Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- CSS기초
- JS localStorage
- JS 데이터타입
- JS setTimeout
- JS form
- JS classList
- JS 함수
- JS form action
- JS clearInterval
- JS typeof연산자
- HTML기초
- JS preventDefault
- JS prompt
- JS appendChild
- JS 삼항연산
- JS 형변환
- JS value속성
- JS setInterval
- JS 숫자
- JS 화살표함수
- git 협업셋팅
- JS append
- JS 타이머기능
- JS null undefined
- JS redirection
- JS 기초
- js 변수
- JS 스코프
- CSS속성정리
- JS 연산
Archives
공부기록용
ReactJS로 영화 웹 서비스 만들기(07_2/Movie App04_gh-pages) 본문
https://nomadcoders.co/react-for-beginners/lobby
ReactJS로 영화 웹 서비스 만들기 – 노마드 코더 Nomad Coders
왕초보를 위한 React
nomadcoders.co
gh-pages설치_결과물을 github pages에 업로드 할 수 있게 해주는 패키지
gh-pages설치
# yarn 설치
yarn add gh-pages
# or npm 설치npm install gh-pages

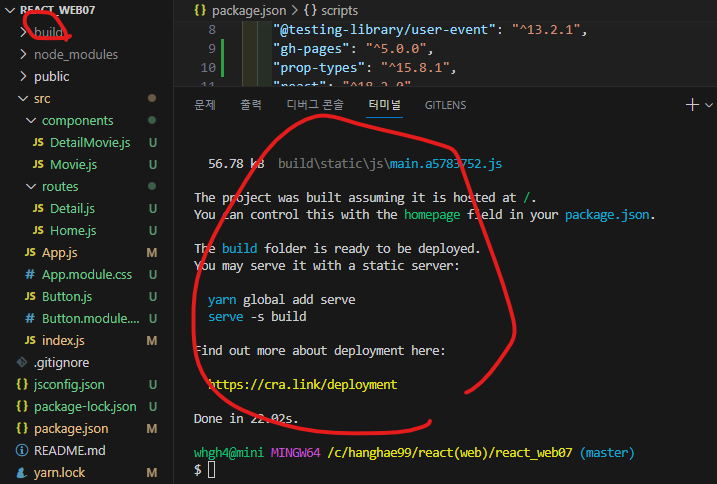
터미널 창에 yarn build 혹은 npm build 입력
> 압축된거얌!

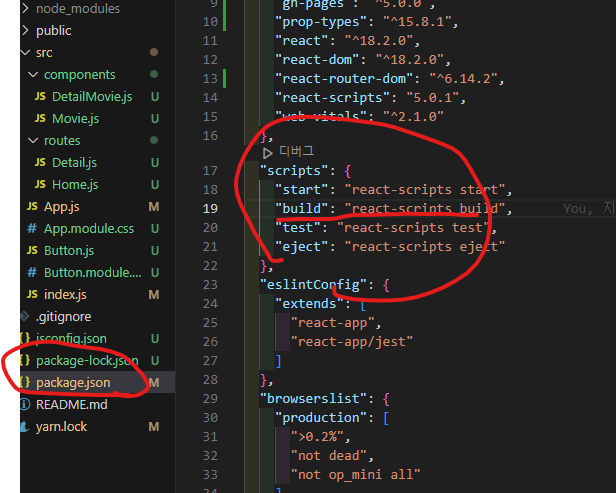
package.json 파일에서 제일 하단에 다음과 같이 적어주고,
},
"homepage": "http://miinxxi.github.io/nomard_movieAppPratice"
}http://자신의깃헙아이디.github.io/생성한repo이름(해당 들어있는 repo)
package.json의 scripts에서 추가해준다.
"predeploy": "yarn build", 혹은 "npm build"
"deploy": "gh-pages -d build"deploy는 설치한 gh-pages를 실행시키고, build라는 디렉토리를 가져간다.
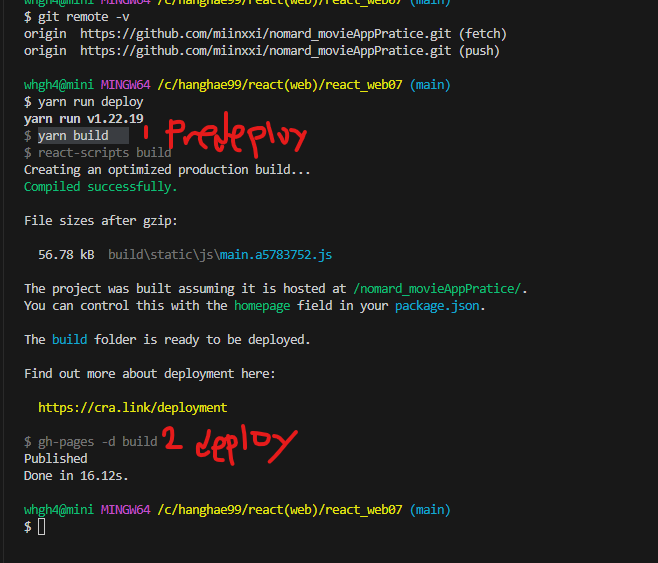
predeploy는 deploy를 실행 시키면 predeploy가 자동으로 먼저 실행이 되고 predeploy는 yarn build를 실행시킨다.
폴더 build를 삭제하고 터미널에 yarn run deploy 혹은 npm run deploy(재배포, 재유지)

'📚강의록📚 > 노마드)React' 카테고리의 다른 글
| ReactJS로 영화 웹 서비스 만들기(07_2/Movie App03_patameters, useParams) (0) | 2023.07.20 |
|---|---|
| ReactJS로 영화 웹 서비스 만들기(07_2/Movie App02_Router, Link) (0) | 2023.07.19 |
| ReactJS로 영화 웹 서비스 만들기(07_2/Movie App01_fetch로 데이터 불러오기 및 component) (0) | 2023.07.19 |
| ReactJS로 영화 웹 서비스 만들기(07_1/Todo만들기) (0) | 2023.07.19 |
| ReactJS로 영화 웹 서비스 만들기(06/useEffect, cleanup ) (0) | 2023.07.18 |
Comments
