| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JS 형변환
- JS form
- JS prompt
- git 협업셋팅
- JS value속성
- HTML기초
- JS 숫자
- JS setTimeout
- CSS속성정리
- JS setInterval
- JS 삼항연산
- CSS기초
- JS preventDefault
- JS typeof연산자
- JS clearInterval
- JS 스코프
- JS 연산
- JS append
- JS localStorage
- JS form action
- JS 기초
- js 변수
- JS 함수
- JS redirection
- JS 화살표함수
- JS classList
- JS 타이머기능
- JS 데이터타입
- JS null undefined
- JS appendChild
공부기록용
CSS 기초 05(flexbox란) 본문
Layout
구성 요소를 공간에 효과적으로 배열하는 일, 또는 그 기술을 의미한다.
CSS layout은 웹 요소를 올바른 위치에 배치하는 기술이다. CSS layout 기술은 형제 요소들을 가지런히 정렬할 수 있게 해주며, 요소가 컨테이너 내부에서 어떤 위치에 놓이게 될지 결정할 수 있다.
- 일반적인 문서 흐름
- display 속성
- flexbox
- grid layout
- float 속성
- position 속성
- 등등
https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Introduction
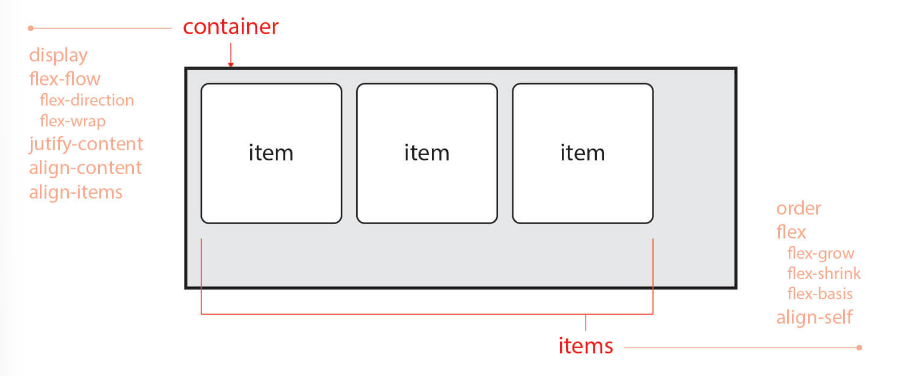
flexbox
flexbox는 행 또는 열을 주축으로 설정하여 웹 요소를 배치 및 정렬하는 1차원 layout방식을 만한다. flexbox방식에서 요소의 배치와 정렬은 flex 컨테이너와 flex 아이템간의 상호작용을 통해 결정된다.(요소들은 부족한 공간에 맞추기 위해서 축소되거나 여분의 공간을 채우기 위해서 변형이 되는 유연성을 가지게 되는데 때문에 이 flexbox의 유연성으로 유연한 layout이나 반응형 웹을 위한 layout을 만들 때 유용)
- flex container: flexbox 방식으로 layout를 결정하는 요소로 기본적으로는 block레벨 요소이다.
- flex item : flex container의 하위 요소로써, flex container 내부에서 flexbox 방식으로 배치되는 요소이다.
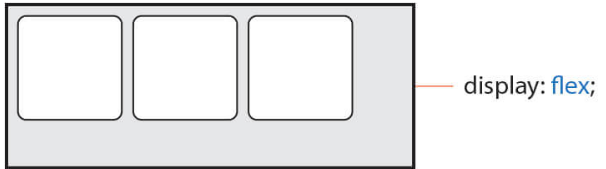
display: flex;flex container로 사용하고자 하는 요소를 선택해서 그 요소를 flex container로 지정해준다.
inline레벨의 요소로 변경하고자 한다면,
display: inline-flex; 로 지정해줌으로써 바꿔준다.
> inline-flex : 인라인으로 배치하되, box(flex는 기본적으로 box레벨요소임) 레벨 요소의 속성을 추가할 수 있도록 처리한다.
display 속성으로 Flex Container를 정의한다.
----------------------------------------------------------
<보통 요소의 표시 방법>
display: block;
display: inline-block ;
display: none;
이때 같은 요소의 표시 방법으로 Block이나 Inline이 아닌 Flex(display: flex, display: inline-flex)로 정의한다.
------------------------------------------------------------
<flex와 inline-flex의 차이>
flex : Block 특성의 Flex Container를 정의
inline-flex : Inline 특성의 Flex Container를 정의
display: flex;로 지정된 Flex Container는 Block 요소와 같은 성향(수직 쌓임)을 가지며,
display: inline-flex로 지정된 Flex Container는 Inline(Inline Block) 요소와 같은 성향(수평 쌓임)을 가진다.
수직과 수평의 쌓임은 Items가 아니라 Container라는 것에 주의!! 두 값의 차이는 내부에 Items에는 영향을 주지 않음
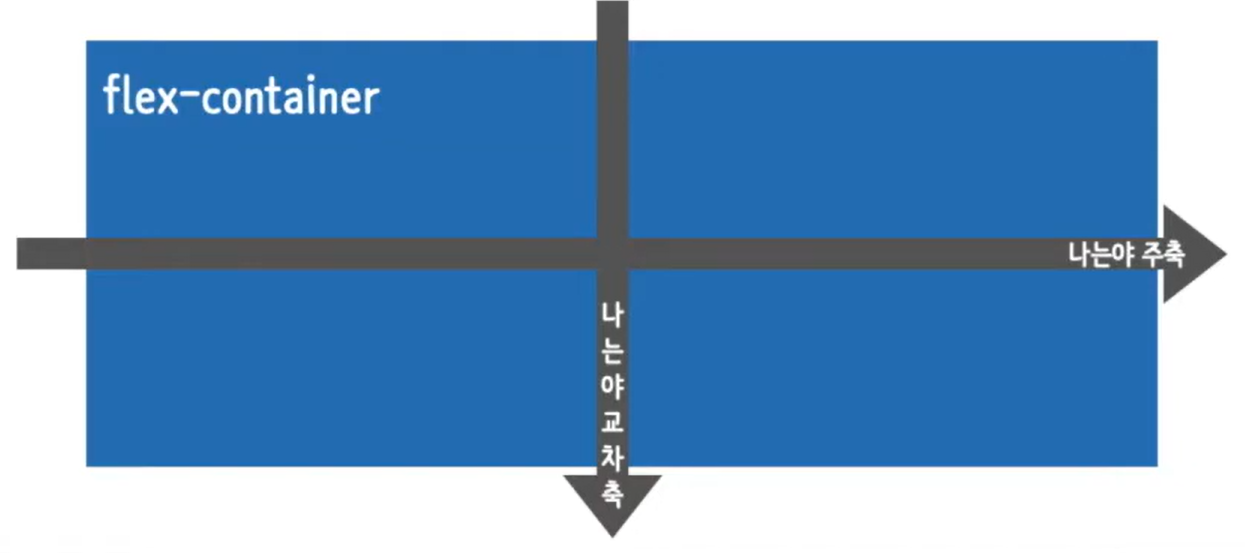
flexbox 방식은 두개의 축을 제공하며, 그 중 하나의 축을 주축으로 삼아 요소를 배치한다. 이때 주축의 기본 값은 가로방향(왼쪽->오른쪽)이다.

