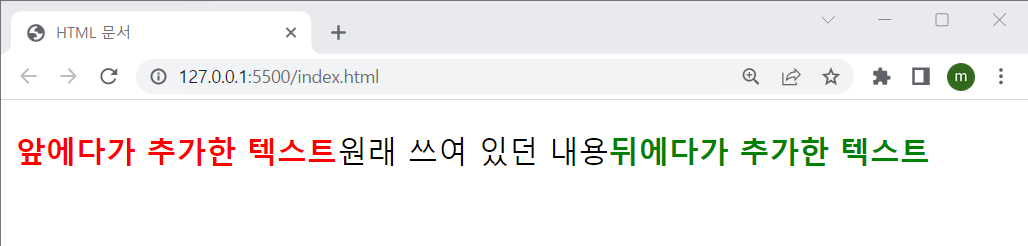
content:"앞에다가 추가한 텍스트"; ---> p태그의 앞에 스타일적용
color: red; font-weight: 900;
}
p::after{
content:"뒤에다가 추가한 텍스트"; ---> p태그의 뒤에 스타일적용
color: green; font-weight: 900;
}
</style>
</head>
<body>
<p>원래 쓰여 있던 내용</p>
</body>
</html>
---> 앞, 뒤로 내용이 추가된걸 확인해볼 수 있다.
'📚강의록📚 > 유노코딩)CSS' 카테고리의 다른 글
| CSS 기초 05(flex속성 flex-direction/wrap/flow) (0) | 2023.07.31 |
|---|---|
| CSS 기초 05(flexbox란) (0) | 2023.07.28 |
| CSS 기초 03(속성정리03_Box관련속성) (0) | 2023.04.14 |
| CSS 기초 03(속성정리02_position관련) (0) | 2023.04.14 |
| CSS 기초 03(속성정리01) (0) | 2023.04.14 |