⭐내용실습⭐
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" />
<title>(S)CSS Masterclass</title>
</head>
<body>
<ul>
<li>강아지</li>
<li>고양이</li>
<li>비둘기</li>
<li>고라니</li>
<li>호랑이</li>
</ul>
</body>
</html>
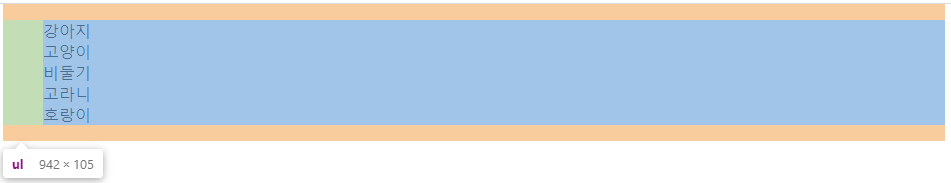
> bolck레벨요소인 ul / li태그

display: flex;ul{
list-style-type: none;
padding: 0;
display: flex;
}
/*
리스트로써 리스트 마크가 있는데 없애줬고 그 자리에 대한 값도 없애주었다.
list-style-type: none;
padding: 0;
*/

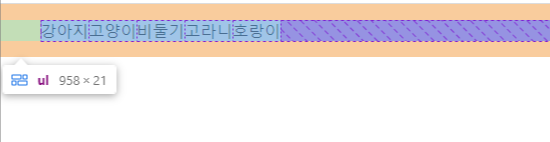
> ul 요소를 flex container로 만들어 준다.(flexbox가 된것ㅇㅇ!!)
>> 이때 ul의 하위요소인 li가 flex item이 되는 것이다.
>> flex를 해줌으로써 flexbox가 됬고, flexbox는 가로 축을 주축으로 하기 때문에 요소(flex item)들의 정렬이 가로로 바뀌었다. (flex container는 기본적으로 하나의 축만을 가지고 요소를 배치하기 때문에 가로_X축을 주축으로 요소를 정렬한 것이다.)

display: inline-flex;
> block에서 inline로 바뀌었다.

참고🖇️
'📚강의록📚 > 유노코딩)CSS' 카테고리의 다른 글
| CSS 기초 05(flex속성 justify-content) (0) | 2023.07.31 |
|---|---|
| CSS 기초 05(flex속성 flex-direction/wrap/flow) (0) | 2023.07.31 |
| CSS 기초 04(의사클래스, 의사요소) (0) | 2023.04.19 |
| CSS 기초 03(속성정리03_Box관련속성) (0) | 2023.04.14 |
| CSS 기초 03(속성정리02_position관련) (0) | 2023.04.14 |
